舊的模板消息將在 2020 年 1 月 10 號全面下架,也就是今天,不過貌似現在還可以用!!!我已經改好了,只不過還沒有上線,準備堅持到最後一天! 0、訂閱消息 簡單介紹一下訂閱消息的特點: 用戶授權就能發送訂閱消息,一次授權可下發一次信息,長期訂閱消息模板授權一次理論上可以無限下發消息 與舊模板 ...
舊的模板消息將在 2020 年 1 月 10 號全面下架,也就是今天,不過貌似現在還可以用!!!我已經改好了,只不過還沒有上線,準備堅持到最後一天!

0、訂閱消息
簡單介紹一下訂閱消息的特點:
- 用戶授權就能發送訂閱消息,一次授權可下發一次信息,長期訂閱消息模板授權一次理論上可以無限下發消息
- 與舊模板消息發送許可權只保留 7 天相比,訂閱消息獲得授權後發送信息的許可權時長無限制,只要沒有發送就長期有效。
其他的基本與舊的模板消息無異,在開發訂閱消息的過程中,記錄了一些常見的坑點,一起感受一下!(第 8 點尤為重要)
1、開發者工具無法調試
記得去年 10 月份,訂閱消息剛剛全面開放那會,興緻勃勃地對著文檔開發,結果: 瞬間懷疑人生,檢查了好幾遍代碼,明明沒有打錯,但 TA 就是報錯了!報錯了!報錯了!

後來試了一下在真機上可以吊起授權彈窗,逛了下開發社區才發現這是一個普遍的問題,估計是沒得解決了。

不過現在的提示已經很直白了,這鍋我們不背,記得要在真機上調試!
2、真機上還是調不起
後來吧,寫了篇關於訂閱消息的文章,也有一些開發者問我。代碼都對,沒報錯,也是在真機上調試,但是無法吊起授權彈窗。
這個時候應該去檢查一下小程式的基礎版本庫,訂閱消息據說是要在基礎庫 2.1.0 以上,這個我沒有具體測試,反正儘量往最新的靠攏。
如果想要同時授權多條訂閱消息,應該是要基礎庫 2.8.2 以上,基礎庫調整時可以看到受影響的用戶有多少,自己看著弄。

小程式的基礎庫調整在小程式後臺 -> 設置裡面查看、調整:

3、多次調用後失效
可以成功調起授權後,開心,開心之餘一不小心多調用了幾次,然後發現點擊之後沒有反應了?

這個其實是個小問題,iOS 貌似沒碰到過,安卓遇到過很多次了,並不是百分百能復現。
調用頻率太密集可能會出現 API 介面失效的問題,結束微信後臺進程,重新打開就莫得問題了。
別一直點,API 也是有生命的,讓 TA 休息會,啥 100 次不停歇地調用讓你選,搞不好就罷工了的!且開發且珍惜!愛護 API,從調用做起!
4、記錄次數
目前測試結果一次性訂閱消息多次授權後可以發送多條訂閱消息,授權幾次就可以發送幾次,不過需要開發者自己記錄訂閱的次數。
記錄的次數有個問題,如果用戶在設置中關掉了接收訂閱消息,那麼之前所有的次數都會失效,親測如此,這裡就需要根據具體的業務去做優化了。
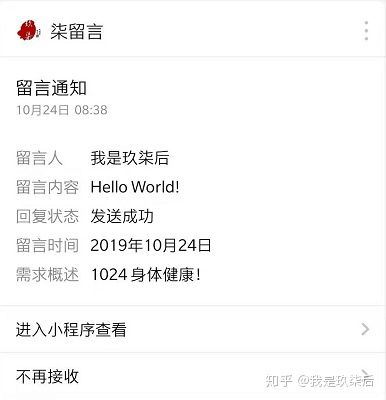
5、訂閱消息內容
訂閱了一次性消息,但是發送時也有可能會失敗,這個可能就跟內容有關了。

