如今前端開發的任職要求越來越高了,不僅要掌握 javascript,熟悉vue、react等各種框架,甚至連後端和 python 都得懂。 前幾年只要熟練HTML、CSS、JavaScript ,靠扒代碼套用代碼工具就能找到一份相對不錯的工作,看來現在這套是行不通了。 要是碰上面試官問你“Vue數據 ...
如今前端開發的任職要求越來越高了,不僅要掌握 javascript,熟悉vue、react等各種框架,甚至連後端和 python 都得懂。
前幾年只要熟練HTML、CSS、JavaScript ,靠扒代碼套用代碼工具就能找到一份相對不錯的工作,看來現在這套是行不通了。
要是碰上面試官問你“Vue數據綁定的原理是什麼?React中的Fiber到底是什麼?如何控制Promise任務的併發數?Nodejs如何處理高併發?......”,也別覺得誇張,連這些基本內容都有些吃力,那你很有必要重新審視自己的核心技術水平了。
估計小伙伴都出現過這樣的困惑:
1、從事前端行業多年,但技術上總感覺不夠深入,且很難再有提升;
2、瞭解多個單獨的技術點,但缺乏體系化,沒辦法串起來;
3、停留在使用框架/工具上,很難基於業務場景來提出新的模型;
4、對於新框架和語言的出現缺乏敏感度,前沿的技術瞭解不夠深入;
5、想進入大廠,如阿裡,百度,頭條等;
現在前端已進入技術深水區,發展也常涉及到後端、人工智慧領域及物聯網等多個層面。在目前這個行業階段要是只會套代碼、不懂源碼,實在太吃虧了。
因此,為了讓大家能拓寬知識面,解決求職就業問題,以獲得更好的職場發展,自此分享對於學習前端現在關鍵的8個技能
第一部分:VUE全家桶及實戰代碼
Vue 作為國內主流的 JavaScript 前端框架,不僅上手相對簡單,小項目馬上可以見效,中文資料也多,所以往往也是新手入門的首選框架。因其生態繁榮,所以課程專門配置了全家桶的實戰,也涉及了對 typescript 和vue 3.0 等行業前沿及熱門知識點的應用示例。
核心知識點+實戰:

第二部分:React全家桶及實戰源碼
React 具備最大的靈活性和響應能力,可擴展性高,具備豐富的JavaScript庫。React 已被證明對大型應用程式更好,還得到了Facebook專業開發人員的支持,是前端人必備的一個框架技能。
核心知識點+實戰:

第三部分:Node.js
Node.js 是一個事件驅動I/O服務端JavaScript環境,基於Google的V8引擎,V8引擎執行Javascript的速度非常快,作為全棧基石,它的性能非常好。
核心知識點+實戰:

第四部分:FLutter實戰
Flutter 是 Google 用以幫助開發者在 iOS 和 Android 兩個平臺開發高質量原生 UI 的移動 SDK。Flutter 相容現有代碼,免費並開源,在全球開發者中廣泛被使用。不僅適合前端程式員,也適合 Android 和 IOS 程式員。
核心知識點+實戰:

第五部分:webpack工程化
webpack 是前端常用的打包器。當 webpack 處理應用程式時,它會遞歸地構建一個依賴關係圖(dependency graph),其中包含應用程式需要的每個模塊,然後將所有這些模塊打包成一個或多個 bundle。工作里接觸少的小伙伴可以通過這部分將webpack熟練掌握。
核心知識點+實戰:

第六部分:微信小程式與公眾號
這部分涉及目前應用較廣的微信體系下的公眾號和小程式。
核心知識點+實戰:

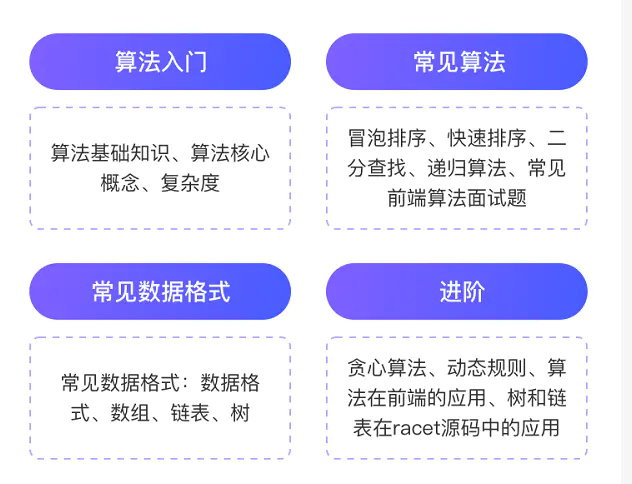
第七部分:演算法和數據結構
這部分從演算法入門開始,介紹幾種工作中常見的演算法,為基礎薄弱的小伙伴夯實基礎,制定進階方法。
核心知識點+實戰:

第八部分:面試
專門配置資深HR輔導從一面到三面,從JD解析到簡歷編寫及面試前準備等一站式服務。
核心知識點+實戰:

以上就是2020年需要學習的8個前端關鍵技能,我目前是在職前端開發,如果你現在也想學習前端開發技術,在入門學習前端的過程當中有遇見任何關於學習方法,學習路線,學習效率等方面的問題,你都可以申請加入我的前端學習交流裙:前面:603 中間:985 最後:993。裡面聚集了一些正在自學前端的初學者,裙文件裡面也有我做前端技術這段時間整理的一些前端學習手冊,前端面試題,前端開發工具,PDF文檔書籍教程,需要的話都可以自行來獲取下載。



