隨著技術以如此快的速度發展,現在我們有必要選擇合適的工具來使用。每個軟體項目都有它需要滿足的多個需求和規範,因此為了滿足這些需求,選擇一種編程語言以允許您以有效的方式開發和管理項目非常重要。 由於有許多種編程語言和框架可供選擇,它們之間的比較已成為必然,因為你需要知道哪一個提供了最好的服務。當涉及到 ...
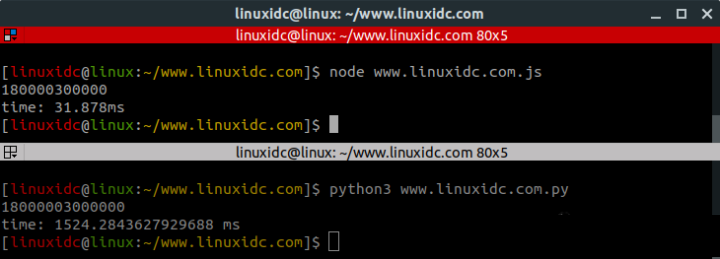
隨著技術以如此快的速度發展,現在我們有必要選擇合適的工具來使用。每個軟體項目都有它需要滿足的多個需求和規範,因此為了滿足這些需求,選擇一種編程語言以允許您以有效的方式開發和管理項目非常重要。 由於有許多種編程語言和框架可供選擇,它們之間的比較已成為必然,因為你需要知道哪一個提供了最好的服務。當涉及到後端開發時,Python和NodeJS都是最受歡迎的選擇。今天,我們將探討它們的優缺點,以及是什麼使他們與眾不同。 什麼是Python和NodeJS? 在討論細節之前,讓我們先概述一下我們正在比較的是什麼。Python是一門成熟的高級語言,它不僅支持函數式和結構化編程,而且還提供了優秀的支持文檔,因此非常適合用於機器學習和數據科學項目。另一方面,NodeJS是一個基於事件驅動模型的開源JavaScript運行時平臺,由於其高度可擴展的特性,使其成為開發和執行API後端服務的絕佳選擇。此外,由於它使用JavaScript作為核心,因此它允許在後端和前端區域中使用相同的語言,從而解決了一些主要的相容性問題。 現在,讓我們詳細瞭解它們之間的一些關鍵性區別。 1、性能 性能是應用程式響應的速度,而這又取決於代碼編譯和執行的速度。在性能方面,NodeJS比Python更具優勢,因為它基於Chrome強大的V8引擎,是最快的基於伺服器端的解決方案之一。這也是為什麼它在開發聊天機器人和實時應用程式時更受歡迎的原因。為了驗證這一點,我們運行了一個從0到60萬的迴圈,並計算了所有元素的總和。以下是我們得到的結果:
 如上圖所示,在此示例中,NodeJS(31.878ms 毫秒)比Python(1524.2843627929688 毫秒)快得多。因此,NodeJS是本輪的贏家。
2、可擴展性在NodeJS和Python之間進行比較的另一個重要因素是可擴展性。可擴展性是應用程式在不降低性能的情況下響應並處理所有傳入和傳出請求的能力。對於NodeJS和Python,NodeJS無疑是更加靈活的,因為其核心是非同步體繫結構,因此它可以處理數千個併發請求而不會阻塞任何併發請求。意味著多個用戶可以同時編輯同一文件。Python本身使用各種庫和協程,因此可擴展性很強,允許它進行非同步編程,以處理大型數據遷移。但是,對於非常大的系統,它變得非常複雜,因此Python在這方面輸給了NodeJS。
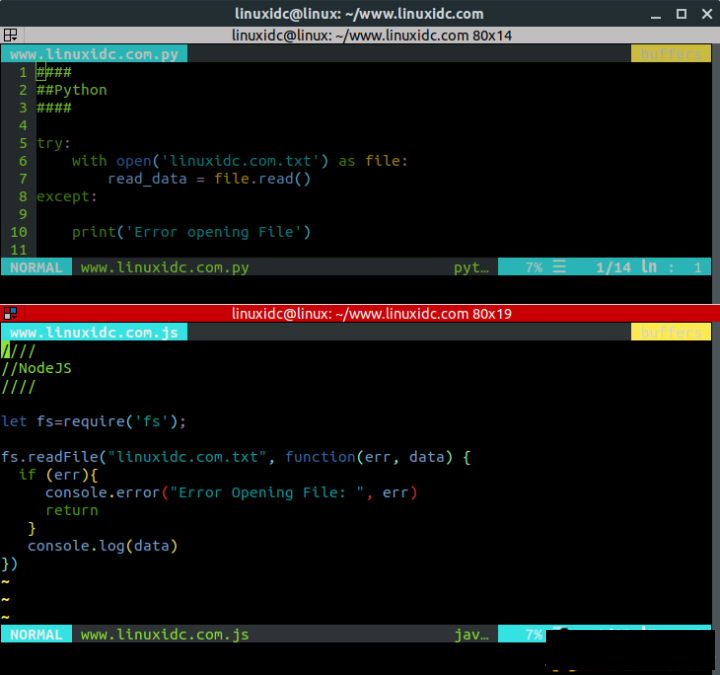