訂閱消息的模板內容參數非常嚴格,多一個字元或者與參數規定值不符都導致發送失敗,記得對字數進行判斷。 填寫時對應參數時根據後臺的模板填寫,比如說** thing3、name5**,後面都是帶數字的。
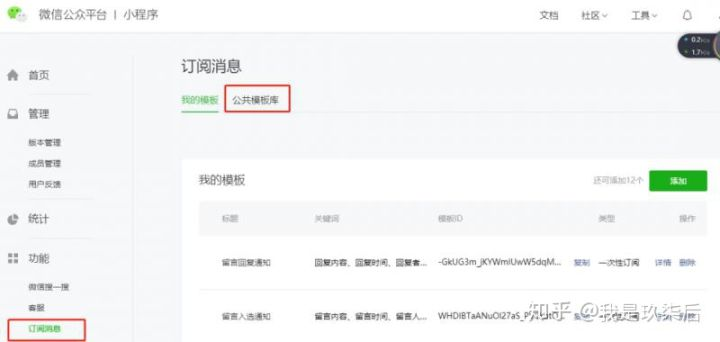
6、模板 ID
訂閱消息對應的模板 ID 需要在後臺公告模板庫中添加才有,不同服務類目的訂閱模板只有當小程式服務類目有時才能看到並且添加。

逛社區的時候發現有人說如果刪除了某一服務類目,對應的訂閱模板也會被刪除,這個自行體驗~
7、拒絕後無法再調起
如果你和我一樣手有點不聽話,勾選了「總是保持以上選擇」,然後又點擊取消之後,你猜會發生什麼?先試試看!

我發現了很神奇的事,不管我是把小程式刪除再添加,還是重新授權登陸,或者關閉打開訂閱開關,都無法吊起授權彈窗了。
這意味著 TA 和你徹底拜拜了,如果還想再見到一個一樣的 TA,只能重新添加一個同樣模板,更換 TEMPLATE_ID,這個被你勾選一直拒絕的 TEMPLATE_ID 模板你再也見不到了!換頁面也無法調起!
勾選「總是保持以上選擇」,點擊允許後一樣再也見不到 TA~
8、又一個調用問題
前幾天在把舊的模板消息改成訂閱消息時,發現又無法調起了,手機調試,基礎庫沒問題,弄了半天發現是表單的問題。
之前就的模板消息需要用到表單獲取 formId,所以按鈕綁定的就是 bindsubmit 事件,改成 bindtap 就沒問題了,心中頓時一萬匹澳洲羊駝呼嘯而過~
儘量用 bindtap 調用訂閱介面,官方說支付回調也可以,奈何個人開發者不能沒得支付功能,至於那些 bindinput 之類的暫時就不做測試了!
這個問題可能遇到的人會比較多,因為很多開發者都是舊模板消息上直接改造,坑總是環環相扣!
9、訂閱消息點擊路徑
訂閱消息發送後,點擊消息會跳轉到我們指定的頁面,如果沒有指定的話,貌似是跳轉至首頁。

與舊模板消息不同的是,訂閱消息的 path 路徑跳的是線上版本,也就是開發版本無法測試到。
不過改寫的話一般不會有問題,就是新開發時記得把路徑配對。
10、判斷是否授權
用 wx.requestSubscribeMessage 調用訂閱消息時,success 回調只能判斷是否成功調起授權視窗。
如果想要判斷用戶是否授權,就需要用動態 TEMPLATE_ID 的去判斷,accept 表示授權,reject 表示取消授權,ban 表示被後臺封禁,我是這樣寫的:
if(res[TEMPLATE_ID] === 'reject')
if(res[TEMPLATE_ID] === 'accept')
11、最後
其實我覺得兩者配合使用更好,但是人微言輕,只能想想,不過也支持微信的決定。
雖然訂閱消息還有長期訂閱模板,但是目前只對一些公共服務類目開放,作為個人開發者感受不到,也測試不了。據一些小道消息傳聞說是 2 月份會開放一些其他服務類目,拭目以待。
之前寫過一個 PHP 訂閱消息的模板,API 模板關註同名公眾號,後臺回覆「訂閱消息」獲取。
肯定還有一些沒有遇到的坑點,下次湊齊幾個再更新,如果大家有一些其他的坑點,可以寫留言分享一下!
分享即學習,我是玖柒後,奧利給~

公眾號「我是玖柒後」首發,分享即學習!


