首先官網(http://www.ruby-lang.org/en/downloads/)下載 ruby (1)打開鏈接進入到下載頁面,點擊如下位置進行下載 (2)下載頁面 (3)進入到各個版本的列表頁 安裝 sass(1)在開始菜單輸入“start”會出現“Start Command Prompt ...
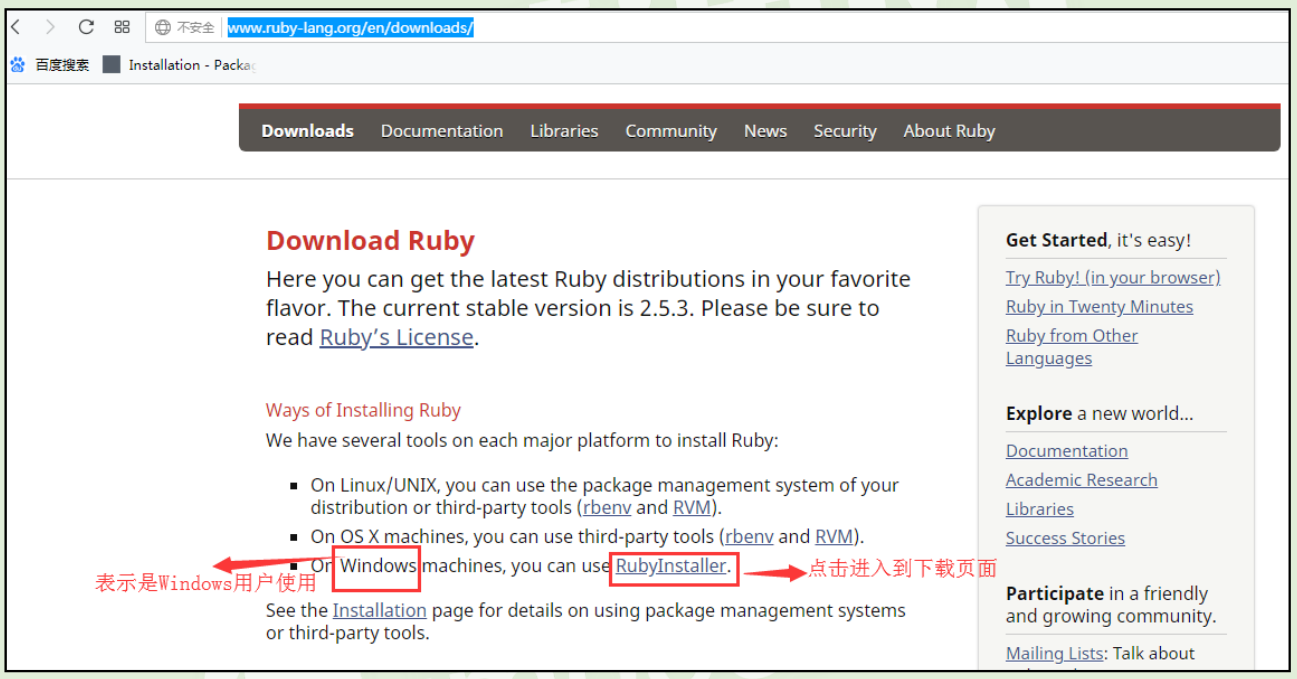
首先官網(http://www.ruby-lang.org/en/downloads/)下載 ruby
(1)打開鏈接進入到下載頁面,點擊如下位置進行下載

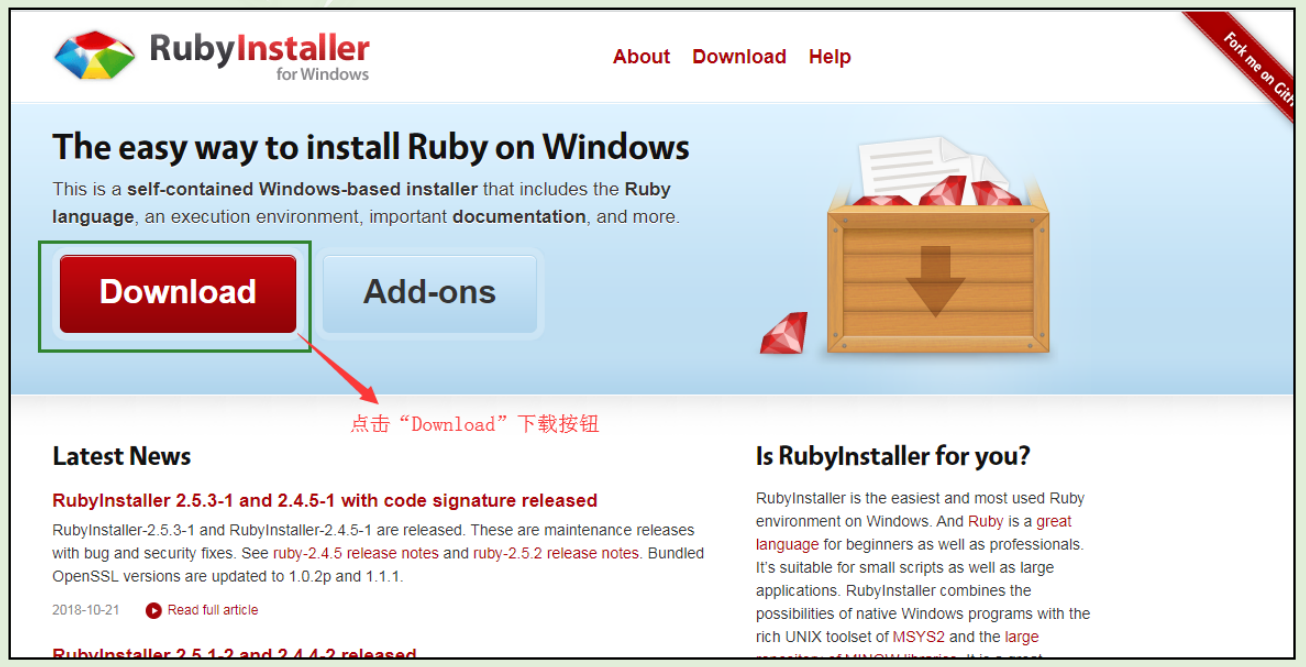
(2)下載頁面

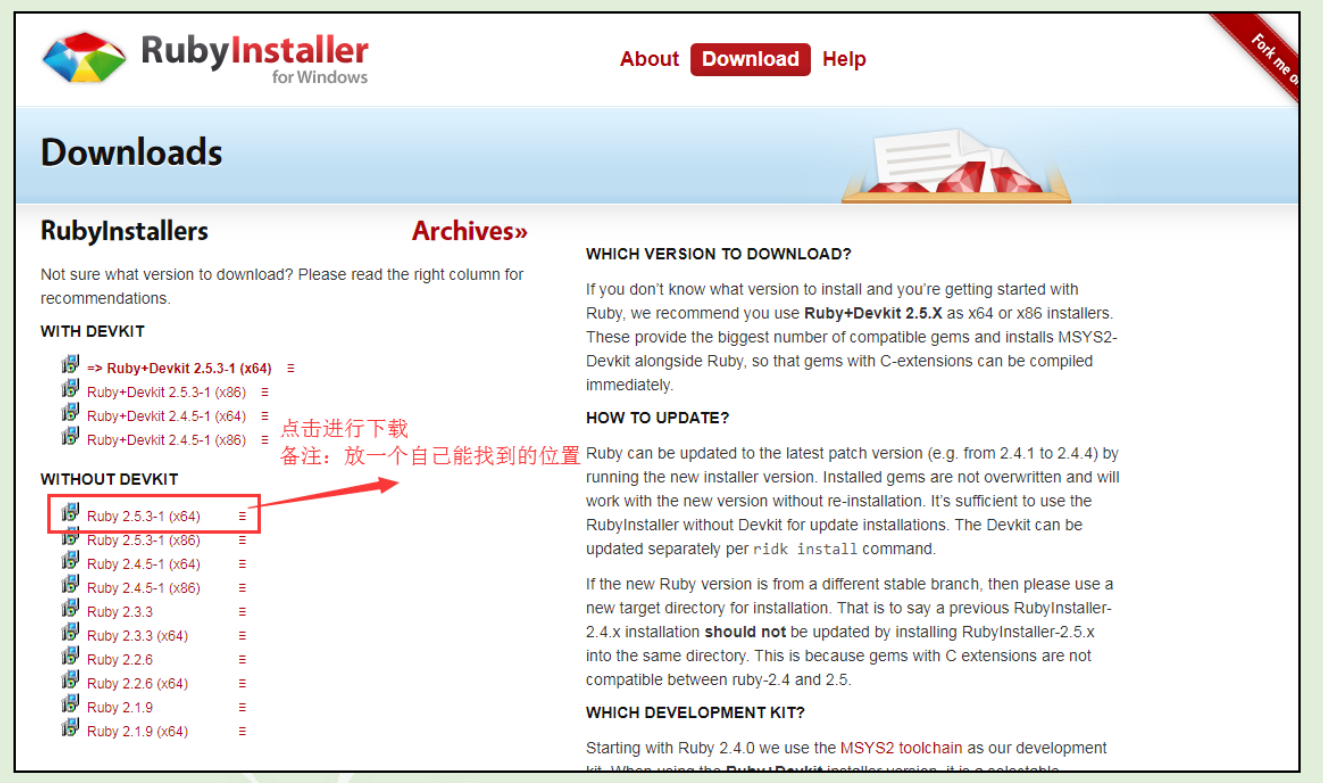
(3)進入到各個版本的列表頁

安裝 sass
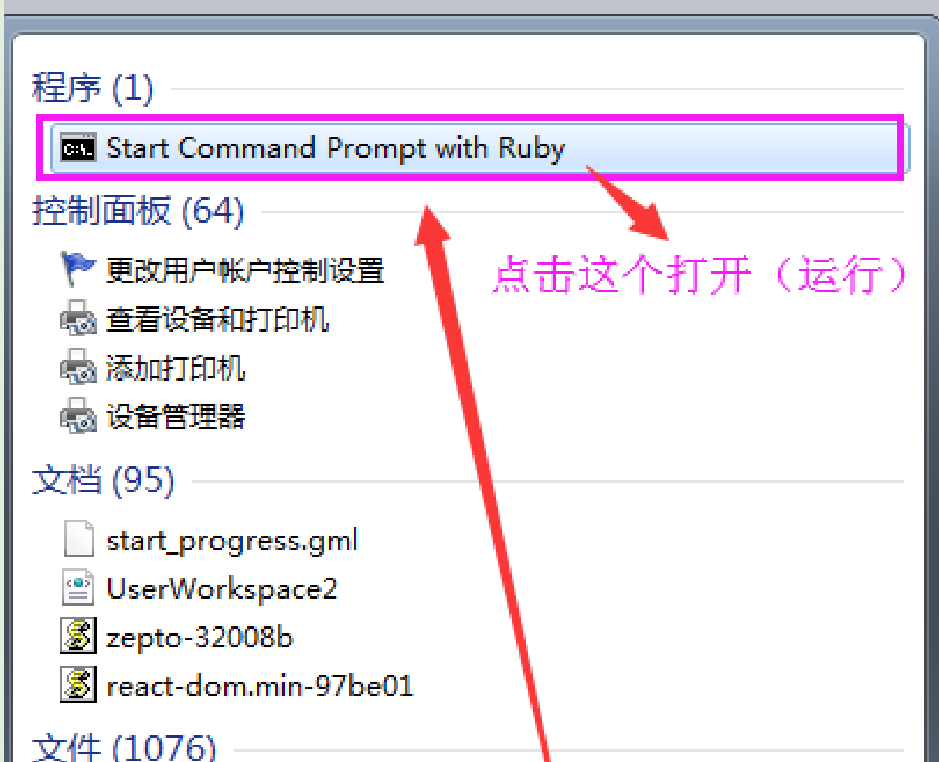
(1)在開始菜單輸入“start”會出現“Start Command Prompt with Ruby”,滑鼠點擊 “Start Command Prompt with Ruby” 運行

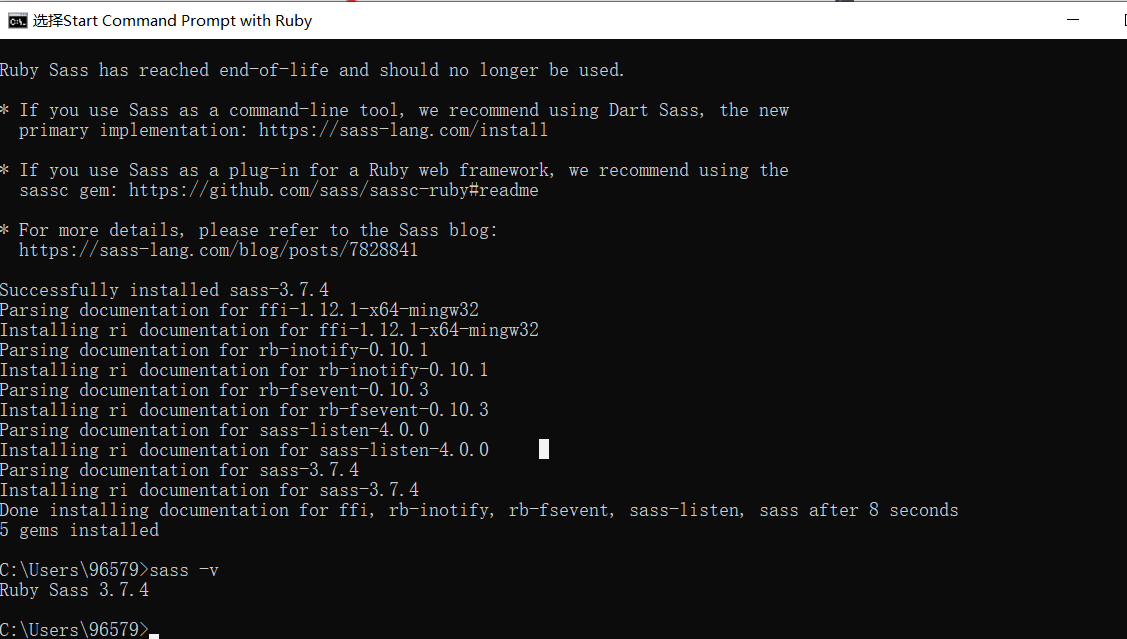
在這個命令行視窗中,輸入“ruby -v”,會出現 ruby 的版本號,則證明 ruby安裝成功
緊接著輸入“gem -v”會出現 gem 的版本號,則證明 gem 安裝成功
在上述視窗中繼續輸入“gem install sass”
在上述視窗中輸入“sass -v”檢測 sass 是否安裝成功,出現 sass 版本號,則表示 sass安裝成功

到此,sass 的環境安裝完成,sass 安裝完成
下麵開始安裝 sublime 插件
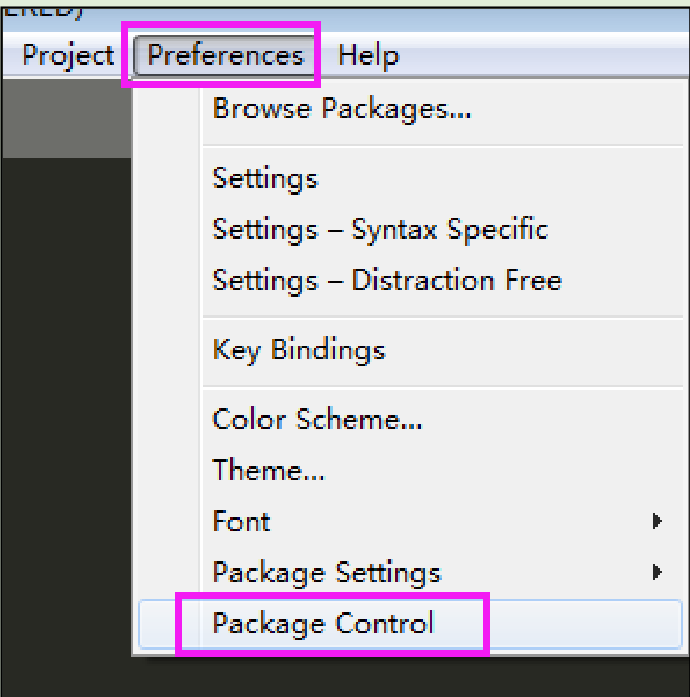
(1)打開 sublime 編輯器,查看是否有“package control”

(2)如果沒有,則需要先安裝“package control”,“package control”安裝步驟如下:
①首先,在瀏覽器的地址欄輸入 https://packagecontrol.io/installation

②打開 sublime 編輯器,按下快捷鍵 ctrl 和~
在彈出的輸入框中,輸入下麵這段代碼等待安裝完成

③安裝完成後,在 sublime 編輯器中,按下快捷鍵 ctrl 和 shift 和 p(備註:編輯器左下角會顯示是否安裝完)
如果 Package control 安裝不了插件
1、如圖,找到如下圖的文件,打開

2、輸入紅框中的配置信息
"channels":
[
"http://cst.stu.126.net/u/json/cms/channel_v3.json"
],

3、配置完畢,重新啟動 sublime 編輯器,即可正常安裝 sublime 插件
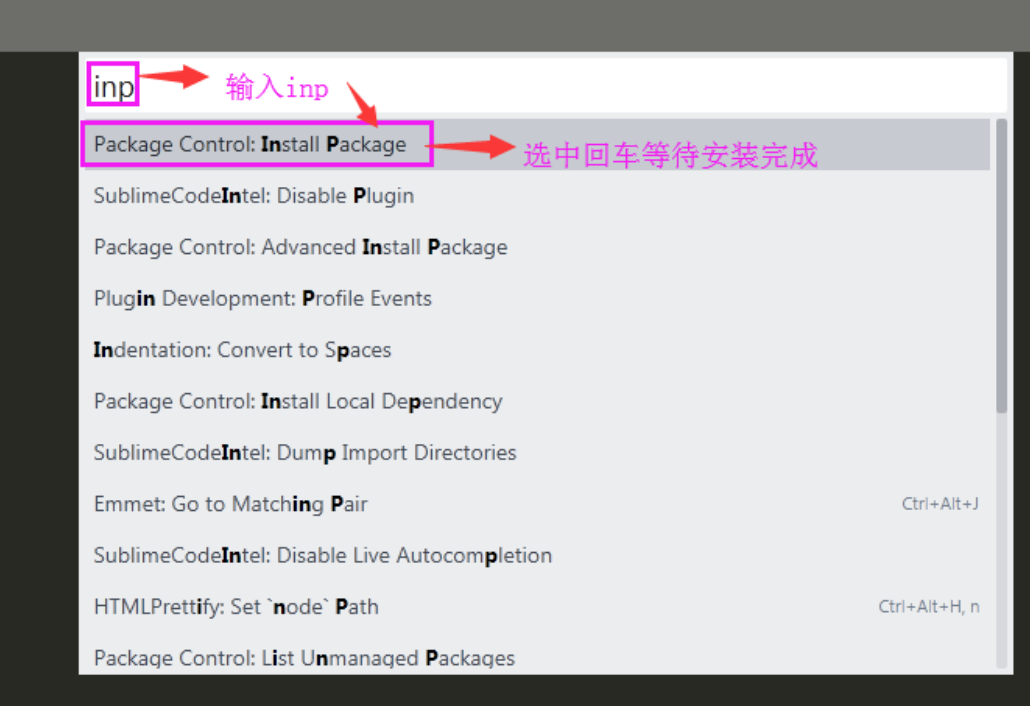
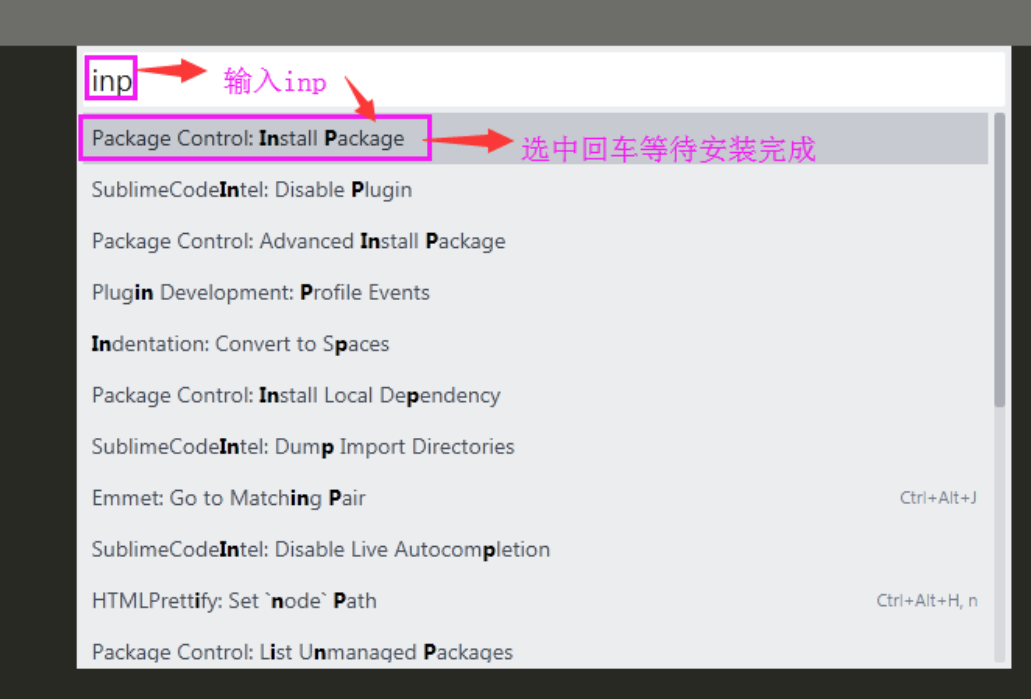
接下來快捷鍵ctrl+shift+p 輸入inp

然後,在彈出的輸入框中,輸入 sass,選中 Sass 回車,進行安裝

安裝完成後,重新按下快捷鍵 ctrl 和 shift 和 p,調出 package control

安裝完成後,在彈出的輸入框中,輸入 sass,選中 SASS Build 回車,等待安裝完成

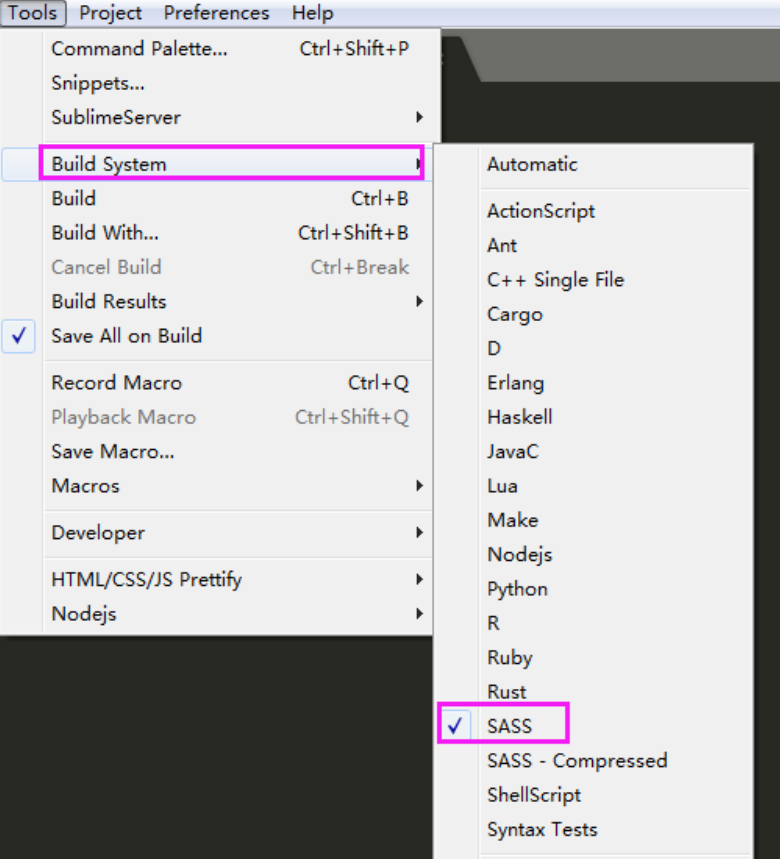
安裝完成後,在 sublime 編輯器上可以看到如下的菜單,如圖進行選擇

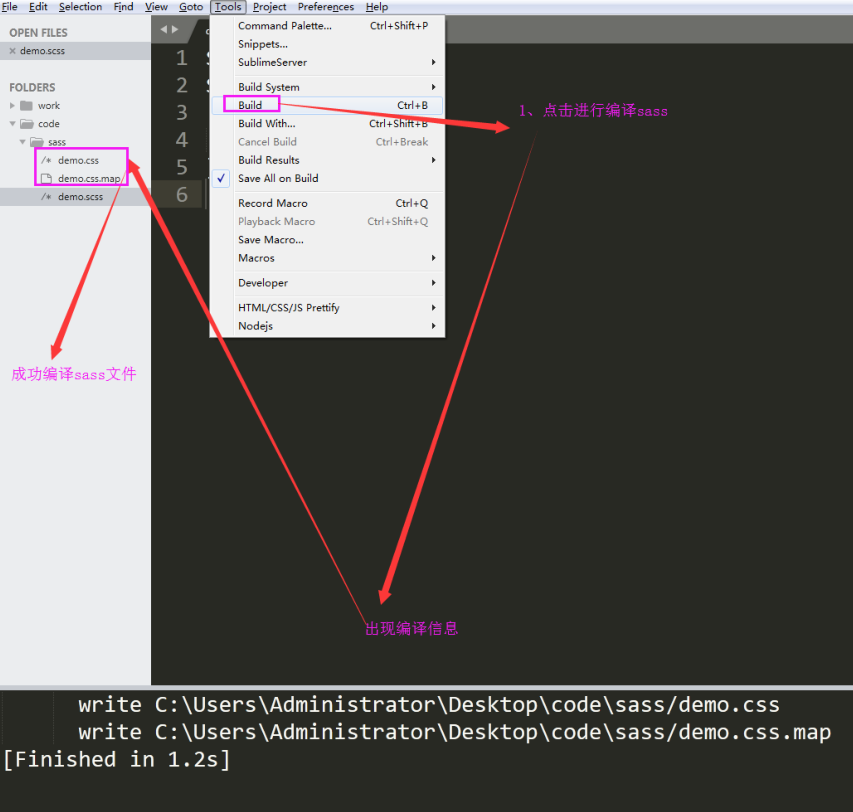
3、編譯 sass
(1)新建一個以英文命名的文件夾(中文的編譯的時候容易報錯),格式如下:

(2)在 sass 文件夾新建一個 sass 文件,文件以 .scss 為尾碼,即:

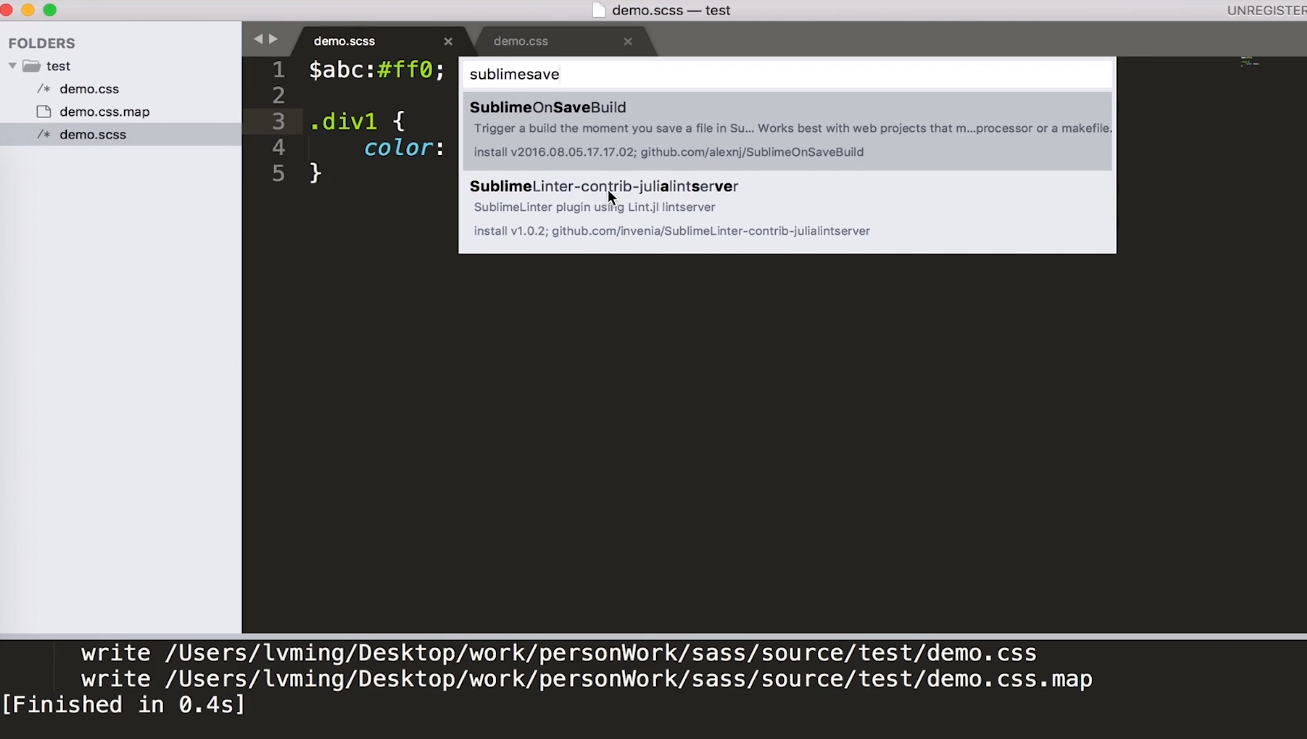
(3)在 sass 文件中書寫代碼,然後進行如圖操作

自動保存,使用ctrl+s保存scss文件時,自動生成css文件
輸入inp
選擇SublimeOnSaveBuild插件安裝