對於web中的icons的各種實現的利弊,請參考:Web中實現Icon的利弊 本文以阿裡矢量圖標庫為例,說下svg圖標簡單的使用: 挑選圖標下載到本地,文件結構如下: 運行demo_index.html文件,裡面有很詳細的介紹: Unicode 引用 font-class 引用 Symbol 引用 ...
對於web中的icons的各種實現的利弊,請參考:Web中實現Icon的利弊
本文以阿裡矢量圖標庫為例,說下svg圖標簡單的使用:
挑選圖標下載到本地,文件結構如下:

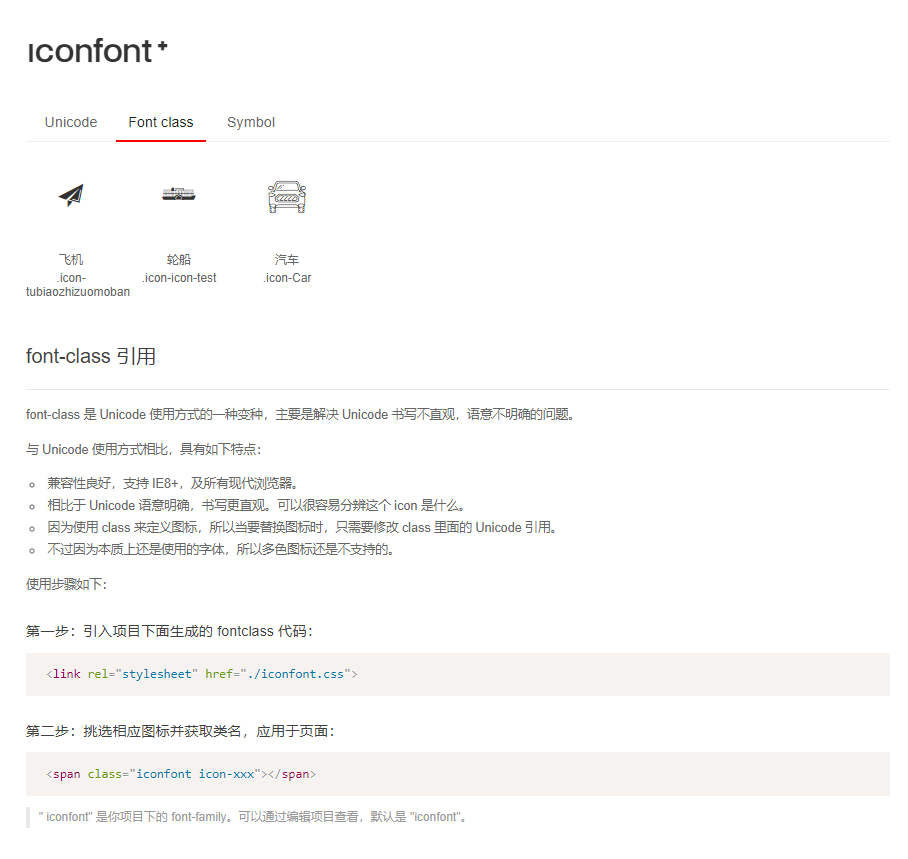
運行demo_index.html文件,裡面有很詳細的介紹:
Unicode 引用

font-class 引用

Symbol 引用

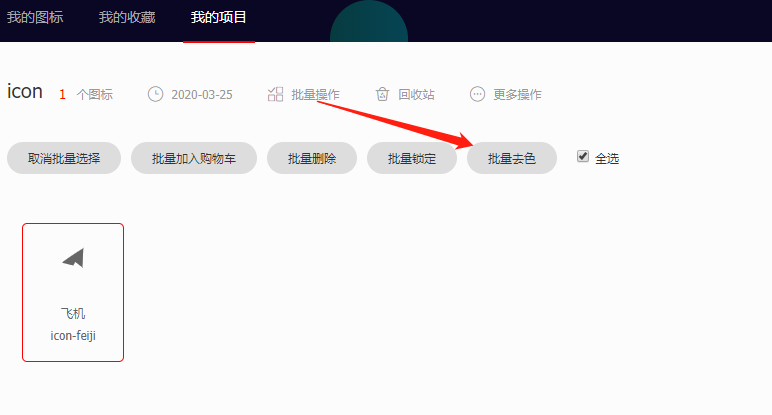
svg圖標顏色的更改需要在圖標庫中去除原有顏色:

然後再修改步驟二中的 fill: #306ade; 效果如下:




