1、vertical-align基本認識 支持的屬性值: ①線類:baseline(預設),top,middle,bottom ②文本類:text-top,text-bottom ③上標下標類:sub,super ④數值百分比類: 數值和百分比的共性:ⅰ都帶數字;ⅱ都支持負值;ⅲ行為表現一致(都是在 ...
1、vertical-align基本認識
支持的屬性值:
①線類:baseline(預設),top,middle,bottom
②文本類:text-top,text-bottom
③上標下標類:sub,super
④數值百分比類:
數值和百分比的共性:ⅰ都帶數字;ⅱ都支持負值;ⅲ行為表現一致(都是在baseline基礎上上下偏移數值大小,百分比類以line-height計算,IE6/IE7下vertical-align百分比值不支持小數line-height)。
2、vertical-align起作用的前提
應用於inline水平以及“table-cell“元素。
預設狀態下支持vertical-align的元素:圖片、按鈕、文字和單元格。
table-cell的vertical-align只會作用在自身,對子元素設置vertical-align是沒有意義的:

3、vertical-align與line-height
流式佈局多餘的空白處理:

4、vertical-align底線、頂線、中線的行為表現
vertical-align:bottom
定義:①inline/inline-block元素:元素底部和整行的底部對齊;②table-cell元素:單元格padding邊緣和表格行的底部對齊


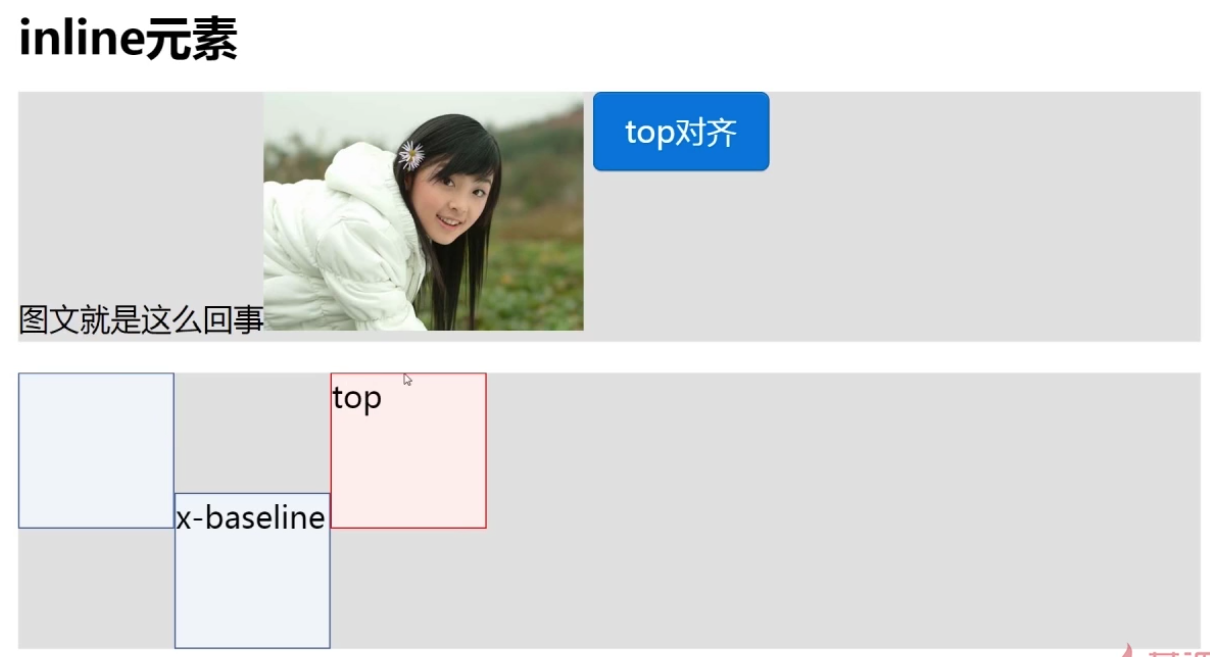
vertical-align:top
定義:①inline/inline-block元素:元素頂部和整行的頂部對齊;②table-cell元素:單元格頂padding邊緣和表格行的頂部對齊。


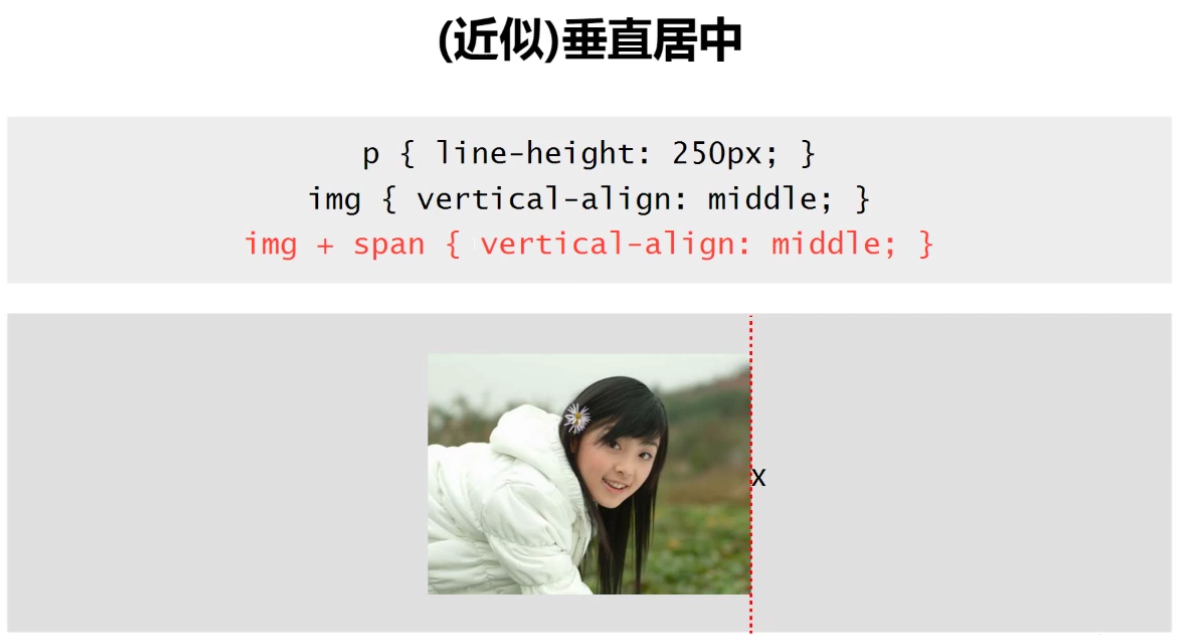
vertical-align:middle
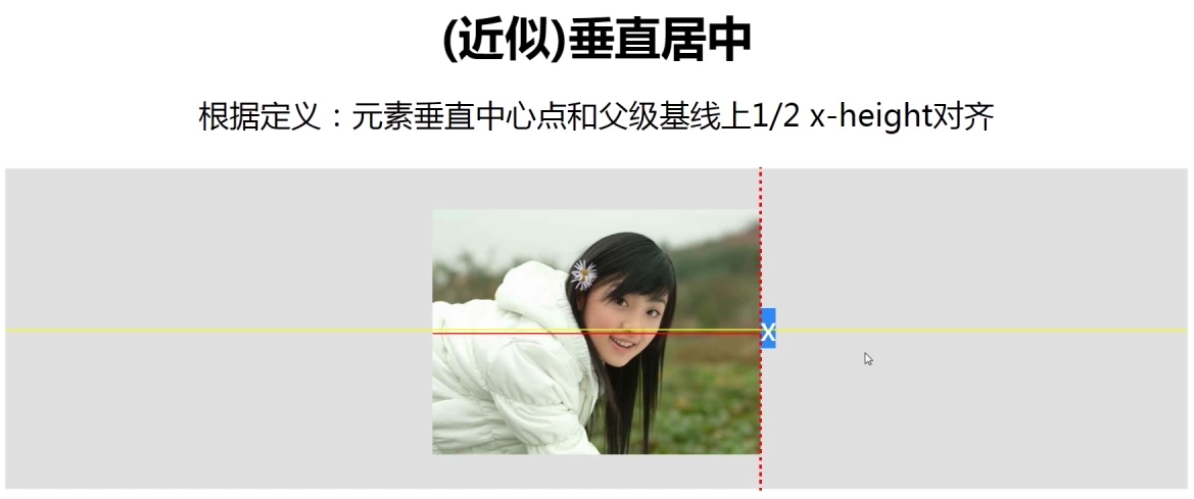
定義:①inline/inline-block元素:元素的垂直中心點和父元素基線往上1/2x-height處對齊;②table-cell元素:單元格填充盒子相對於外面的表格行居中對齊。

inline/inline-block元素如果單純的設置middle,由於文字的下沉特性,圖片只能夠近似垂直居中,如果想要完全垂直居中,font-size需要設置為0。

