一、顏色控制屬性(上接連載15) (4)十六進位 在前端開發中通過十六進位來表示顏色,其實本質就是RGB,十六進位中是通過每兩位表示一個顏色。 例如:#FFEE00,其中FF代表的是R,EE代表的G,00代表的就是B 註:十六進位和十進位的轉換公示,請自行百度 (5)在CSS中只要是十六進位的顏色每 ...
一、顏色控制屬性(上接連載15)
(4)十六進位
在前端開發中通過十六進位來表示顏色,其實本質就是RGB,十六進位中是通過每兩位表示一個顏色。
例如:#FFEE00,其中FF代表的是R,EE代表的G,00代表的就是B
註:十六進位和十進位的轉換公示,請自行百度
(5)在CSS中只要是十六進位的顏色每兩位都是一樣的,那麼就可以簡寫為一位。
例如:#FFEE00可以寫為#FE0
註:如果當前顏色對應的兩位數字不一樣,那麼不能簡寫;如果兩位相同的數字不是屬於同一種顏色,也不能簡寫
<head> <meta charset="UTF-8"> <title>d66_attribute_of_color2</title> <style> p{ color: #ff4b54; } </style> </head> <body> <p>我們是使用一次十六進位</p> </body>

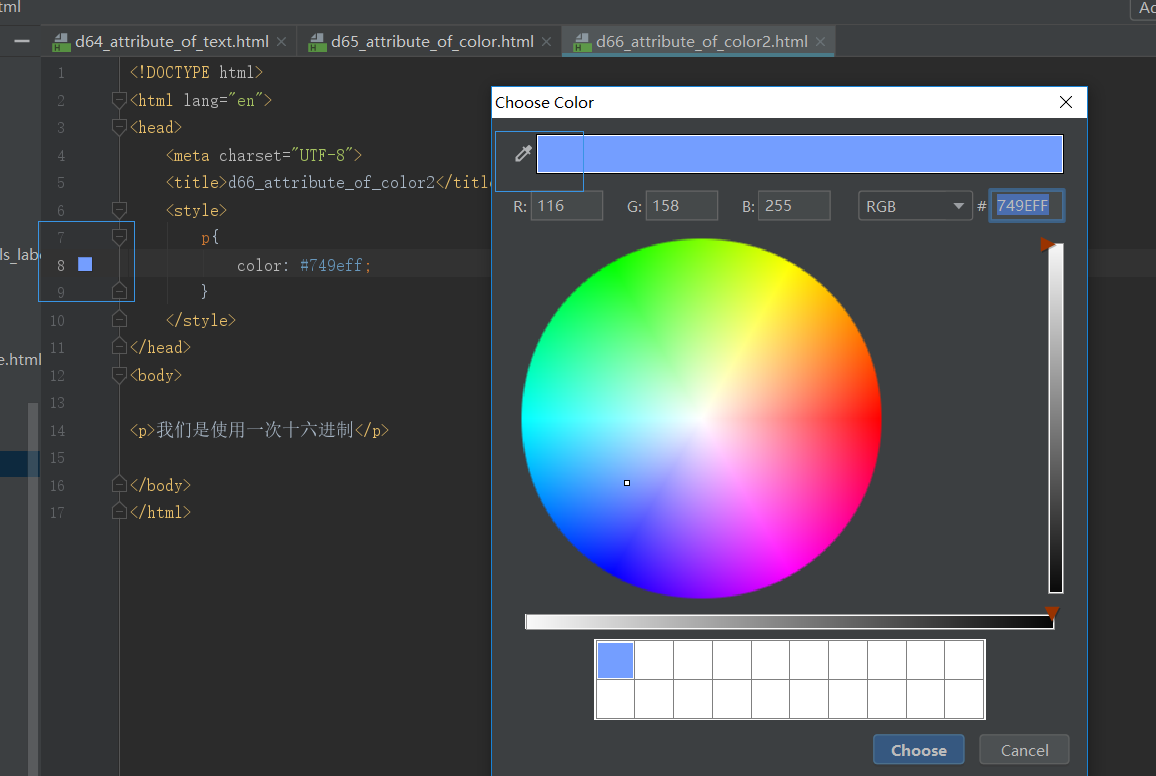
我們使用這個屬性的時候不可能把每個顏色都記住,因此在webstorm中我們提供了取色器進行選擇。

二、標簽選擇器
1.標簽選擇器定義:根據指定的標簽名稱,在當前界面中找到所有的該名稱的標簽然後設置屬性。
2.格式:
標簽名稱{
屬性:值;
}
3.註意點:
(1)標簽選擇器選中的是當前界面中所有的標簽,而不能單獨選中其中某一個標簽。
(2)標簽選擇器無論標簽藏得多深都能選中
(3)只要是HTML中的標簽就可以作為標簽選擇器(h/a/img/ul/ol/dl/input.....各種標簽)
<head> <meta charset="UTF-8"> <title>d66_attribute_of_color2</title> <style> p{ color: #ff4b54; } input{ color: #37fa1e; } </style> </head> <body> <p>我們是使用一次十六進位</p> <ul> <ol> <ul> <ol><p>cvsduhfcu</p></ol> </ul> </ol> </ul> 測試用例:<input type="text"> </body>

三、源碼:d66&67_attribute_of_color2&label_selector
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d66%2667_attribute_of_color2%26label_selector
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮包




