表單是什麼?表單是前端和伺服器做交互的一種機制,表單收集用戶輸入信息,之後發送或者提交給伺服器。用戶在輸入的信息稱之為內容,內容的文本分為普通和密碼型,用戶通過單選框、覆選框、下拉框(也就是下拉菜單)完成內容信息輸入,最後通過提交按鈕發送給伺服器!這裡要講到瀏覽器怎麼發送給伺服器?涉及到http協議... ...
表單是什麼?表單是前端和伺服器做交互的一種機制,表單收集用戶輸入信息,之後發送或者提交給伺服器。用戶在輸入的信息稱之為內容,內容的文本分為普通和密碼型,用戶通過單選框、覆選框、下拉框(也就是下拉菜單)完成內容信息輸入,最後通過提交按鈕發送給伺服器!這裡要講到瀏覽器怎麼發送給伺服器?涉及到http協議,也就是超文本傳輸協議,它是瀏覽器和伺服器通訊的一種機制。模式為:請求——應答,瀏覽器發送請求=>伺服器接收=>自身處理=>結果返回瀏覽器=>瀏覽器根據結果展示頁面給用戶,請求分為GET和POST。下麵用代碼依次展示說明:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>html基本標簽表單實現交互原理,單選框,覆選框,下拉框介紹</title> 7 </head> 8 <body> 9 <form action="" method="POST"> 10 <!-- <input type="text"> --><!--如果沒有name值,提交不成功,導航網址會顯示file:///C:/Users/Administrator/Desktop/%E8%9D%89%E5%A3%B30%E5%9F%BA%E7%A1%80%E5%89%8D%E7%AB%AF%E8%AF%BE%E7%A8%8B/1-1.html?--> 11 用戶:<input type="text" name="ueser"><!--文本輸入類型text--> 12 <!--添加name值,提交後,導航網址會顯示file:///C:/Users/Administrator/Desktop/%E8%9D%89%E5%A3%B30%E5%9F%BA%E7%A1%80%E5%89%8D%E7%AB%AF%E8%AF%BE%E7%A8%8B/1-1.html?ueser=111--> 13 <br> 14 密碼:<input type="password" name="password"><!--密碼是password--><!--如果輸入用戶是11,密碼是abc展示為這樣file:///C:/Users/Administrator/Desktop/%E8%9D%89%E5%A3%B30%E5%9F%BA%E7%A1%80%E5%89%8D%E7%AB%AF%E8%AF%BE%E7%A8%8B/1-1.html?ueser=11&password=abc--> 15 <p>這裡涉及到加密問題,瀏覽器傳輸伺服器加密的密文用JS操作處理,後面學習中會聊到的</p> 16 <br> 17 性別:<input type="radio" name="sex" value="boy">男<input type="radio" name="sex" value="womnen">女<input type="radio" name="sex" value="weizhi">中性 18 <!--radio是單選框,這裡的name值都是一樣的,如果是不一樣的,選擇就是多個了--> 19 <!-- 性別: <input type="radio" name="sex1">男<input type="radio" name="sex">女<input type="radio" name="sex">中性 --> 20 <br> 21 <!-- <input type="checkbox">是這個覆選框,可以選擇多個 --> 22 愛好:<input type="checkbox" name="like" value="meinv">美女<input type="checkbox" name="like" value="car">汽車<input type="checkbox" name="like" value="power">權利 23 <br> 24 <!-- 下拉框select 裡面有選項是option --> 25 城市: 26 <select name="city"> 27 <option name="beijing" value="bj">北京</option> 28 <option name="shanghai" value="sh">上海</option> 29 <option name="guangzhou" value="gz">廣州</option> 30 <option name="shenzhen" value="sz">深圳</option> 31 </select> 32 <br> 33 <input type="submit"><!--文本提交按鈕submit--> 34 <!--如果這樣就點擊提交,導航欄會出現file:///C:/Users/Administrator/Desktop/%E8%9D%89%E5%A3%B30%E5%9F%BA%E7%A1%80%E5%89%8D%E7%AB%AF%E8%AF%BE%E7%A8%8B/1-1.html?ueser=1&password=1&sex=on&like=on&city=%E5%8C%97%E4%BA%AC--> 35 </form> 36 </body> 37 </html>
然後你會驚訝的發現你的愛好和性別展示都是on,沒出來,這是什麼原因了?因為前端瀏覽器給用戶看,會涉及到一個預設值,用value表示,就是說只要和選擇相關就需要有預設值提交給伺服器,這樣我們添加下value值,之前是沒有的,現在在重新輸入下:
瀏覽器的視窗網址就會展示如下:file:///C:/Users/Administrator/Desktop/%E8%9D%89%E5%A3%B30%E5%9F%BA%E7%A1%80%E5%89%8D%E7%AB%AF%E8%AF%BE%E7%A8%8B/1-1.html?ueser=1&password=abc&sex=boy&like=meinv&city=bj
當然這樣你提交的內容,伺服器還是沒辦法接收到,那怎麼辦了?在<form action="">中action=""是一個提交動作,填寫你提交的地址,比方說http://www.dhnblog.com/,註意了這裡需要用到method="",我們的請求分為GET和POST,只需要修改form表單開始標簽
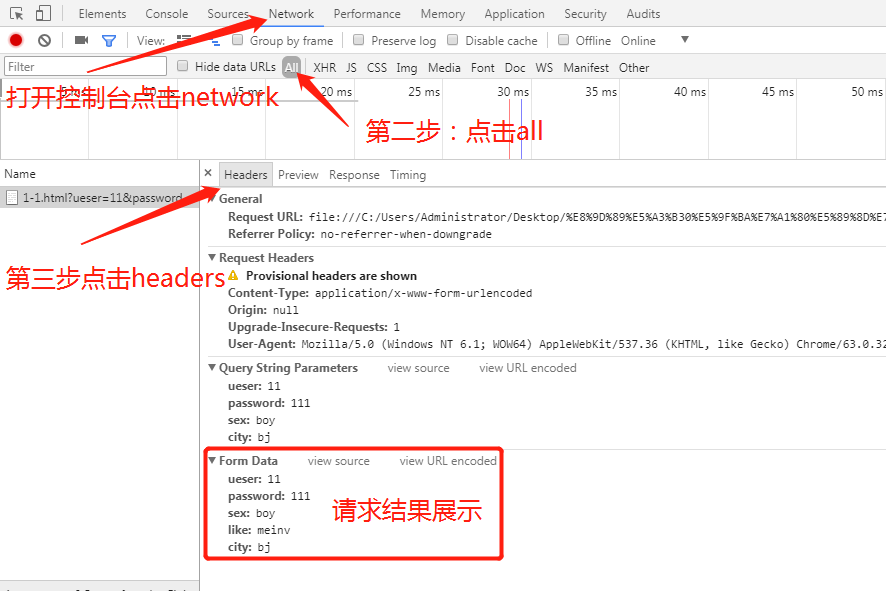
<form action="" method="GET">GET請求<form action="" method="POST">POST請求,它們的區別是GET請求內容展示在導航欄網址中,POST請求在控制台裡面,如下圖所示: