Web大前端時代之:HTML5+CSS3入門系列:http://www.cnblogs.com/dunitian/p/5121725.html1.結構元素 可以理解為語義話標記,比如:以前這麼寫 現在偷懶寫: 1.header頭部區域,包含對主頁的介紹 標簽定義文檔的頁眉(介紹信息) 2.nav導....
Web大前端時代之:HTML5+CSS3入門系列:http://www.cnblogs.com/dunitian/p/5121725.html
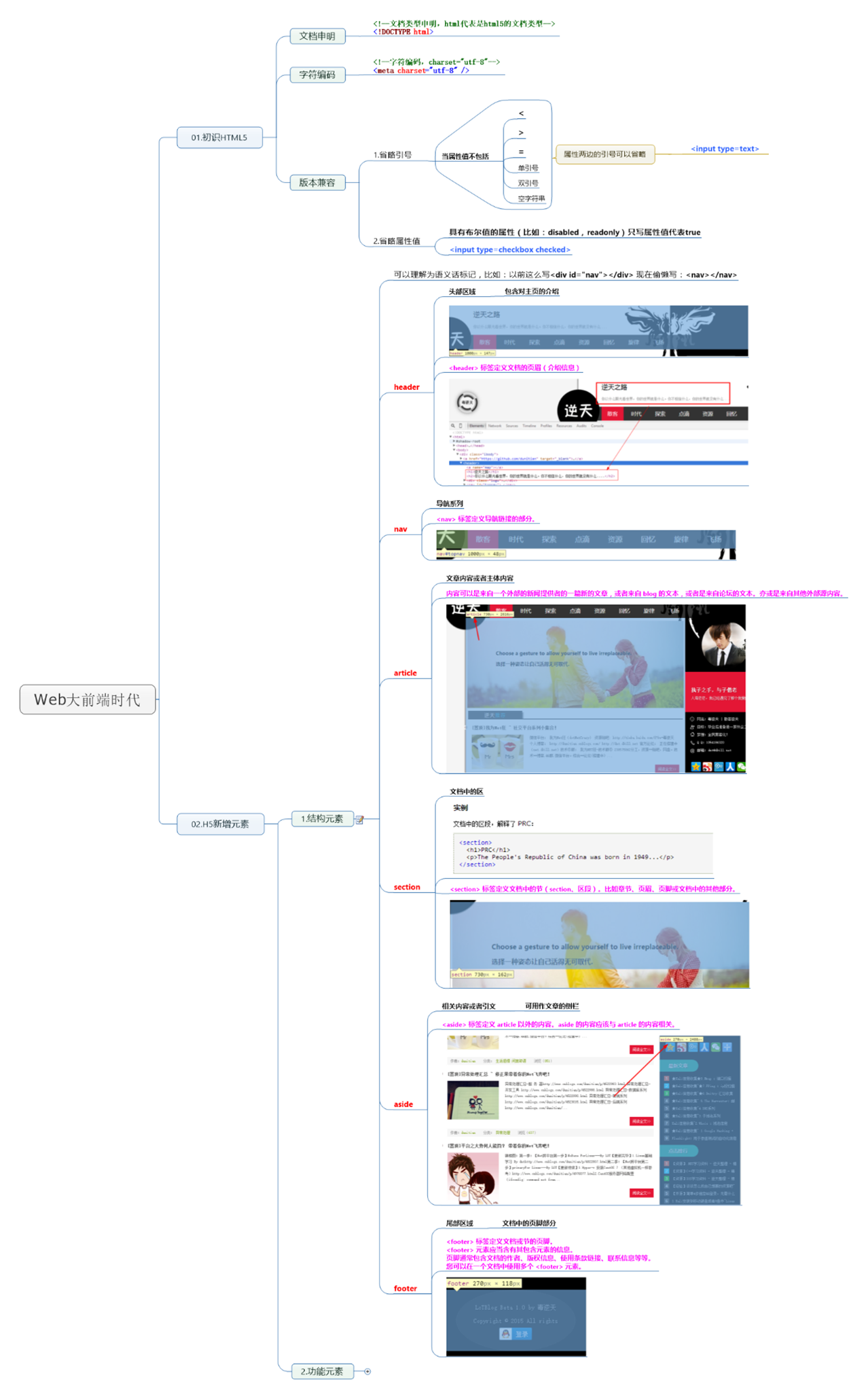
1.結構元素
可以理解為語義話標記,比如:以前這麼寫<div id="nav"></div> 現在偷懶寫:<nav></nav>
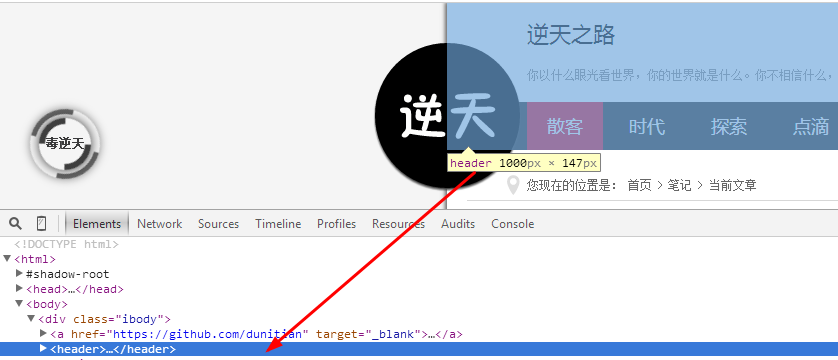
1.header頭部區域,包含對主頁的介紹