5、說說vertical-align:text-top/text-bottom
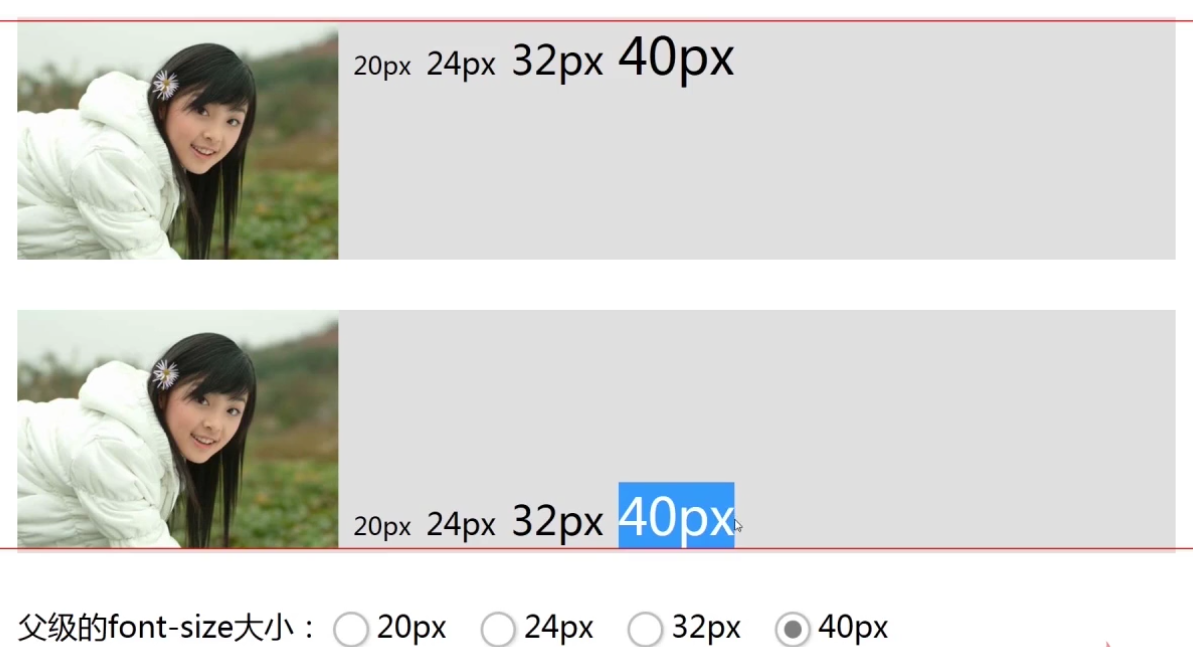
定義:盒子的頂部/底部和父級content area的頂部/底部對齊。

註:vertical-align僅與父級的font-size有關。
應用環境:

6、深入理解vertical-align:sub/super
html中<sup>和<sub>功效相同,同時字體也會略微縮小,是原字型大小的75%大小。
定義:提高/降低盒子的基線到父級合適的上/下標基線位置。
7、vertical-align前後不一的行為機制
應用:

註:關註當前元素和父級,前後並沒有直接影響。
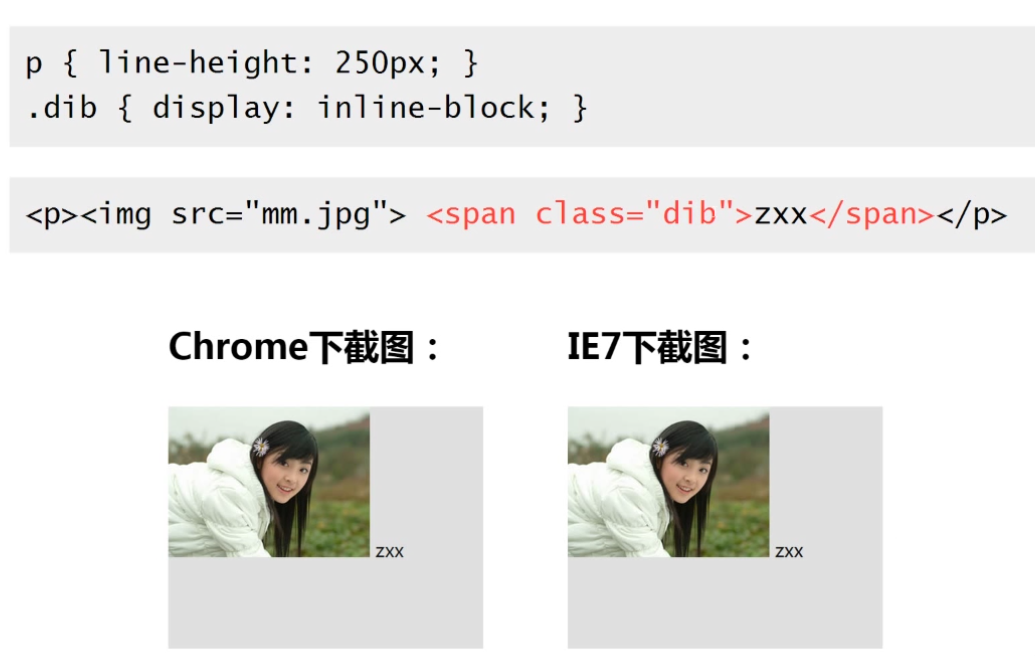
8、vertical-align糟糕的相容性
chrome和IE7下就有明顯的不同。
原因:①IE7下圖文一體;②middle的解釋有問題
解決方案:
使用inline-block破壞圖文一體;
9、vertical-align的實際應用
⑴小圖標和文字的對齊
使用vertical-align負值沒有相容性差異。

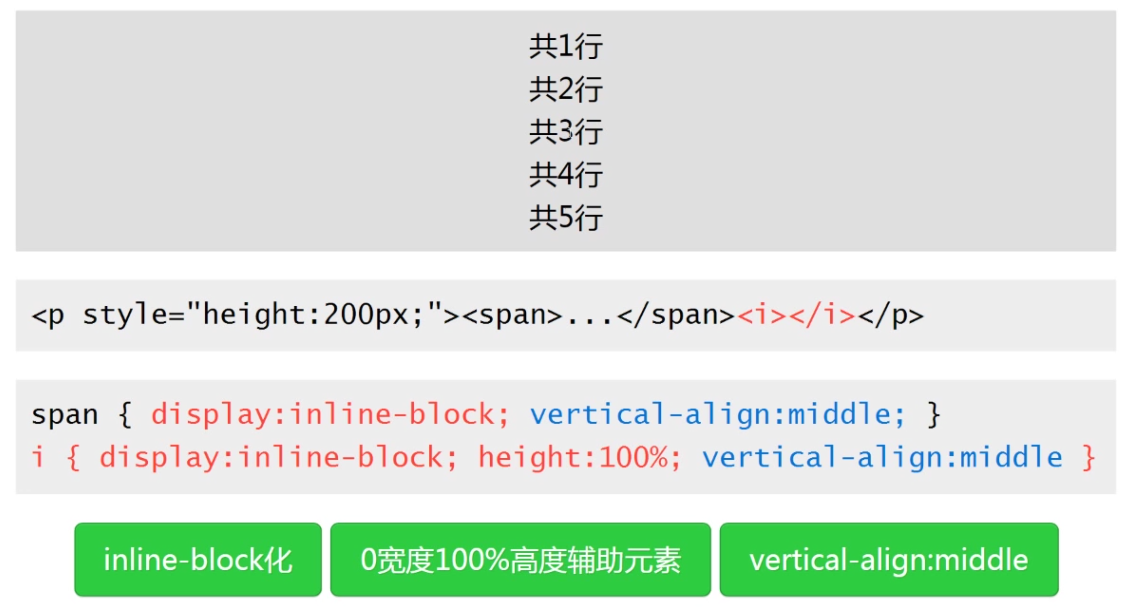
⑵不定尺寸圖片或多行文字的垂直居中:①主體元素inline-block化;②0寬度100%高度輔助元素;③vertical-align:middle