移動端適配我們需要做哪些事情? 一個最佳實踐除了設置 和 基準值,隨著iPhone手機的不斷升級,我們不得不正視以下2個問題: 安全區域適配 識別劉海屏 關於viewpoint fit 在切入正題之前,我們先展開介紹一下 ,它的作用是用於設置可視區域的尺寸,屬性如下: PropName | Desc ...
移動端適配我們需要做哪些事情? 一個最佳實踐除了設置 viewport 和 rem 基準值,隨著iPhone手機的不斷升級,我們不得不正視以下2個問題:
- 安全區域適配
- 識別劉海屏
關於viewpoint-fit
在切入正題之前,我們先展開介紹一下viewpoint-fit,它的作用是用於設置可視區域的尺寸,屬性如下:
| PropName | Description |
|---|---|
| Name | viewport-fit |
| For | @viewpoint |
| Value | auto | contaion | cover |
| Initial | auto |
| Percentages | N/A |
| Computed value | as specified |
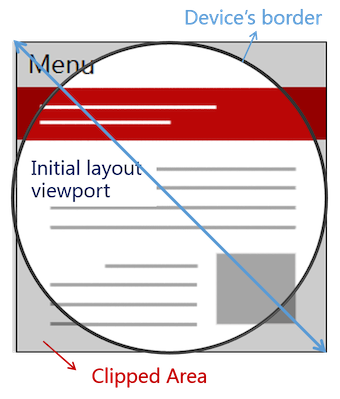
最初的佈局視窗是通過物理設備的屏幕進行計算,如下圖所示:

圓形的屏幕上上顯示的頁面的一部分,目前是圓的但視窗是長方形的。因此,根據視窗的大小,頁面的某些部分可以省略。viewport-fit 可以通過設置可視區域的大小來控制被省略的區域。
auto:當設置成auto時,不會影響初始佈局視口,並且整個網頁都是可見的。 UA在視口外部繪製的內容未定義。 它可能是畫布的背景顏色,也可能是UA認為合適的任何其他顏色。contain:當設置成contain時,初始佈局視口和可視視口設置為最大矩形,該矩形內接在設備的顯示中。 UA在視口外部繪製的內容未定義。 它可能是畫布的背景顏色,也可能是UA認為合適的任何其他顏色。cover:當設置成cover時,初始佈局視口和可視視口設置為設備物理屏幕的外接矩形。
註意:當設置成
contain時,border-boundary: display和shape-inside: display無效。
在非矩形顯示器上設置視口邊界框的大小時,我們必須考慮以下因素:
- 由於視口邊界框的區域大於顯示區域而導致的剪切區域
- 視口的邊界框與顯示區域之間的間隙
開發者可以決定哪個因素比另一個更重要。 如果必須保證網頁的任何部分都不被隱藏,則避免剪切比在視口的邊界框和屏幕邊界之間留有間隙更重要。 如果開發者不希望網頁因可讀性而變小,那麼最好將viewport-fit設置為cover併在考慮剪裁部分的情況下實現頁面。
示例演示
為了方便理解,下麵是針對 contain 和 cover 的示例代碼和效果圖
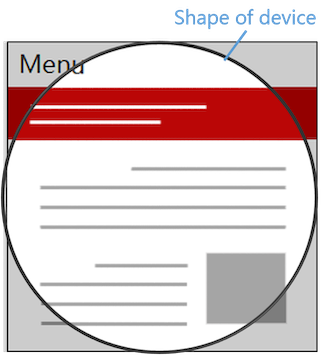
當使用contain時,初始視口將應用於顯示的最大內接矩形:
@viewport (viewport-fit: contain) {
/* CSS for the rectangular design */
}

當使用cover時,初始視口應用於顯示的外接矩形:
@viewport {
viewport-fit: cover;
}
@media (shape: round){
/* styles for the round design */
}
@media (shape: rect){
/* styles for the rectangular design */
}

安全區域適配
根據上文所述,為了安全區域不影響頁面渲染,我們可以使用viewport-fit等於cover來來解決:
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover" />
識別劉海屏
ios識別劉海屏比較容易,我們可以通過計算屏幕的寬度和高度來快速識別。首先我們羅列一下iPhone現有機型的屏幕尺寸:
| Device | 豎屏尺寸 | 橫屏尺寸 | 縮放比例 |
|---|---|---|---|
| iPhone XS Max | 1242px * 2688px | 2688px * 1242px | x3 |
| iPhone XS | 1125px * 2436px | 2436px * 1125px | x3 |
| iPhone XR | 828px * 1792px | 1792px * 828px | x2 |
| iPhone X | 1125px * 2436px | 2436px * 1125px | x3 |
| iPhone 8 Plus | 1242px * 2208px | 2208px * 1242px | x3 |
| iPhone 8 | 750px * 1334px | 1334px * 750px | x2 |
| iPhone 7 Plus | 1242px * 2208px | 2208px * 1242px | x3 |
| iPhone 7 | 750px * 1334px | 1334px * 750px | x2 |
| iPhone 6s Plus | 1242px * 2208px | 2208px * 1242px | x3 |
| iPhone 6s | 750px * 1334px | 1334px * 750px | x2 |
| iPhone SE | 640px * 1136px | 1136px * 640px | x2 |
其中 iPhone XS Max、iPhone XS、iPhone XR、iPhone X 需要適配劉海屏,而這4類屏幕在真機或模擬器里表現出來的screen尺寸是有一個共性的:
screen.width === 375 && screen.height === 812
或
screen.width === 414 && screen.height === 896
完整的代碼如下:
function deviceDetection() {
const ua = navigator.userAgent
let osVersion = ''
let device = ''
try {
if (/android/i.test(ua)) {
device = 'android'
osVersion = ua.match(/Android\s+([\d.]+)/i)[0].replace('Android ', '')
} else if (/ipad|iphone|ipod/i.test(ua)) {
device = 'ios'
osVersion = ua.match(/OS\s+([\d_]+)/i)[0].replace(/_/g, '.').replace('OS ', '')
}
} catch (err) {
/* istanbul ignore next line */
console.error(err)
}
return { osVersion, device }
}
// 判斷是否為劉海屏
export function isFringe() {
const { device } = deviceDetection()
const { screen } = global
return device === 'ios' &&
((screen.width === 375 && screen.height === 812) || (screen.width === 414 && screen.height === 896))
}
此外,Android端雖然劉海屏機型較為雜多,但我們習慣容器上會把狀態欄的高度和劉海對齊,從而不影響內容的展示
參考
本文由博客一文多發平臺 OpenWrite 發佈!



