1. 需求 在應用退出時(點擊右上角的關閉按鈕)彈出一個確認按鈕可以說是一個最常見的操作了,例如記事本的“你是否保存”: 但這個功能在UWP上居然有點小複雜。這篇文章將解釋如何實現這個功能。 2. CloseRequested 為了監視應用退出事件,我本來使用了 "CoreApplication.E ...
1. 需求
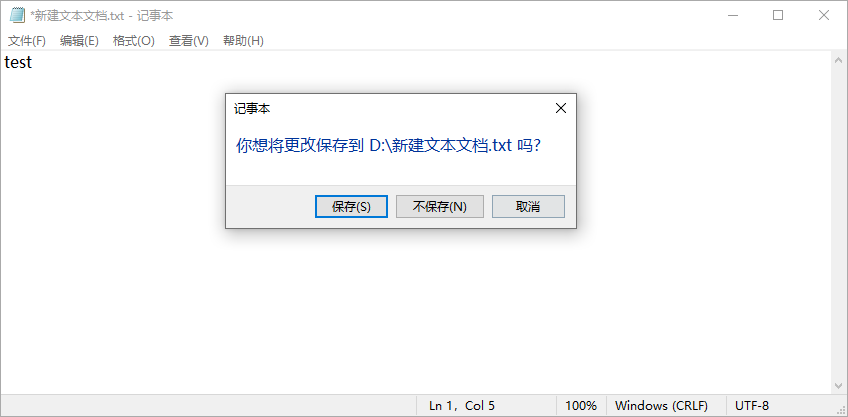
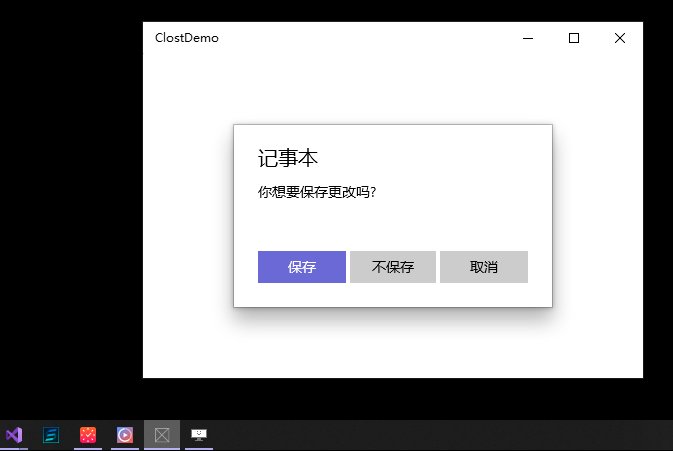
在應用退出時(點擊右上角的關閉按鈕)彈出一個確認按鈕可以說是一個最常見的操作了,例如記事本的“你是否保存”:

