課程目錄: 第一章/web基礎 課時1:常見瀏覽器 課時2:瀏覽器內核 課時3:web標準 第二章/html入門 課時4:html初識 課時5:html骨架 課時6:我的第一個頁面及其標簽簡介 課時7:豬八戒版骨架 課時8:什麼是標簽及其分類 課時9:標簽嵌套和併列關係 課時10:簡單小測試 課時1 ...
課程目錄:
第一章/web基礎
- 課時1:常見瀏覽器
- 課時2:瀏覽器內核
- 課時3:web標準
第二章/html入門
- 課時4:html初識
- 課時5:html骨架
- 課時6:我的第一個頁面及其標簽簡介
- 課時7:豬八戒版骨架
- 課時8:什麼是標簽及其分類
- 課時9:標簽嵌套和併列關係
- 課時10:簡單小測試
- 課時11:開發工具sublime
- 課時12:sublime生成html骨架
- 課時13:doctype文檔類型
- 課時14:字元集簡介
- 課時15:標簽的語義化及標題標簽
- 課時16:段落標簽和水平線標簽
- 課時17:課堂案例-新聞頁面
- 課時18:換行和div span標簽
- 課時19:文本格式化標簽
- 課時20:標簽屬性
- 課時21:圖像標簽
- 課時22:鏈接標簽
- 課時23:錨點定位
- 課時24:base標簽
- 課時25:特殊字元
- 課時26:註釋標簽
- 課時27:相對路徑一
- 課時28:相對路徑二
- 課時29:無序列表的使用
- 課時30:無序列表註意事項
- 課時31:有序列表
- 課時33:自定義列表
相關筆記:
1-1常見的瀏覽器:ie、chrome、Safari、opera、firefox(代碼是經過瀏覽器內核渲染展示出來的界面)
1-2瀏覽器內核:渲染引擎,js引擎
- IE:trident
- firefox:trident
- Safari:gecko
- chrom:blink
- opera:presto

1-3WEB標準:w3c標準制定/結構,表現,行為(html結構、css樣式、js行為)
- html結構:使內容更清晰,有邏輯性
- css表現:用於修飾內容的樣式
- js行為:內容的交互及行為效果

1-4初識html:html是什麼?超文本標記語言,展示網頁元素,圖片,文本,鏈接等!換而言之,用文本標記的帶有特殊字元的標簽
1-5html骨架:html語法格式
1 <head> 2 <title></title> 3 </head> 4 <body></body> 5 </html>
1-6第一個頁面及其標簽簡介
1-7豬八戒版骨架記憶法

1-8什麼是標簽及其分類,網頁組成元素,通過代碼展示出來的,代碼標簽分為單標簽和雙標簽;標簽包裹元素,通過瀏覽器內核渲染展示(strat tag)開始標簽,結束標簽(end tag)
1-9標簽的嵌套和併列關係:父子關係
1-10簡單小測試:總結/如果2個標簽之間是嵌套關係,子元素身縮進一個table鍵/併列關係
1-11開發工具:DW、sublime、webstrom、hubilder、visual studio Code
1-12sublime生成html框架:通過!或者html:5,然後table鍵
1-13doctype文檔類型/本課程h5
1-14字元集簡介
- gb2312簡體中文,6763漢字
- BIG5繁體中文,港澳台等用
- GBK簡繁
- utf-8適用所有國家語言編碼
1-15標簽語義化及標題標簽/標簽的含義:排版標簽,文本,圖像,鏈接,排版標簽用來網頁佈局,有標題,段落

1-16段落和水平線
1-17課堂案例-新聞頁面
1-18換行和div及span標簽
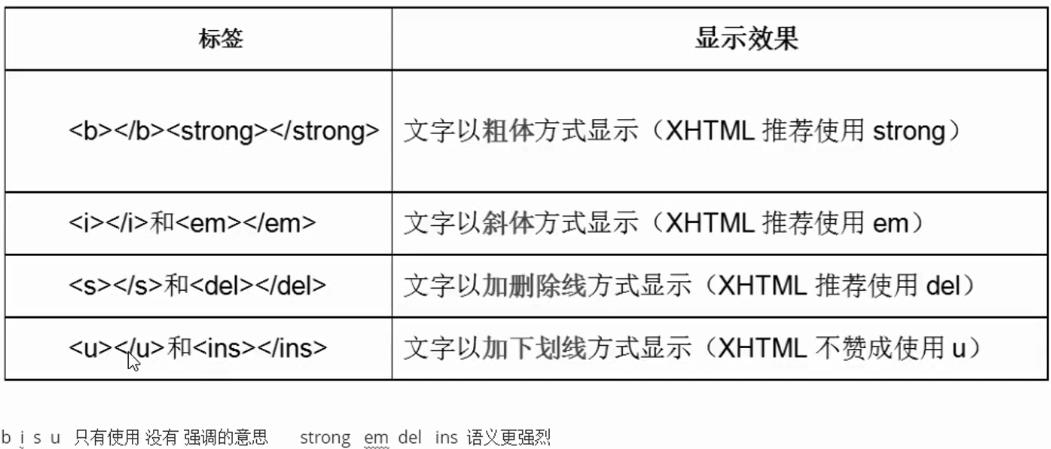
1-19文本格式化標簽
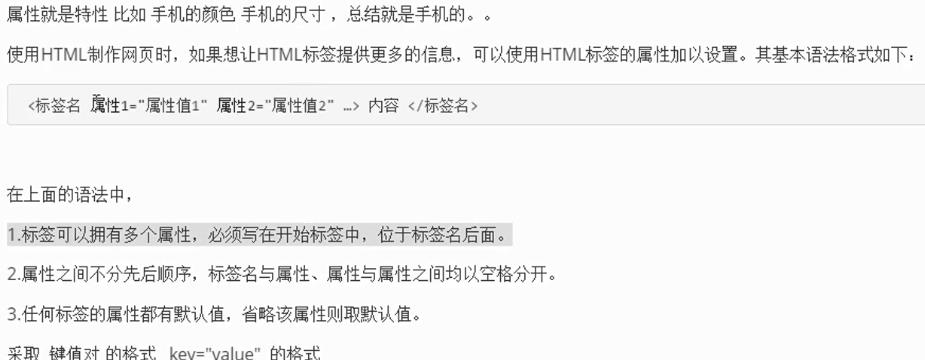
1-20標簽的屬性,屬性就是特征

1-21圖像標簽
1-22鏈接標簽
1-23錨點定位
1-24base標簽base可以設置整體鏈接的打開狀態
1-25特殊字元

1-26註釋標簽
1-27相對路徑一
1-28相對路徑二


相對路徑/絕對路徑總結:
- html與圖片同一個文件夾 time.jpg
- html下一級圖片,中間隔一層 images/time.jpg
- html上一級圖片/先翻出來 ../time.jpg 如果有多個層,前面添加../
- 絕對路徑,分為本地圖片和網路圖片,本地,從盤符開始算起,比方:C:UsersAdministratorDesktop新建文件夾 網路圖片類似這樣/https://yqfile.alicdn.com/dfb80b22c483698f031f2e5859e9335b.png id,class複製圖片地址
1-29無序列表的使用:
1-30無序列表的註意事項:
1-31有序列表:
1-32四大名著案例
1-33自定義列表:
結尾:以上就是有關html入門與實戰的學習結果,筆記中有提到的地方是我沒註意到的,當然沒提到的,這個則是懂_(:з」∠)_,所以感覺分享還不錯,留個贊再走,畢竟碼字不易!



