Vue.js 2.0引入Virtual DOM,比Vue.js 1.0的初始渲染速度提升了2-4倍,並大大降低了記憶體消耗。那麼,什麼是Virtual DOM?為什麼需要Virtual DOM?它是通過什麼方式去提升頁面渲染效率的呢?這是本文所要探討的問題。 ...
摘要: 什麼是虛擬DOM?
- 作者:浪里行舟
Fundebug經授權轉載,版權歸原作者所有。
前言
Vue.js 2.0引入Virtual DOM,比Vue.js 1.0的初始渲染速度提升了2-4倍,並大大降低了記憶體消耗。那麼,什麼是Virtual DOM?為什麼需要Virtual DOM?它是通過什麼方式去提升頁面渲染效率的呢?這是本文所要探討的問題。
模板轉換成視圖的過程
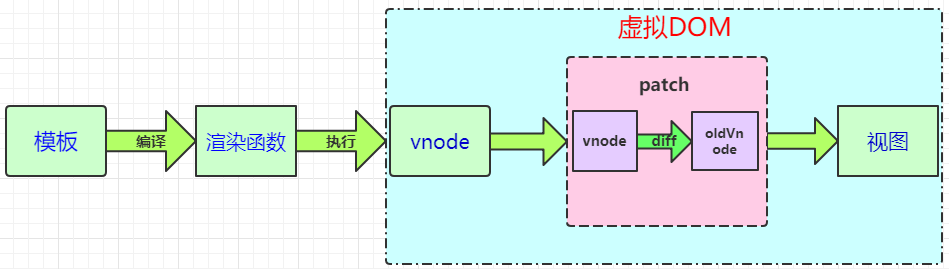
在正式介紹 Virtual Dom之前,我們有必要先瞭解下模板轉換成視圖的過程整個過程(如下圖):
- Vue.js通過編譯將template 模板轉換成渲染函數(render ) ,執行渲染函數就可以得到一個虛擬節點樹
- 在對 Model 進行操作的時候,會觸發對應 Dep 中的 Watcher 對象。Watcher 對象會調用對應的 update 來修改視圖。這個過程主要是將新舊虛擬節點進行差異對比,然後根據對比結果進行DOM操作來更新視圖。
簡單點講,在Vue的底層實現上,Vue將模板編譯成虛擬DOM渲染函數。結合Vue自帶的響應系統,在狀態改變時,Vue能夠智能地計算出重新渲染組件的最小代價並應到DOM操作上。

我們先對上圖幾個概念加以解釋:
- 渲染函數:渲染函數是用來生成Virtual DOM的。Vue推薦使用模板來構建我們的應用界面,在底層實現中Vue會將模板編譯成渲染函數,當然我們也可以不寫模板,直接寫渲染函數,以獲得更好的控制。
- VNode 虛擬節點:它可以代表一個真實的 dom 節點。通過 createElement 方法能將 VNode 渲染成 dom 節點。簡單地說,vnode可以理解成節點描述對象,它描述了應該怎樣去創建真實的DOM節點。
- patch(也叫做patching演算法):虛擬DOM最核心的部分,它可以將vnode渲染成真實的DOM,這個過程是對比新舊虛擬節點之間有哪些不同,然後根據對比結果找出需要更新的的節點進行更新。這點我們從單詞含義就可以看出, patch本身就有補丁、修補的意思,其實際作用是在現有DOM上進行修改來實現更新視圖的目的。Vue的Virtual DOM Patching演算法是基於Snabbdom的實現,併在些基礎上作了很多的調整和改進。
Virtual DOM 是什麼?
Virtual DOM 其實就是一棵以 JavaScript 對象( VNode 節點)作為基礎的樹,用對象屬性來描述節點,實際上它只是一層對真實 DOM 的抽象。最終可以通過一系列操作使這棵樹映射到真實環境上。
簡單來說,可以把Virtual DOM 理解為一個簡單的JS對象,並且最少包含標簽名( tag)、屬性(attrs)和子元素對象( children)三個屬性。不同的框架對這三個屬性的命名會有點差別。
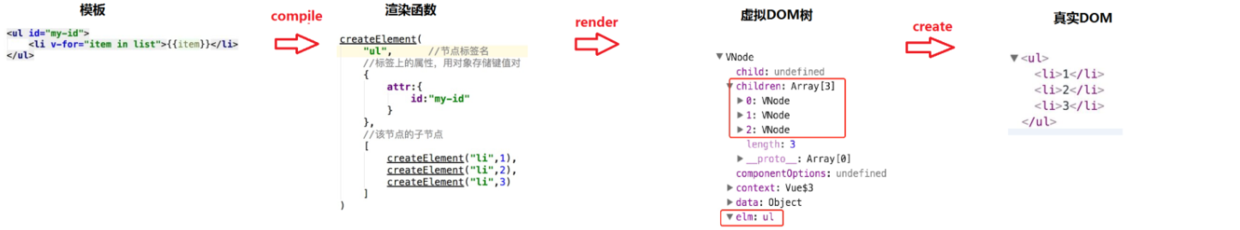
對於虛擬DOM,咱們來看一個簡單的實例,就是下圖所示的這個,詳細的闡述了模板 → 渲染函數 → 虛擬DOM樹 → 真實DOM的一個過程

Virtual DOM 作用是什麼?
虛擬DOM的最終目標是將虛擬節點渲染到視圖上。但是如果直接使用虛擬節點覆蓋舊節點的話,會有很多不必要的DOM操作。例如,一個ul標簽下很多個li標簽,其中只有一個li有變化,這種情況下如果使用新的ul去替代舊的ul,因為這些不必要的DOM操作而造成了性能上的浪費。
為了避免不必要的DOM操作,虛擬DOM在虛擬節點映射到視圖的過程中,將虛擬節點與上一次渲染視圖所使用的舊虛擬節點(oldVnode)做對比,找出真正需要更新的節點來進行DOM操作,從而避免操作其他無需改動的DOM。
其實虛擬DOM在Vue.js主要做了兩件事:
- 提供與真實DOM節點所對應的虛擬節點vnode
- 將虛擬節點vnode和舊虛擬節點oldVnode進行對比,然後更新視圖
給大家推薦一個好用的BUG監控工具Fundebug,歡迎免費試用!
為何需要Virtual DOM?
- 具備跨平臺的優勢
由於 Virtual DOM 是以 JavaScript 對象為基礎而不依賴真實平臺環境,所以使它具有了跨平臺的能力,比如說瀏覽器平臺、Weex、Node 等。
- 操作 DOM 慢,js運行效率高。我們可以將DOM對比操作放在JS層,提高效率。
因為DOM操作的執行速度遠不如Javascript的運算速度快,因此,把大量的DOM操作搬運到Javascript中,運用patching演算法來計算出真正需要更新的節點,最大限度地減少DOM操作,從而顯著提高性能。
Virtual DOM 本質上就是在 JS 和 DOM 之間做了一個緩存。可以類比 CPU 和硬碟,既然硬碟這麼慢,我們就在它們之間加個緩存:既然 DOM 這麼慢,我們就在它們 JS 和 DOM 之間加個緩存。CPU(JS)只操作記憶體(Virtual DOM),最後的時候再把變更寫入硬碟(DOM)
- 提升渲染性能
Virtual DOM的優勢不在於單次的操作,而是在大量、頻繁的數據更新下,能夠對視圖進行合理、高效的更新。
為了實現高效的DOM操作,一套高效的虛擬DOM diff演算法顯得很有必要。我們通過patch 的核心----diff 演算法,找出本次DOM需要更新的節點來更新,其他的不更新。比如修改某個model 100次,從1加到100,那麼有了Virtual DOM的緩存之後,只會把最後一次修改patch到view上。那diff 演算法的實現過程是怎樣的?
diff 演算法

Vue的diff演算法是基於snabbdom改造過來的,僅在同級的vnode間做diff,遞歸地進行同級vnode的diff,最終實現整個DOM樹的更新。因為跨層級的操作是非常少的,忽略不計,這樣時間複雜度就從O(n3)變成O(n)。
diff 演算法包括幾個步驟:
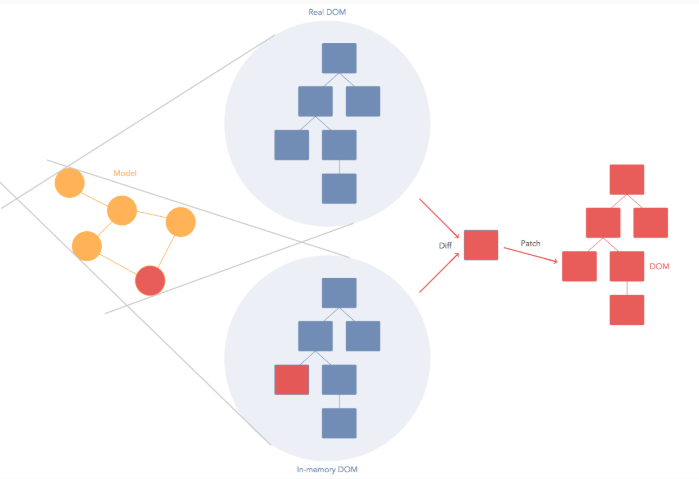
- 用 JavaScript 對象結構表示 DOM 樹的結構;然後用這個樹構建一個真正的 DOM 樹,插到文檔當中
- 當狀態變更的時候,重新構造一棵新的對象樹。然後用新的樹和舊的樹進行比較,記錄兩棵樹差異
- 把所記錄的差異應用到所構建的真正的DOM樹上,視圖就更新了

diff 演算法的實現過程
diff 演算法本身非常複雜,實現難度很大。本文去繁就簡,粗略介紹以下兩個核心函數實現流程:
- patch(container,vnode) :初次渲染的時候,將VDOM渲染成真正的DOM然後插入到容器裡面。
- patch(vnode,newVnode):再次渲染的時候,將新的vnode和舊的vnode相對比,然後之間差異應用到所構建的真正的DOM樹上。
1. patch(container,vnode)
通過這個函數可以讓VNode渲染成真正的DOM,我們通過以下模擬代碼,可以瞭解大致過程:
function createElement(vnode) {
var tag = vnode.tag
var attrs = vnode.attrs || {}
var children = vnode.children || []
if (!tag) {
return null
}
// 創建真實的 DOM 元素
var elem = document.createElement(tag)
// 屬性
var attrName
for (attrName in attrs) {
if (attrs.hasOwnProperty(attrName)) {
// 給 elem 添加屬性
elem.setAttribute(attrName, attrs[attrName])
}
}
// 子元素
children.forEach(function (childVnode) {
// 給 elem 添加子元素,如果還有子節點,則遞歸的生成子節點。
elem.appendChild(createElement(childVnode)) // 遞歸
}) // 返回真實的 DOM 元素
return elem
}2. patch(vnode,newVnode)
這裡我們只考慮vnode與newVnode如何對比的情況:
function updateChildren(vnode, newVnode) {
var children = vnode.children || []
var newChildren = newVnode.children || []
// 遍歷現有的children
children.forEach(function (childVnode, index) {
var newChildVnode = newChildren[index]
// 兩者tag一樣
if (childVnode.tag === newChildVnode.tag) {
// 深層次對比,遞歸
updateChildren(childVnode, newChildVnode)
} else {
// 兩者tag不一樣
replaceNode(childVnode, newChildVnode)
}
}
)}給大家推薦一個好用的BUG監控工具Fundebug,歡迎免費試用!
參考
關於Fundebug
Fundebug專註於JavaScript、微信小程式、微信小游戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有陽光保險、核桃編程、荔枝FM、掌門1對1、微脈、青團社等眾多品牌企業。歡迎大家免費試用!