3、語法和錯誤處理如果你事先沒有關JavaScript的信息,那麼Python可能會因為其簡潔明瞭的語法而更易於學習,從而使它可以用更少的代碼行產生某些功能。利用縮進並跳過花括弧,Python使代碼的可讀性變得非常簡單,這有助於促進項目團隊成員之間的協調,並允許客戶自己正確地瞭解正在發生的事情。讓我們看一個示例,該示例從名為linuxidc.com.txt的文件讀取並列印其數據。
如上圖所示,在此示例中,NodeJS(31.878ms 毫秒)比Python(1524.2843627929688 毫秒)快得多。因此,NodeJS是本輪的贏家。
2、可擴展性在NodeJS和Python之間進行比較的另一個重要因素是可擴展性。可擴展性是應用程式在不降低性能的情況下響應並處理所有傳入和傳出請求的能力。對於NodeJS和Python,NodeJS無疑是更加靈活的,因為其核心是非同步體繫結構,因此它可以處理數千個併發請求而不會阻塞任何併發請求。意味著多個用戶可以同時編輯同一文件。Python本身使用各種庫和協程,因此可擴展性很強,允許它進行非同步編程,以處理大型數據遷移。但是,對於非常大的系統,它變得非常複雜,因此Python在這方面輸給了NodeJS。
3、語法和錯誤處理如果你事先沒有關JavaScript的信息,那麼Python可能會因為其簡潔明瞭的語法而更易於學習,從而使它可以用更少的代碼行產生某些功能。利用縮進並跳過花括弧,Python使代碼的可讀性變得非常簡單,這有助於促進項目團隊成員之間的協調,並允許客戶自己正確地瞭解正在發生的事情。讓我們看一個示例,該示例從名為linuxidc.com.txt的文件讀取並列印其數據。
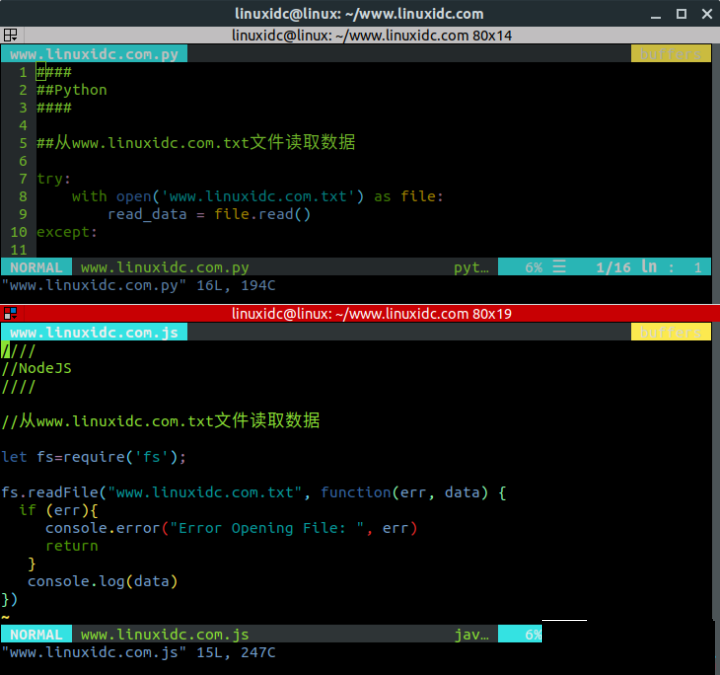
 從上圖可以看出,在此示例中,Python中的代碼更易於閱讀和理解。錯誤處理是Python優於NodeJS的另一個功能。Python以更簡潔和輕鬆的方式處理錯誤而聞名,並且在調試和修複錯誤方面要快得多。讓我們來看一個例子。在下麵,我們讀取一個名為www.linuxidc.com.txt的文件並輸出其數據。如果在讀取文件時出現一些錯誤,則將該錯誤列印到終端上。
從上圖可以看出,在此示例中,Python中的代碼更易於閱讀和理解。錯誤處理是Python優於NodeJS的另一個功能。Python以更簡潔和輕鬆的方式處理錯誤而聞名,並且在調試和修複錯誤方面要快得多。讓我們來看一個例子。在下麵,我們讀取一個名為www.linuxidc.com.txt的文件並輸出其數據。如果在讀取文件時出現一些錯誤,則將該錯誤列印到終端上。
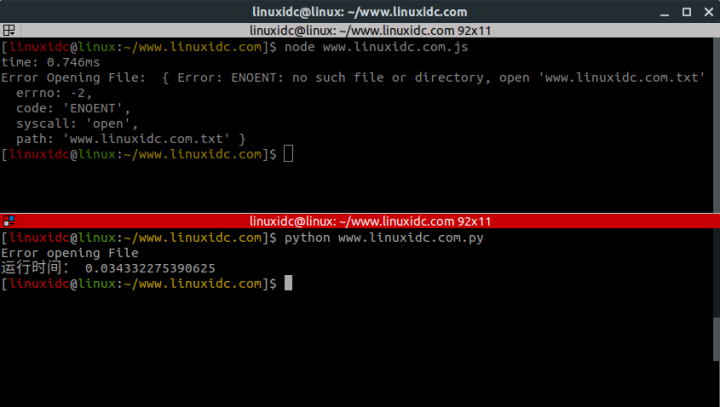
 以下是兩個代碼的輸出以及運行時:
以下是兩個代碼的輸出以及運行時:
 從輸出中可以看出,在此示例中,Python(0.0343毫秒)明顯比NodeJS(0.746毫秒)快。4、更人性化Python和NodeJS一起帶來的最好的事務之一就是它的優秀社區。兩者都擁有一個龐大、積極、高度支持開源的社區,並且擁有大量的開發人員。Python是兩者中較早的一個,有大量的貢獻者和令人難以置信的廣泛的庫支持,以及優秀的文檔。擁有如此豐富的庫是Python的最大優勢之一,因為它簡化了整個過程,並使開發人員可以將更多精力放在問題的邏輯方面。而且,它具有最新的文檔,該文檔非常全面,涵蓋了精通Python所需瞭解的所有內容。這是NodeJS欠缺的地方,因為其文檔尚不完善,需要進行重大改進。
NodeJS或Python –選擇哪個?
Python和NodeJS都有各自的優缺點,很難說兩者中哪個更好。兩者都可以滿足不同的需求,因此在做出選擇時,重要的是要考慮項目的需求和要求,以及哪種需求更適合您的團隊。如果需要快速,實時的應用程式,該應用程式需要多個連接併發工作或需要大量的客戶端渲染,那麼NodeJS將是你理想的選擇。對於涉及深度學習和神經網路的數據分析和機器學習問題,Python是一個更好的選擇,因為穩定且相對易於使用。Python和NodeJS均提供有效的解決方案,是後端開發的最佳選擇。
“大清亡於閉關鎖國,學習技術需要交流和資料”。 在這裡我給大家準備了很多的學習資料免費獲取,包括但不限於技術乾貨、大廠面試題系列、技術動向、職業生涯等一切有關程式員的分享.
web前端小白進階方法筆記,學習資料,面試題和視頻,項目源碼免費領取(持續更新)
從輸出中可以看出,在此示例中,Python(0.0343毫秒)明顯比NodeJS(0.746毫秒)快。4、更人性化Python和NodeJS一起帶來的最好的事務之一就是它的優秀社區。兩者都擁有一個龐大、積極、高度支持開源的社區,並且擁有大量的開發人員。Python是兩者中較早的一個,有大量的貢獻者和令人難以置信的廣泛的庫支持,以及優秀的文檔。擁有如此豐富的庫是Python的最大優勢之一,因為它簡化了整個過程,並使開發人員可以將更多精力放在問題的邏輯方面。而且,它具有最新的文檔,該文檔非常全面,涵蓋了精通Python所需瞭解的所有內容。這是NodeJS欠缺的地方,因為其文檔尚不完善,需要進行重大改進。
NodeJS或Python –選擇哪個?
Python和NodeJS都有各自的優缺點,很難說兩者中哪個更好。兩者都可以滿足不同的需求,因此在做出選擇時,重要的是要考慮項目的需求和要求,以及哪種需求更適合您的團隊。如果需要快速,實時的應用程式,該應用程式需要多個連接併發工作或需要大量的客戶端渲染,那麼NodeJS將是你理想的選擇。對於涉及深度學習和神經網路的數據分析和機器學習問題,Python是一個更好的選擇,因為穩定且相對易於使用。Python和NodeJS均提供有效的解決方案,是後端開發的最佳選擇。
“大清亡於閉關鎖國,學習技術需要交流和資料”。 在這裡我給大家準備了很多的學習資料免費獲取,包括但不限於技術乾貨、大廠面試題系列、技術動向、職業生涯等一切有關程式員的分享.
web前端小白進階方法筆記,學習資料,面試題和視頻,項目源碼免費領取(持續更新)
 先奉上一些資料圖:
先奉上一些資料圖: