vue-cli輸入命令:npm run build 即可打包vue.js的項目 打包出來後項目中就會多了一個文件夾dist,下圖為我們打包過後的項目 我們直接運行打包後的文件夾中的index.html文件,會看到網頁一片空白,f12調試,全是css,js路徑引用錯誤的問題。 解決:到config文件 ...
vue-cli輸入命令:npm run build 即可打包vue.js的項目
打包出來後項目中就會多了一個文件夾dist,下圖為我們打包過後的項目

我們直接運行打包後的文件夾中的index.html文件,會看到網頁一片空白,f12調試,全是css,js路徑引用錯誤的問題。
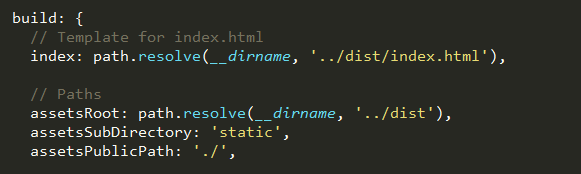
解決:到config文件夾中打開index.js文件。
文件裡面有兩個assetsPublicPath屬性,更改第一個,也就是更改build裡面的assetsPublicPath屬性:

assetsPublicPath屬性作用是指定編譯發佈的根目錄,‘/’指的是項目的根目錄 ,’./’指的是當前目錄。