<header> 標簽定義文檔的頁眉(介紹信息)

2.nav導航系列 <nav> 標簽定義導航鏈接的部分。

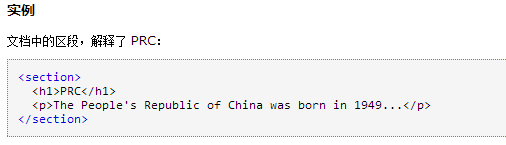
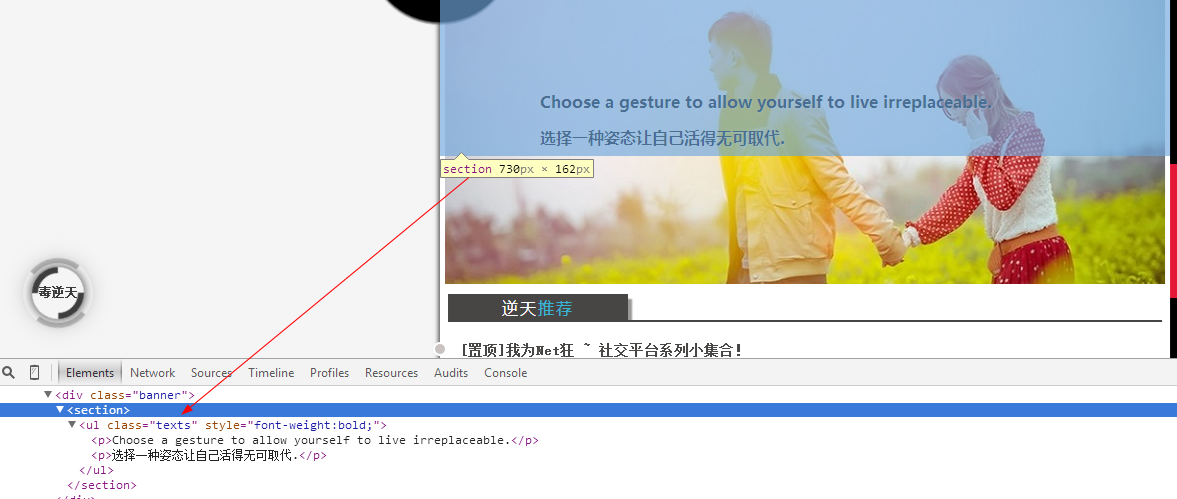
3.section一塊區域

<section> 標簽定義文檔中的節(section、區段)。比如章節、頁眉、頁腳或文檔中的其他部分

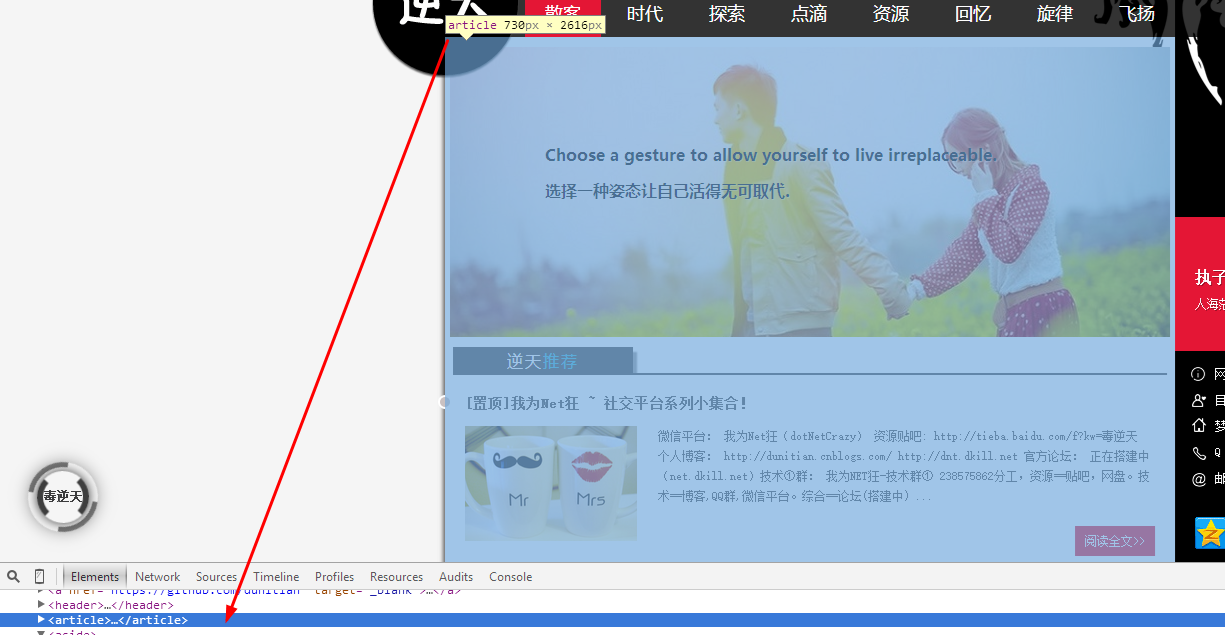
4.article文章內容或者主體內容 內容可以是來自一個外部的新聞提供者的一篇新的文章,或者來自 blog 的文本,或者是來自論壇的文本。亦或是來自其他外部源內容。

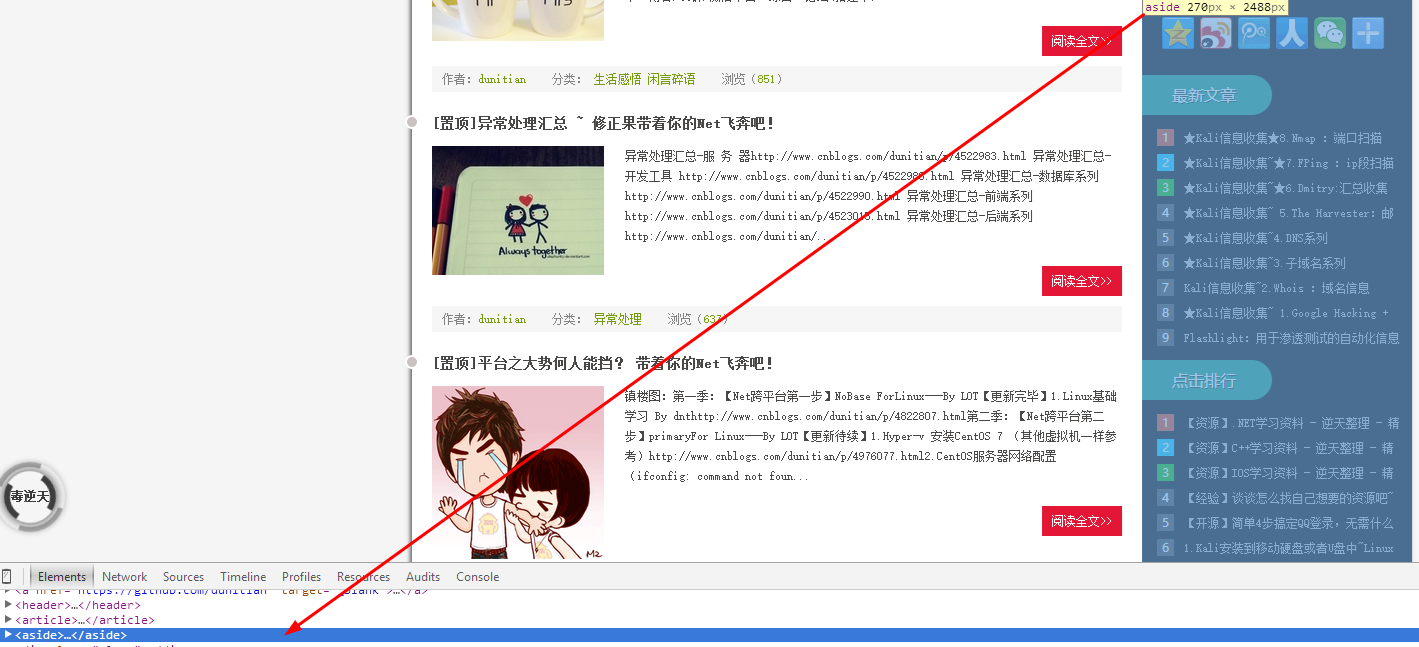
5.aside相關內容 <aside> 標簽定義 article 以外的內容。aside 的內容應該與 article 的內容相關

