一、過渡模塊的基本使用 1.*:hover;這個偽類選擇器除了可以用在a標簽上,還可以用在其他任何標簽上。 2.過渡三要素: (1)必須要有屬性發生變化;(2)必須告訴系統哪個屬性需要執行過渡效果;(3)必須告訴系統過渡效果持續的時長。 3.註意點: 當多個屬性需要同時執行過渡效果的時候,可以使用英 ...
一、過渡模塊的基本使用
1.*:hover;這個偽類選擇器除了可以用在a標簽上,還可以用在其他任何標簽上。
2.過渡三要素:
(1)必須要有屬性發生變化;(2)必須告訴系統哪個屬性需要執行過渡效果;(3)必須告訴系統過渡效果持續的時長。
3.註意點:
當多個屬性需要同時執行過渡效果的時候,可以使用英文逗號進行隔開。
例如:
transition-property:width,height,background-color;
transition-duration:0.4s,0.8s,4s;
transition-property:width,height,background-color; transition-duration:0.4s,0.8s,4s; <style> *{ margin:0px; padding:0px; } div{ width:100px; height:50px; background:red; } div:hover{ width:300px; height:300px; background-color:blue; /*告訴系統哪個屬性將會使用過渡效果*/ transition-property:width,height,background-color; /*告訴系統這個過渡效果需要持續多久*/ transition-duration:0.4s,0.8s,4s; } ........省略代碼....... <div> </div>
二、其他屬性
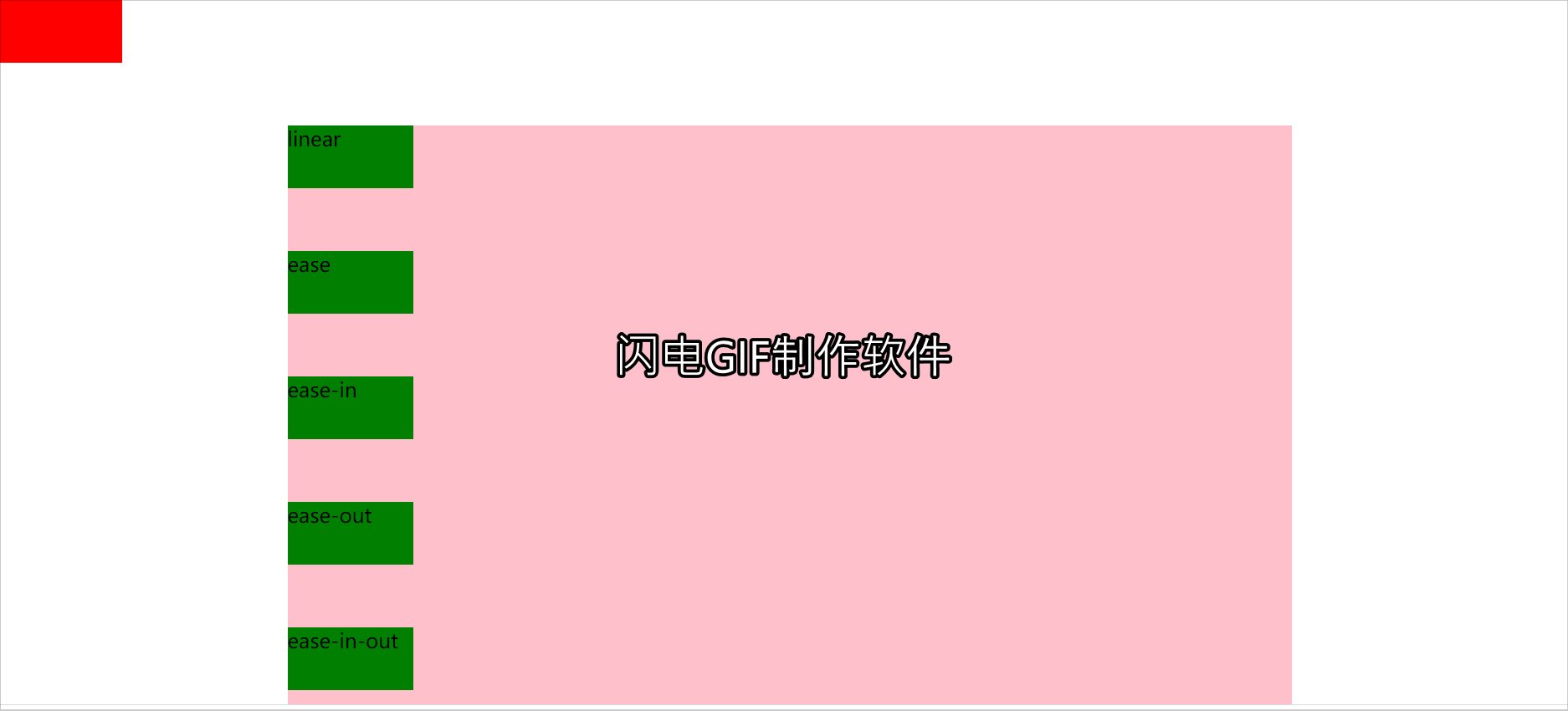
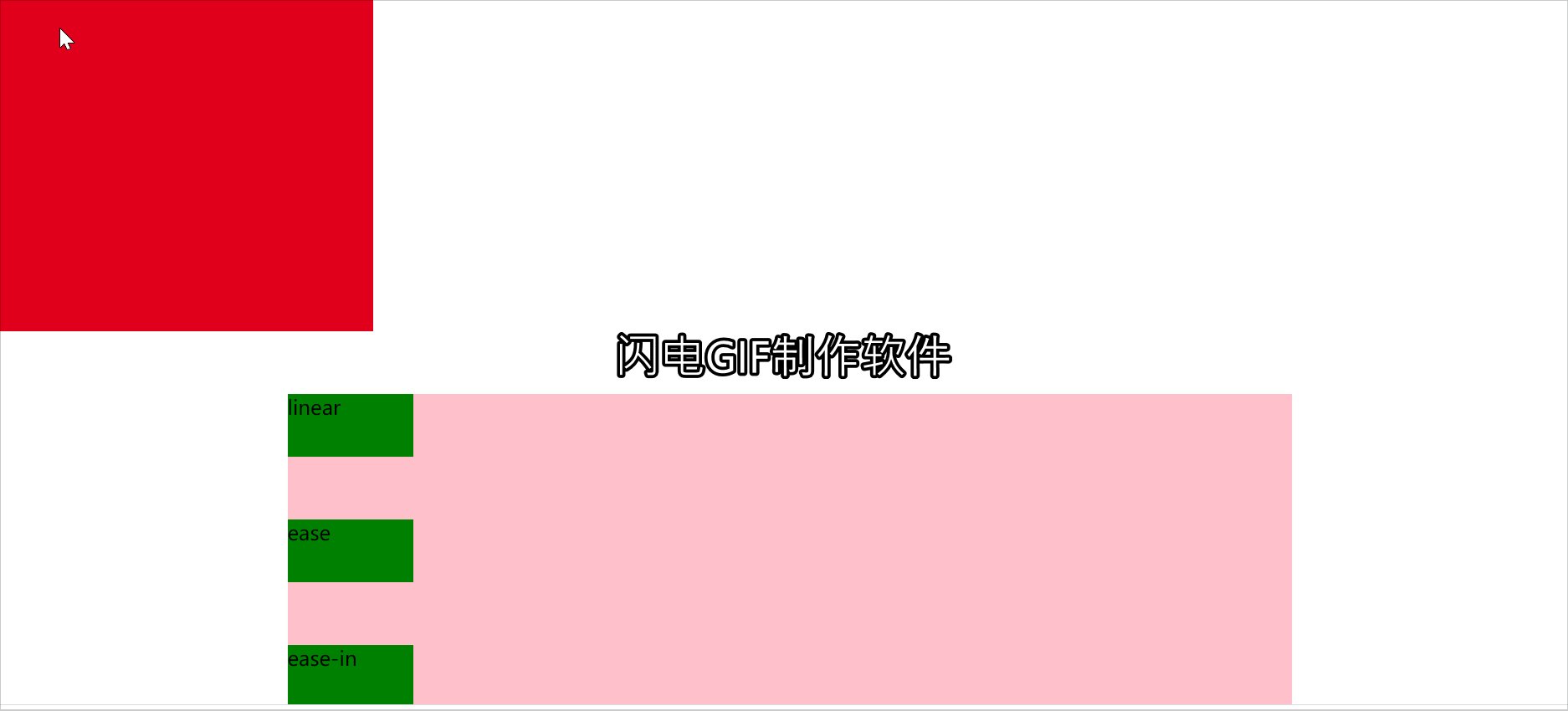
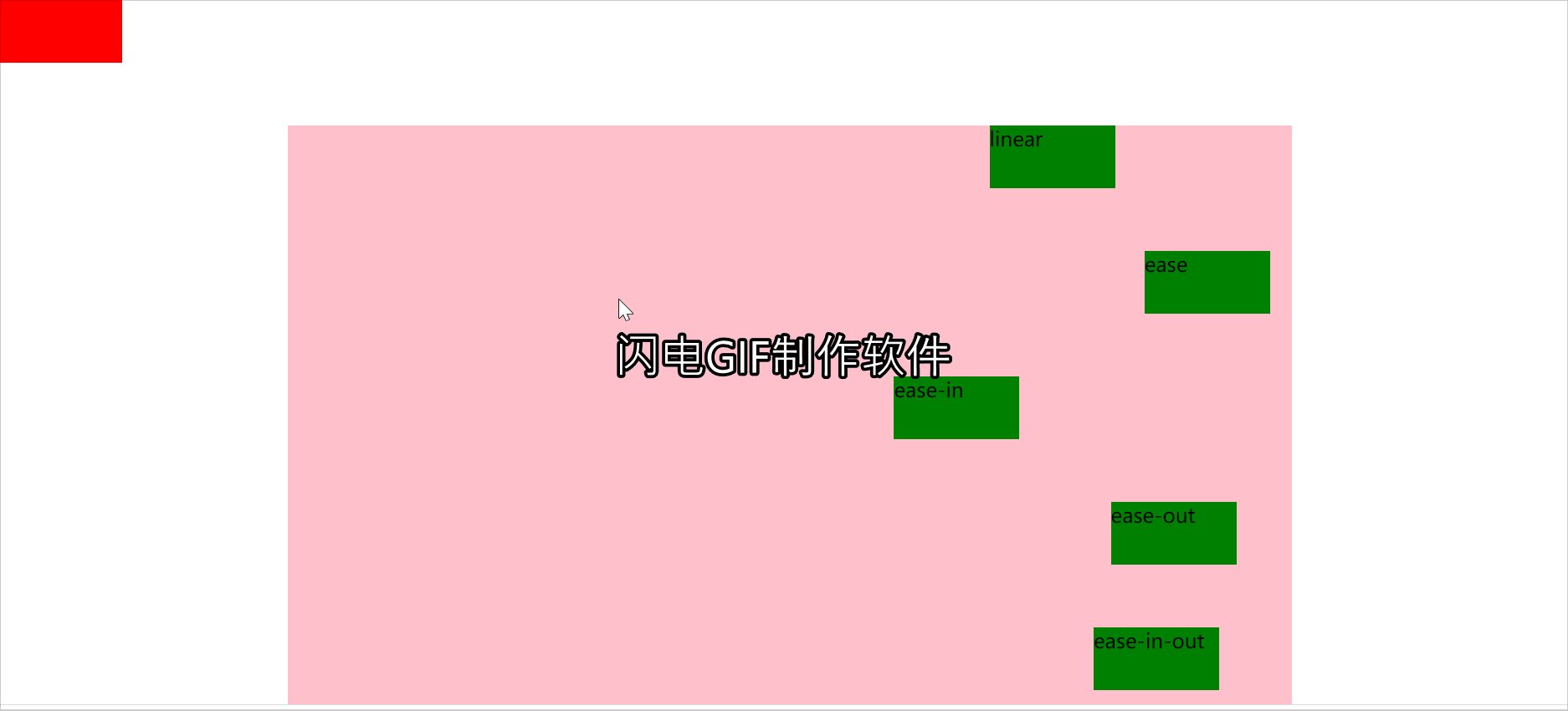
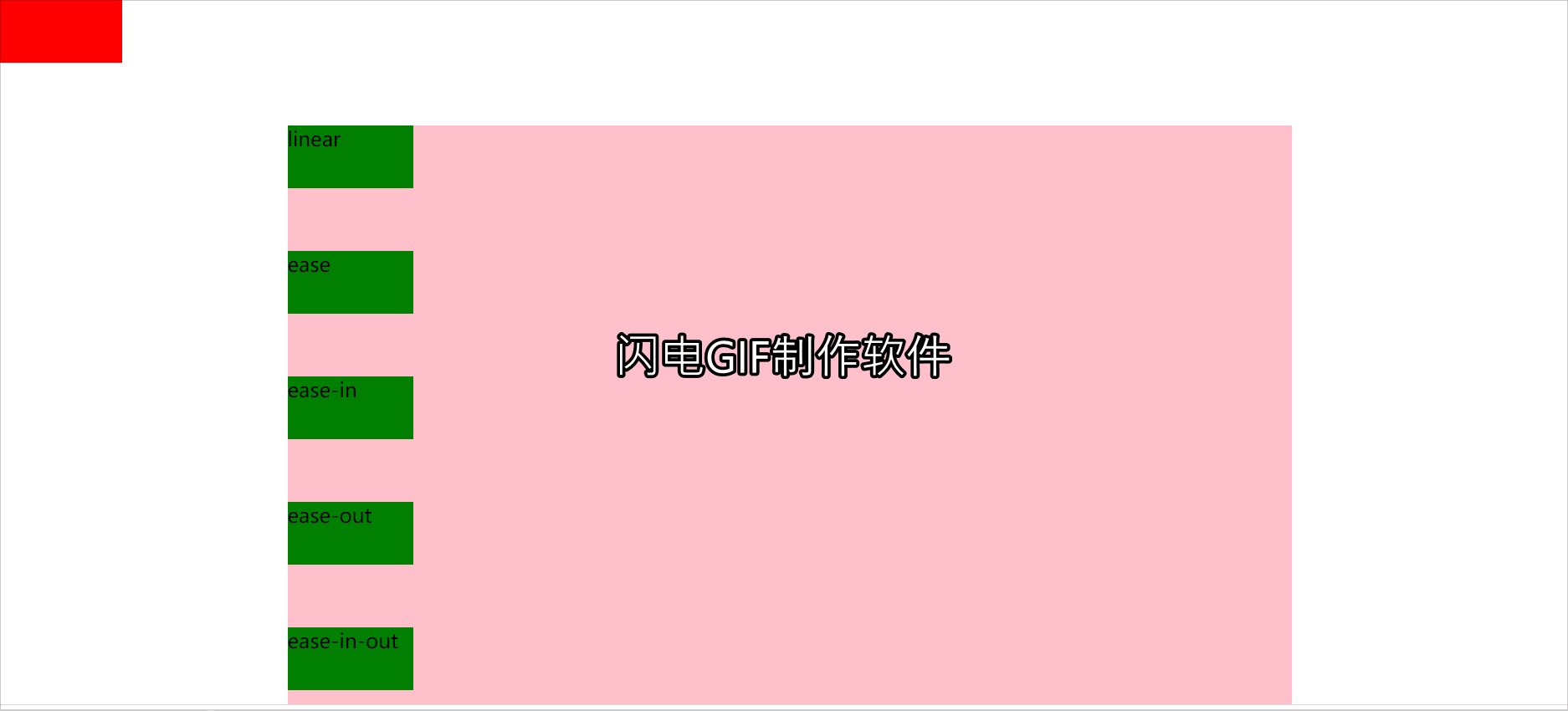
<style> *{ margin:0px; padding:0px; } div{ width:100px; height:50px; background:red; } div:hover{ width:300px; height:300px; background-color:blue; transition-property:width,height,background-color; transition-duration:0.4s,0.8s,4s; transition-delay:2s; } ul{ width:800px; height:500px; margin:0 auto; background-color:pink; } ul li { list-style:none; width:100px; height:50px; margin-top:50px; background-color:green; transition-property:margin-left; transition-duration:2s; } ul:hover li{ margin-left:700px; } ul li:nth-child(1){ /*該屬性用於控制動畫運動速度的*/ transition-timing-function:linear; } ul li:nth-child(2){ transition-timing-function:ease; } ul li:nth-child(3){ transition-timing-function:ease-in; } ul li:nth-child(4){ transition-timing-function:ease-out; } ul li:nth-child(5){ transition-timing-function:ease-in-out; } ......省略代碼...... <div> </div> <ul> <li>linear</li> <li>ease</li> <li>ease-in</li> <li>ease-out</li> <li>ease-in-out</li> </ul>

 三、源碼:
三、源碼:
D163_ExcessiveModule.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/ D163_ExcessiveModule.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包