但這個功能在UWP上居然有點小複雜。這篇文章將解釋如何實現這個功能。
2. CloseRequested
為了監視應用退出事件,我本來使用了CoreApplication.Exiting,但好像並不起作用,後來我就沒再研究它的觸發機制了。在Windows 10 Creators Update (15063)以後UWP提供了一個新的API:SystemNavigationManagerPreview.CloseRequested事件。這個事件會在用戶點擊窗體右上角的關閉按鈕時觸發,開發者可以在這個事件里處理保存數據、確認關閉等。最好在App.xaml.cs中的Window.Current.Activate();前後訂閱這個事件。
Window.Current.Activate();
SystemNavigationManagerPreview.GetForCurrentView().CloseRequested += (s, e) =>
{
//DO STH
};3. 彈出確認提示框
CloseRequested事件包含一個名為SystemNavigationCloseRequestedPreviewEventArgs的EventArgs(名字真是超級長),它包含一個Handled屬性,如果要取消關閉事件,可以將Handled設置為Ture,這點和WPF很像。SystemNavigationCloseRequestedPreviewEventArgs還提供了GetDeferral函數,它返回一個Deferral對象,它可以在非同步操作中延遲UWP應用生命周期事件的執行,知道調用它的Complete方法。配合非同步的ContentDialog,具體代碼如下:
Windows.UI.Core.Preview.SystemNavigationManagerPreview.GetForCurrentView().CloseRequested +=
async (sender, args) =>
{
var deferral = args.GetDeferral();
var messageDialog = new ContentDialog
{
Title = "記事本",
Content = "你想要保存更改嗎?",
PrimaryButtonText = "保存",
SecondaryButtonText = "不保存",
CloseButtonText = "取消"
};
messageDialog.DefaultButton = ContentDialogButton.Primary;
var result = await messageDialog.ShowAsync();
switch (result)
{
case ContentDialogResult.None:
args.Handled = true;
break;
case ContentDialogResult.Primary:
await SaveDataAsync();
break;
case ContentDialogResult.Secondary:
break;
default:
break;
}
deferral.Complete();
};
private async Task SaveDataAsync()
{
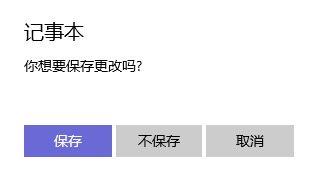
}在上面的代碼中,如果點擊取消按鈕,則將Handled設置為true以取消關閉。點擊確認則保存數據再關閉應用。無論選擇哪個,最後都需要調用Deferral.Complete。最終運行效果應該如下(講真,ContentDialog真的醜):

4. 添加應用功能聲明
有沒有發現上面"最終運行效果應該如下"中的應該兩字是粗體?因為這時候上面的代碼還是沒有效果。究其原因,是因為confirmAppClose是一個受限功能,必須修改應用程式包清單源文件(Package.appxmanifest), 添加xmlns: rescap XML 命名空間聲明,並聲明受限功能。
<?xml version="1.0" encoding="utf-8"?>
<Package
...
xmlns:rescap="http://schemas.microsoft.com/appx/manifest/foundation/windows10/restrictedcapabilities"
IgnorableNamespaces="... rescap">
...
<Capabilities>
<rescap:Capability Name="confirmAppClose"/>
</Capabilities>
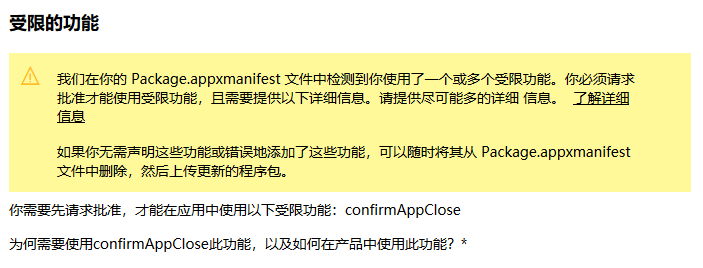
</Package>這樣,在本地運行的時候,應用終於可以彈出確認提示框了。一旦使用了受限功能,應在提交應用到Microsoft Store的時候提供信息以便獲得批准,有一些功能只在極其特殊和有限的情況下才獲准在提交到 Microsoft Store 的應用中使用,幸好這裡時候的confirmAppClose很容易通過。在提交選項里會出現受限的功能這一節,如實填寫就可以了,中文也可以。

這樣,所有工作都做了,確認提示框功能終於完成了。
5. 然而還有BUG

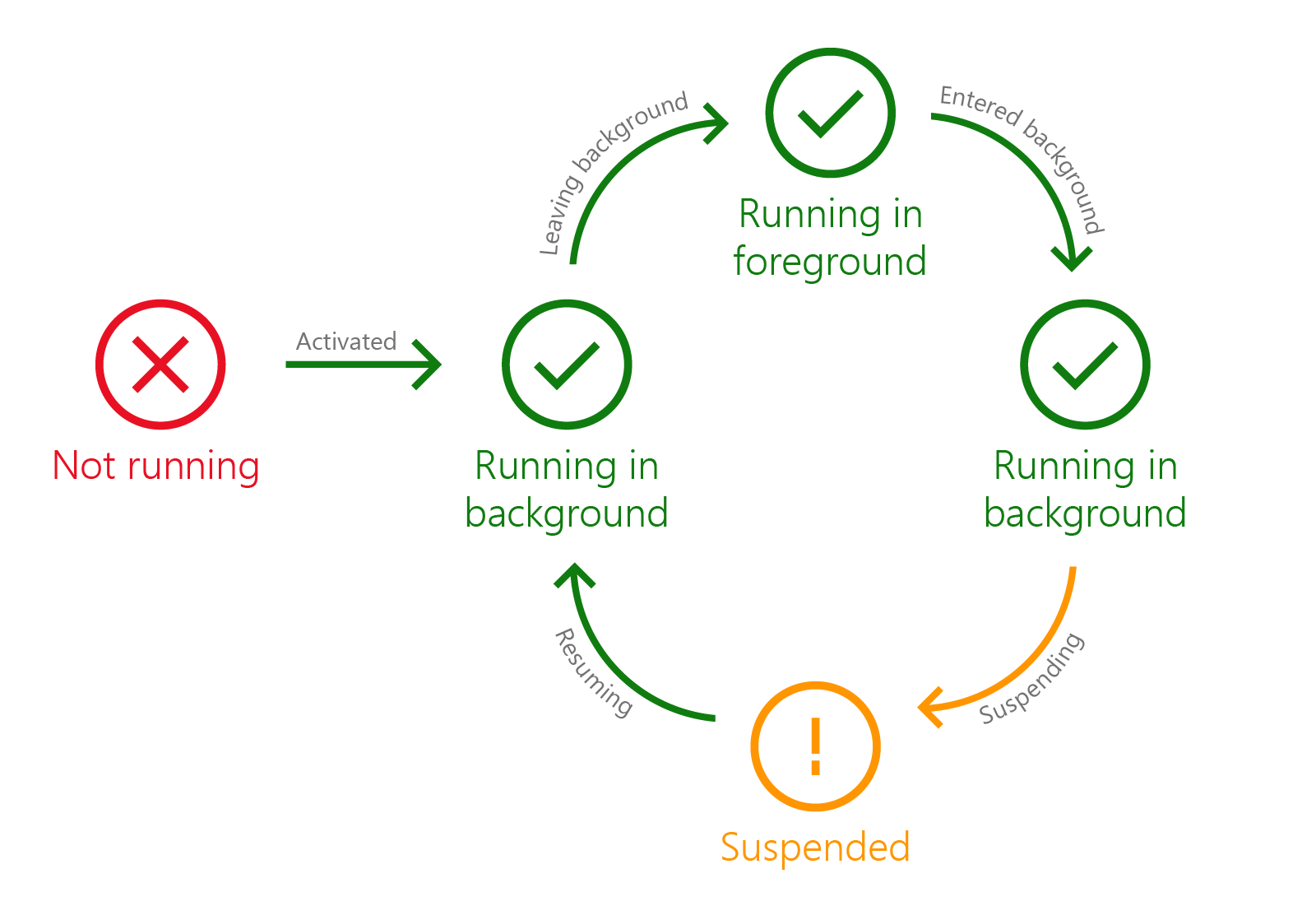
我們知道UWP的應用生命周期中,在background 運行和suspended狀態時應用基本處於暫停狀態,也不會處理UI功能,這時候讓它彈框?“除非你叫醒我,否則我罷工”。所以在應用不可視的狀態下關閉應用,例如最小化的情況下在任務欄點擊關閉視窗,程式能怎麼辦?
彈框是不可能彈的,只能裝死了。
所以這時候程式就完全沒有反應。當應用重新回到前臺運行,確認框才會彈出來。不過只是個小小的bug,我們可以選擇原諒它:

6. 參考
應用功能聲明 - UWP apps Microsoft Docs
App package manifest - Windows UWP applications Microsoft Docs
Deferral Class (Windows.Foundation) - Windows UWP applications Microsoft Docs
Windows 10 UWP 應用生命周期 - UWP apps Microsoft Docs



