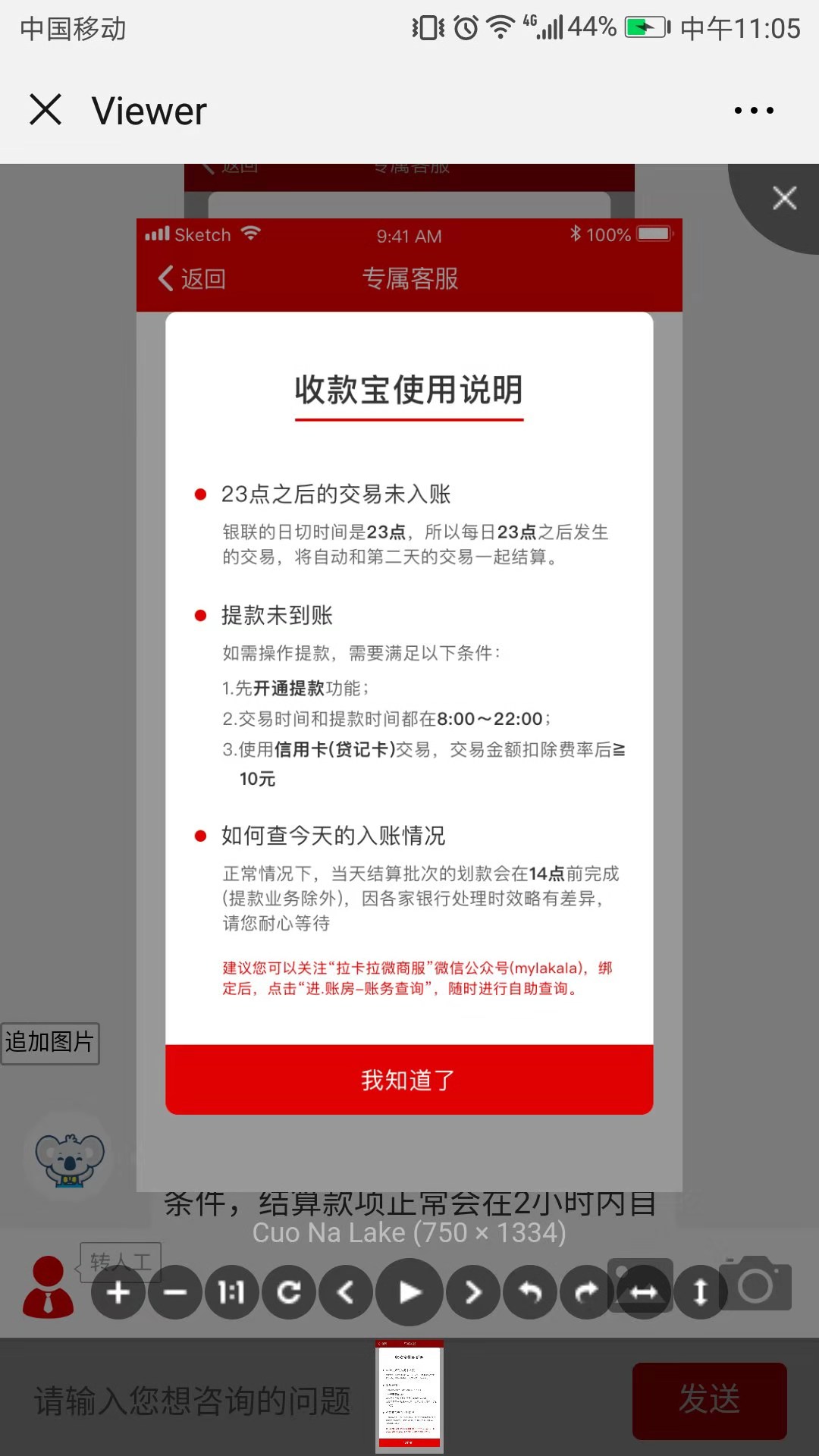
效果: ...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, width=device-width, minimal-ui" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="description" content="A simple jQuery image viewing plugin."> <meta name="author" content="Chen Fengyuan"> <title>Viewer</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <link rel="stylesheet" href="css/viewer.css"> <link rel="stylesheet" href="css/main.css"> <link rel="stylesheet" href="css/style.css"/> <link rel="stylesheet" href="css/commans.css"/> </head> <body> <div id="wrapper" class="c_contact"> <ul> <li class="c_contactLi"> <div class="customer"> <img src="img/head.png"> <div class="d4"></div> <div class="customer_cont"> <span>您好,李先生。我是您的客服小考拉,猜您可能關註以下問題:</span> <u>我的今日到賬記錄(含今日提款)</u><br> <u>交易成功後錢沒有到賬怎麼辦?</u><br> <u>收款寶的提款規則是什麼?</u> </div> </div> <div style="clear: both;"></div> <div class="cont"> <h2>也許您對以下內容感興趣</h2> <div class="wrapper02" id="demo06"> <div style="width: 464px;" class="scroller"> <ul class="clearfix"> <li><a href="javascript:;">申辦信用卡</a></li> <li><a href="javascript:;">易分期</a></li> <li><a href="javascript:;">及貸</a></li> <li><a href="javascript:;">易分期</a></li> <li><a href="javascript:;">及貸</a></li> </ul> </div> </div> <div style="clear: both;"></div> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="img/banner.png"></div> <div class="swiper-slide"><img src="img/banner.png"></div> <div class="swiper-slide"><img src="img/banner.png"></div> </div> </div> </div> <div class="customer_right"> <img id="cleer_r" src="img/piz.png"> <!--向右的三角--> <div class="arrow-right"></div> <div class="cumt_right"> <span>提款服務</span> </div> </div> <div style="clear: both;"></div> <div style="width:100%;height:400px;"> <ul class="docs-pictures clearfix" style="margin:0 auto;width:200px;text-align:center;" class="append_img" id="galley2"> <li style="width:100%;"> <img data-original="img/picture.png" src="img/picture.png" alt="Cuo Na Lake" style="display:block;"> </li> </ul> </div> <input type="button" value="追加圖片" class="addimg"> <div class="customer"> <img src="img/head.png"> <div class="d4"></div> <div class="customer_cont2"> <span>如您使用的是逐筆秒到,符合秒到條件,結算款項正常會在2小時內自動劃款至您的結算賬戶。