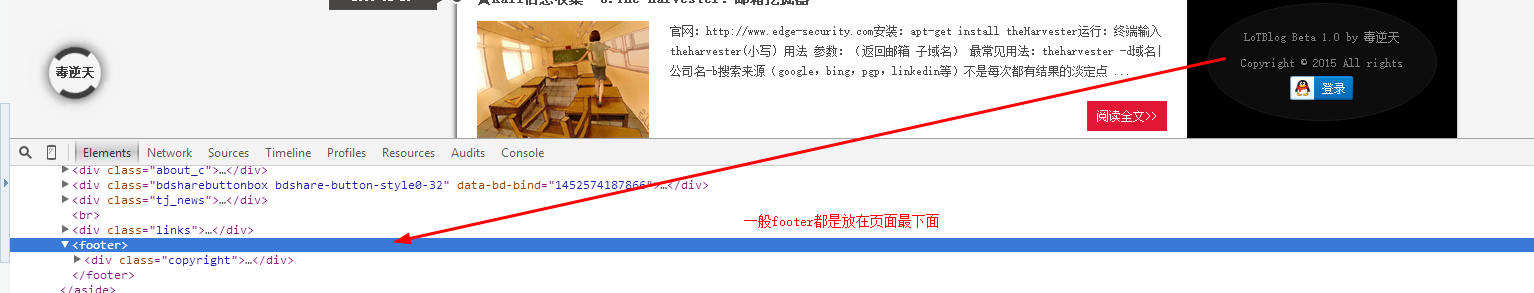
6.footer腳部區域
<footer> 標簽定義文檔或節的頁腳。<footer> 元素應當含有其包含元素的信息。頁腳通常包含文檔的作者、版權信息、使用條款鏈接、聯繫信息等等。您可以在一個文檔中使用多個 <footer> 元素。

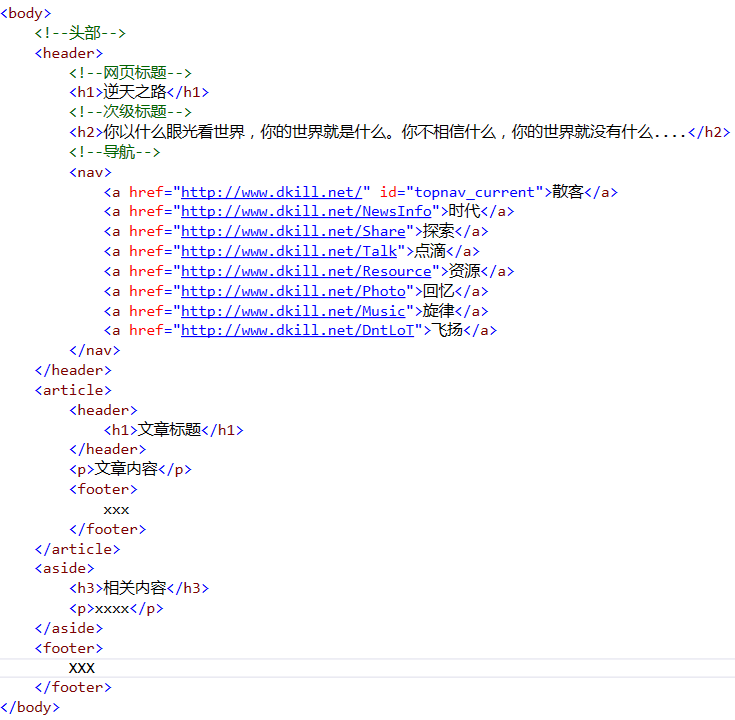
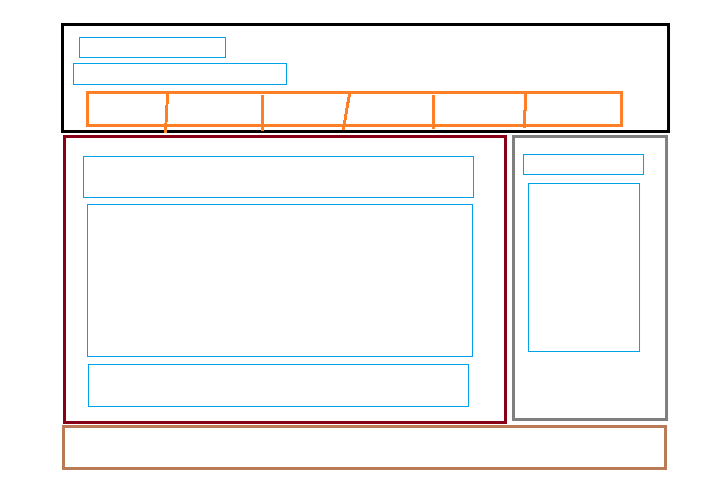
簡單框架搭建:

草圖:

補充說明:
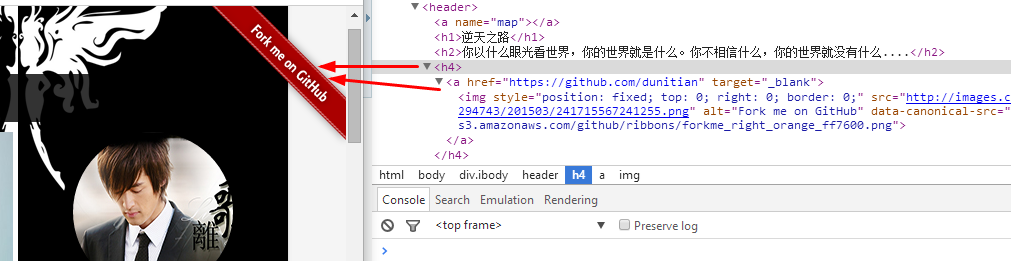
header裡面的h4,提示信息

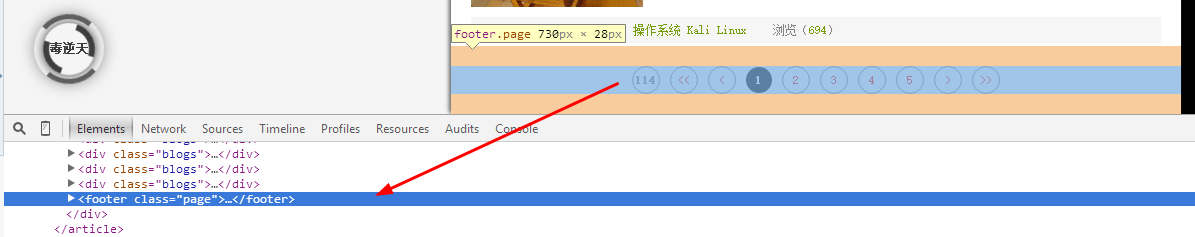
Article裡面的footer

大綱: