1.在指南的緩存章節里webpack.config.js文件中,使用new的方法會報錯 const webpack = require('webpack'); + new webpack.optimize.CommonsChunkPlugin({ + name: 'vendor' + }), new ...
1.在指南的緩存章節里
webpack.config.js文件中,使用new的方法會報錯
const webpack = require('webpack');
+ new webpack.optimize.CommonsChunkPlugin({
+ name: 'vendor'
+ }),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest'
})

會提示CommonsChunkPlugin已被移除出webpack

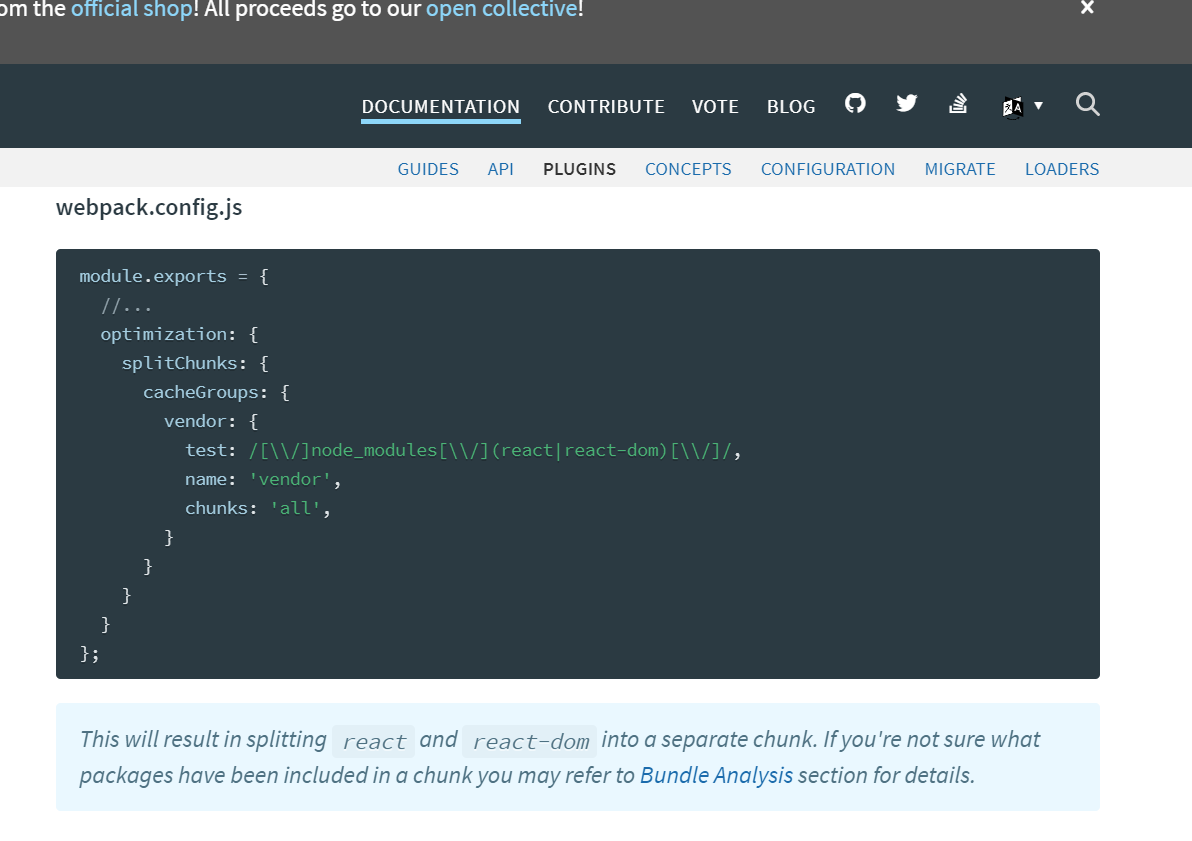
檢查已經下載的webpack模塊,確實沒有這個以c開頭的文件了,不過官網也給出瞭解決的方案,去查找SplitChunksPlugin組件

vendor和manifest需要分開寫鍵值對在cacheGroups中

optimization: {
splitChunks: {
cacheGroups: {
vendor: {
name: 'vendor',
chunks: 'initial',
minChunks: 2
},
manifest: {
name: 'manifest',
chunks: 'initial',
minChunks: 2
}
}
}
},
manifest是我照著加的,用npm run build跑了一下沒有什麼問題
這就是我總結的替代多個new webpack.optimize.CommonsChunkPlugin的方案,希望能夠有所幫助。



