前言 .NET6 開始,.NET Croe API 項目取消了 Startup.cs 文件,在 Program.cs 文件的 Main 函數中完成服務的註冊和中間件管道的管理。但當我們項目引入更多包的時候,Program.cs 文件也會看起來很臃腫。 而且,我們不只會有一個後端項目,為了方便快速創建 ...
學習ASP.NET Core Blazor編程系列文章之目錄 學習ASP.NET Core Blazor編程系列一——綜述 學習ASP.NET Core Blazor編程系列二——第一個Blazor應用程式(上)
學習ASP.NET Core Blazor編程系列三——實體 學習ASP.NET Core Blazor編程系列五——列表頁面 學習ASP.NET Core Blazor編程系列七——新增圖書 學習ASP.NET Core Blazor編程系列八——數據校驗 學習ASP.NET Core Blazor編程系列十三——路由(完) 學習ASP.NET Core Blazor編程系列十五——查詢 學習ASP.NET Core Blazor編程系列十六——排序 學習ASP.NET Core Blazor編程系列二十——文件上傳(完) 學習ASP.NET Core Blazor編程系列二十一——數據刷新 學習ASP.NET Core Blazor編程系列二十二——登錄(1)
通過查詢微軟官網上的文檔,我們知道目前Blazor沒有內置的密碼輸入組件,這個用於輸入密碼的組件需要我們來自己實現。接下來我們就來實現密碼輸入組件功能。
三、自製密碼輸入組件
1. 在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵選中“Pages”文件夾,右鍵單擊,在彈出菜單中選擇“添加—>Razor組件…”,並將組件命名為“InputPassword”。如下圖。 
2. 這個密碼輸入組件需要繼承IputBase<T>,並且重寫TryParseValueFromString這個方法。這個方法的作用是將用戶在表單輸入框中輸入數據轉換成你需要的T類型,例如T是DateTime的話,就要把表單輸入框中輸入的數據轉換成DateTime。
TryParseValueFromString方法有三個參數,對這三個參數說明如下:
- value:表單輸入框中填寫的值
- result:類型是TValue,和InputBase<T>中設定的T一致,result值會綁定到表單中Model的對應欄位上
- validationErrorMessage:輸入框中輸入的數據在進行與類型T轉換時,轉換失幾的給出的錯誤信息
3.因為登錄界面中表單的輸入框接收的都是string類型的數據,而且我們的UserInfo類中的Password也是string,所以不需要我們做任何轉換操作,直接將value值賦給result就可以了。具體代碼如下:
@inherits InputBase<string>
<input type="password" class="@CssClass" @bind-value="@CurrentValue" />
@code {
protected override bool TryParseValueFromString(string value, out string result, out string validationErrorMessage)
{
validationErrorMessage = null;
result = value;
return true;
}
}
四、Login頁面
1. 在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵選中“Pages”文件夾,右鍵單擊,在彈出菜單中選擇“添加—>Razor組件…”,並將組件命名為“Login.razor”。
2.在Visual Studio 2022的文本編輯器中打開Login.razor,我們使用內建的表單組件EditForm來製作登錄界面。具體代碼如下:
@page "/Login"
@using BlazorAppDemo.Models
@using BlazorAppDemo.Utils
<div class="card">
<div class="card-body my-2">
<h3>Login</h3>
<hr />
<EditForm Model="loginModel" OnValidSubmit="SubmitHandler" OnInvalidSubmit="InvalidHandler">
<DataAnnotationsValidator />
<div class="form-group">
<label for="userName"> @HtmlHelper.GetDisplayName(loginModel ,m=> m.UserName)</label>
<InputText @bind-Value="loginModel.UserName" class="form-control" id="userName" />
<ValidationMessage For="()=>loginModel.UserName" />
</div>
<div class="form-group">
<label for="pwd"> @HtmlHelper.GetDisplayName(loginModel ,m=> m.Password)</label>
<InputPassword @bind-Value="loginModel.Password" class="form-control" id="pwd" />
<ValidationMessage For="()=>loginModel.Password" />
</div>
<span class="form-control-plaintext"></span>
<div class="form-group row">
<div class="col-sm-10">
<button class="btn btn-primary">登錄</button>
</div>
</div>
</EditForm>
</div>
</div>
@code {
private UserInfo loginModel = new UserInfo();
private void SubmitHandler()
{
Console.WriteLine($"用戶名:{loginModel.UserName} ,密碼:{loginModel.Password}");
}
private void InvalidHandler()
{
Console.WriteLine($"用戶名: {loginModel.UserName} ,密碼:{loginModel.Password}");
}
}
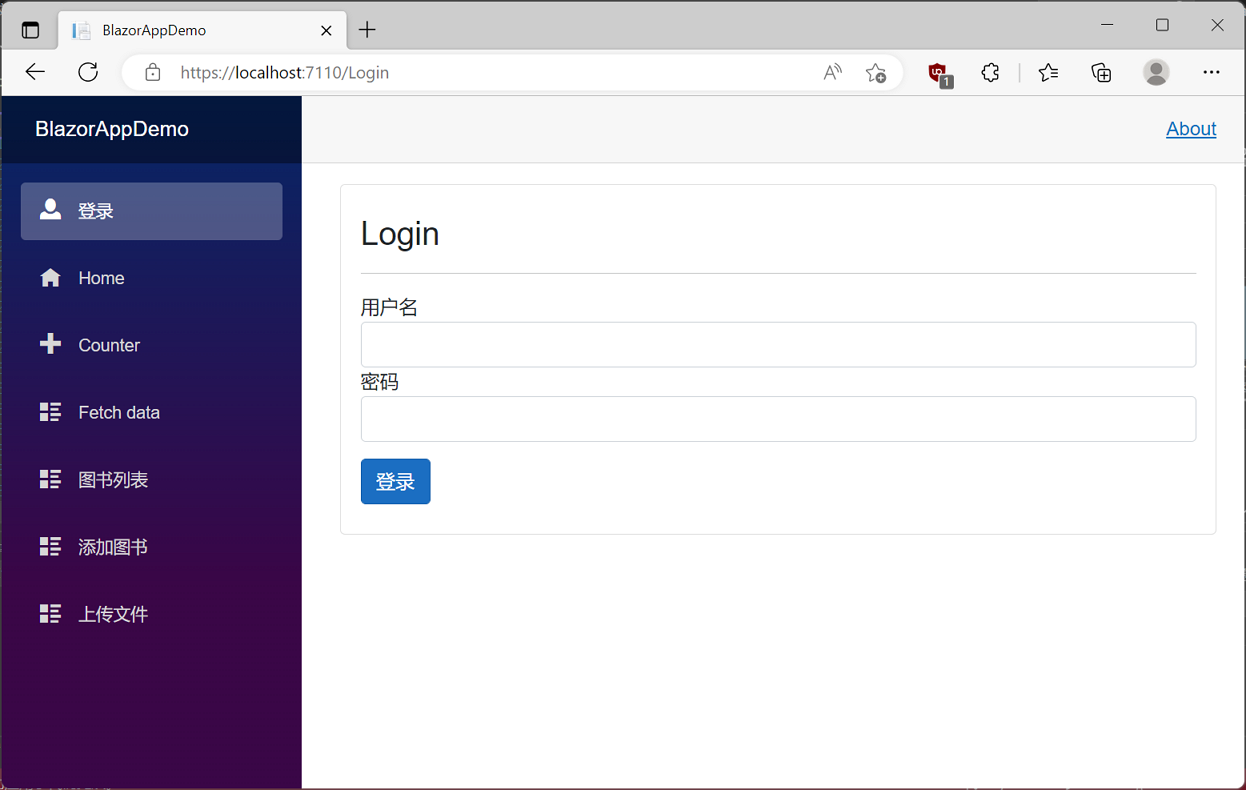
3.在Visual Studio 2022的菜單欄上,找到“調試-->開始調試”或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,併在瀏覽器中打開Home頁面,我們使用滑鼠點擊左邊的菜單欄上的“登錄”菜單項,頁面會進入“Login”頁面,如下圖。 
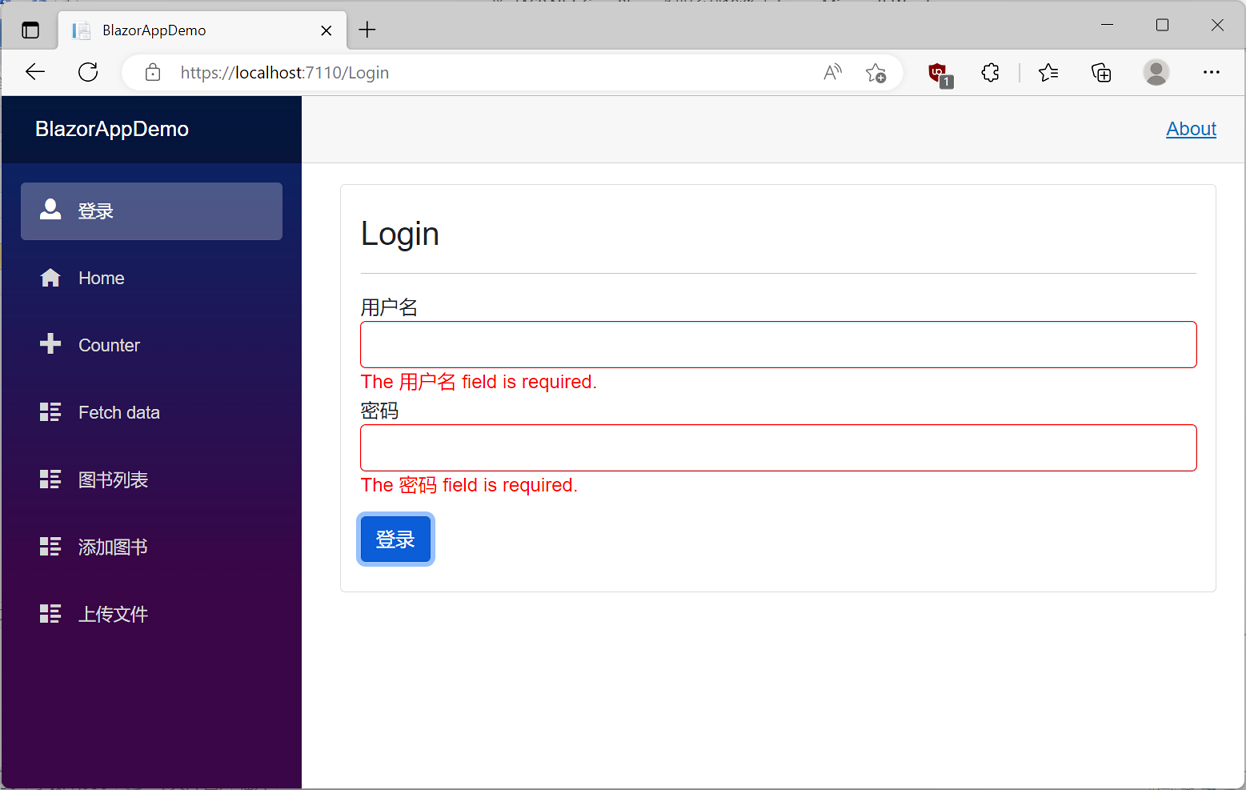
4.我們使用滑鼠左鍵,直接點擊“登錄”按鈕,頁面會提示我們必須輸入用戶名與密碼。如下圖。

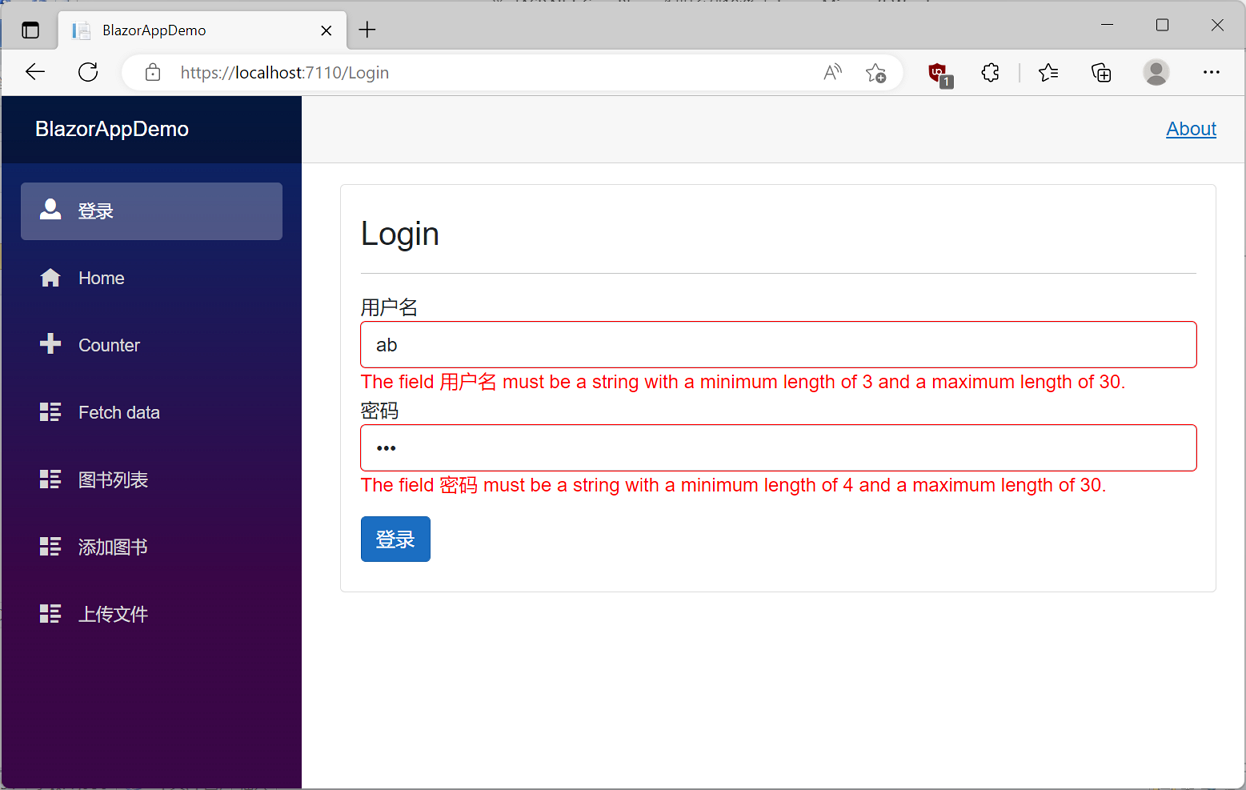
5.當我們輸入的用戶名與密碼,不符合校驗規則時,頁面會提示我們必須輸入符合校驗規則的用戶名與密碼。如下圖。

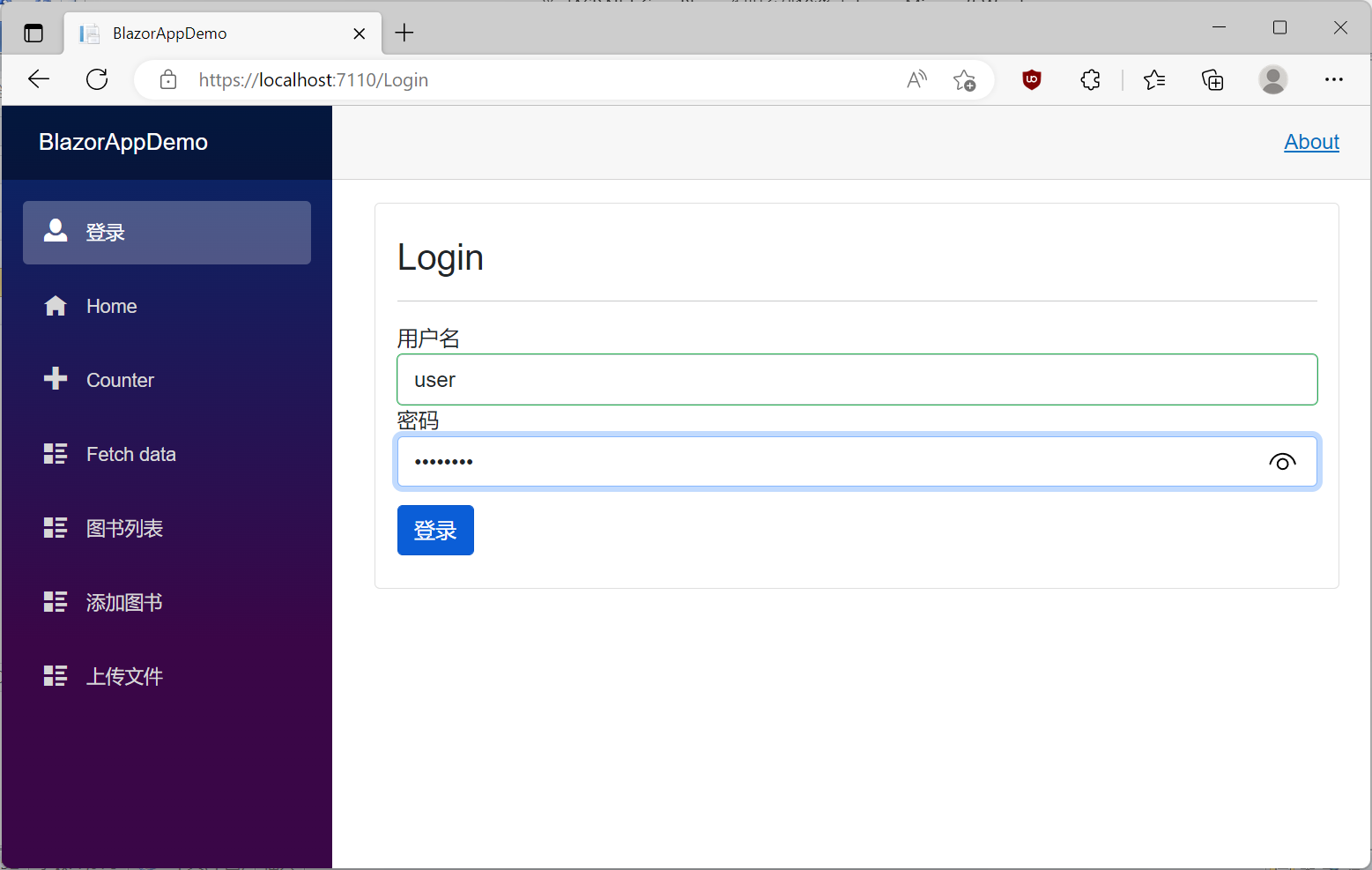
6.最終我們輸入了符合校驗規則的用戶名與密碼。如下圖。

7. 在輸入了正確的用戶名與密碼之後,使用滑鼠左鍵點擊“登錄”按鈕。系統後臺獲取了我們在表單輸入框中輸入的用戶名與密碼。如下圖。