</span> </div> </div> <div style="clear: both;"></div> <div class="text"> <p>沒有解決您的問題?點此轉<u id="ctu">人工客服</u></p> </div> <div style="margin-top: 18px;" class="service"> <span>2019年1月29日 10:56</span> </div> <div class="customer_right"> <img id="cleer_r" src="img/piz.png"> <!-- 向右的三角 --> <div class="arrow-right"></div> <div class="cumt_right_span"> <span>為什麼我昨天發起的提款,到現在錢還沒有到賬?</span> </div> </div> <div style="clear: both;"></div> <div style="clear: both;"></div> <div class="customer"> <img src="img/head.png"> <div class="custimgl"> <img src="img/pic2.png"> </div> </div> <div style="clear: both;"></div> <div class="customer"> <img src="img/head.png"> <div class="d4"></div> <div class="customer_cont2"> <span>如您使用的是逐筆秒到,符合秒到條件,結算款項正常會在2小時內自動劃款至您的結算賬戶。 <div class="custimgz"> <img class="pic_true" srcmaxZoomRatio="img/picture.png"> </div> </span> </div> </div> <div style="clear: both;"></div> <div style="margin-bottom: 7rem;" id="botstop"></div> <div style="clear: both;"></div> </li> </ul> </div> <div class="bott_diduan" style=""> <div class="shot"> <div id="ctu2" class="shot_pic onne"></div> <div onclick="camt()" class="Taking active"></div> <input type="file" style="display: none;" id="camafter" accept="image/*" capture='camera' /> <div onclick="pict()" class="picture cur"></div> <input type="file" style="display: none;" id="camFront" accept="image/*"/> </div> <div class="foot"> <span class="u-editor-input"> <input type="text" class="chatText" value="" id="text" placeholder="請輸入您想咨詢的問題"> </span> <button class="u-editor-icons">發送</button> </div> </div> <!-- Scripts --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.bundle.min.js"></script> <script src="https://fengyuanchen.github.io/js/common.js"></script> <script src="js/viewer.js"></script> <script src="js/main.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".addimg").click(function(){ var str = '<li style="width:100%;">'; str += '<img data-original="img/picture.png" src="img/picture.png" alt="Cuo Na Lake" style="display:block;">'; str += '</li>'; $("#galley2").append(str); $("#galley2").viewer('update'); var viewer = new Viewer(document.getElementById('galley2'), { url: 'data-original' }); }); }); </script> </body> </html>
效果: