HTML是什麼? 超文本標記語言(Hypertext Markup Language, HTML)是一種用於創建網頁的標記語言。 本質上是瀏覽器可識別的規則,我們按照規則寫網頁,瀏覽器根據規則渲染我們的網頁。對於不同的瀏覽器,對同一個標簽可能會有不同的解釋。(相容性問題) 網頁文件的擴展名:.htm ...
HTML是什麼?
- 超文本標記語言(Hypertext Markup Language, HTML)是一種用於創建網頁的標記語言。
- 本質上是瀏覽器可識別的規則,我們按照規則寫網頁,瀏覽器根據規則渲染我們的網頁。對於不同的瀏覽器,對同一個標簽可能會有不同的解釋。(相容性問題)
- 網頁文件的擴展名:.html或.htm
HTML文檔結構
最基本的HTML文檔:
<!DOCTYPE html> <html lang="zh-CN"> #這個lang表示語言,zh-CN是中文的意思,就是說,你整個文檔的內容以中文為主,如果以英文為主,就寫成lang='en' <head> <meta charset="UTF-8"> <title>css樣式優先順序</title> </head> <body> </body> </html>
- <!DOCTYPE html>聲明為HTML5文檔。
- <html>、</html>是文檔的開始標記和結束的標記。是HTML頁面的根元素,在它們之間是文檔的頭部(head)和主體(body)。
- <head>、</head>定義了HTML文檔的開頭部分。它們之間的內容不會在瀏覽器的文檔視窗顯示。包含了文檔的元(meta)數據,配置信息等,是給瀏覽器看的,你看到的是在body標簽裡面寫的。
- <title>、</title>定義了網頁標題,在瀏覽器標題欄顯示。(修改一下title中的內容,然後看一下瀏覽器,你就會發現title是什麼了)
- <body>、</body>之間的文本是可見的網頁主體內容。
註意:對於中文網頁需要使用 <meta charset="utf-8"> 聲明編碼,否則會出現亂碼。有些瀏覽器會設置 GBK 為預設編碼,則你需要設置為 <meta charset="gbk">。
在pycharm中,創建一個html文件, 整個結構會自動生成.
HTML標簽格式,嚴格封閉
- HTML標簽是由尖括弧包圍的關鍵字,如<html>, <div>等
- HTML標簽通常是成對出現的,比如:<div>和</div>,第一個標簽是開始,第二個標簽是結束。結束標簽會有斜線。
- 也有一部分標簽是單獨呈現的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 標簽裡面可以有若幹屬性,也可以不帶屬性。
標簽的語法:
- <標簽名 屬性1=“屬性值1” 屬性2=“屬性值2”……>內容部分</標簽名>
- <標簽名 屬性1=“屬性值1” 屬性2=“屬性值2”…… />
有些屬性是沒有特殊的效果的,而有些屬性是有效果的,比如 <h1 s='name'>xxx<h1/>,其中s='name'是沒什麼效果的,而<a src='http://www.baidu.com'>xxx</a>,你會看到一些效果,可以點擊,有下劃線,有顏色。
幾個很重要的屬性:
- id:定義標簽的唯一ID,HTML文檔樹中唯一,將來頁面上的標簽有很多,例如:來幾個a標簽,然後怎麼區分這些標簽呢,可以銅鼓<a id='a1'>xxx</a>,id不能重覆,將來我們想找這個標簽的時候,可以通過這個id的值來找到這個標簽
- class:為html元素定義一個或多個類名(classname)(CSS樣式類名) #將css的是再說
- style:規定元素的行內樣式(CSS樣式) #簡單來個示例:<h1 style="color:red;">xx</h1>你會發現變成紅色了,其他的講css的時候再講
HTML註釋
<!--註釋內容--> #找到一行內容ctrl+/就能註釋,註釋的內容不會在網頁上顯示出來
<!DOCTYPE> 標簽
<!DOCTYPE> 聲明必須是 HTML 文檔的第一行,位於 <html> 標簽之前。
<!DOCTYPE> 聲明不是 HTML 標簽;它是指示 web 瀏覽器關於頁面使用哪個 HTML 版本進行編寫的指令。
HTML常用標簽
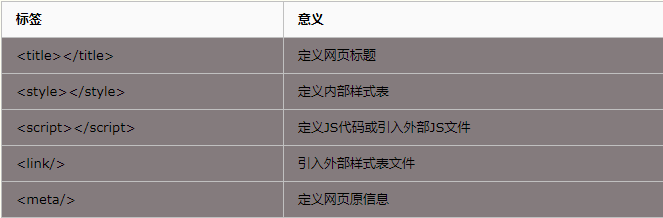
head內常用標簽

Meta標簽
Meta標簽介紹: #作為瞭解內容
- <meta>元素可提供有關頁面的元信息(meta-information),針對搜索引擎和更新頻度的描述和關鍵詞。
- <meta>標簽位於文檔的頭部,不包含任何內容。
- <meta>提供的信息是用戶不可見的。
meta標簽的組成:meta標簽共有兩個屬性,它們分別是http-equiv屬性和name 屬性,不同的屬性又有不同的參數值,這些不同的參數值就實現了不同的網頁功能。
1.http-equiv屬性:相當於http的文件頭作用,它可以向瀏覽器傳回一些有用的信息,以幫助正確地顯示網頁內容,與之對應的屬性值為content,content中的內容其實就是各個參數的變數值。
<!--2秒後跳轉到對應的網址,註意引號--> <meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> #如果把URL和後面的內容去掉,就是2秒鐘刷新一次,這些內容瞭解一下就行 <!--指定文檔的編碼類型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告訴IE以最高級模式渲染文檔--> <meta http-equiv="x-ua-compatible" content="IE=edge"> #edge是微軟的一個全新的瀏覽器,其實就是按照最高標準來渲染頁面,
2.name屬性: 主要用於描述網頁,與之對應的屬性值為content,content中的內容主要是便於搜索引擎機器人查找信息和分類信息用的。
<meta name="keywords" content="meta總結,html meta,meta屬性,meta跳轉"> #關鍵字,也就是別人是可以通過這些關鍵字搜索到我的這個文章的,搜索引擎就是能夠這個content內容來幫別人搜索到你的這個文檔的 #SEO就是做這個的,就是怎麼讓你們公司的網站在別人搜索的時候能夠靠前顯示,不算那個花錢的,百度是充值的,你沖個20w,別人可能一天就給你點擊完了,特別的貴 <meta name="description" content="xxxxxpythonxxx學習"> #是對這個文檔的描述,在百度一些內容的頁面上,f12打開看看
瀏覽器內核:
瀏覽器 -- 內核
IE -- trident
chrome --- blink
火狐 --- gecko
Safari --- webkit
PS:「瀏覽器內核」也就是瀏覽器所採用的「渲染引擎」,渲染引擎決定了瀏覽器如何顯示網頁的內容以及頁面的格式信息。渲染引擎是相容性問題出現的根本原因。
body內常用標簽
基本標簽(塊級標簽和內聯標簽)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我這裡是標題</title> </head> <body> 1.<b>我是加粗</b> 2.<u>我是下劃線</u> 3.<i>我是斜體</i> 4.<s>我是刪除</s> <p> 我是段落標簽, 獨占一個段落 </p> <hr>我是單獨一個水平線 <br> 空格: 大於號:> 小於號:< &符號:& ¥符號:¥ 版權標識(寫公司網站的時候會用到):© 註冊(一個圓圈裡面有個R):® </body> </html>

div標簽和span標簽(常用)
這兩個標簽是沒有特別的樣式的。<div>xxxx</div>,但是這是兩個標簽最大的特點,可以通過CSS來控制,就像咱們畫畫一樣,在一個白紙上畫好,還是在一個報紙上畫好啊,對不對。打開個網頁通過f12看一下,就發現多數都是div和span。
div標簽用來定義一個塊級元素,並無實際的意義。主要通過CSS樣式為其賦予不同的表現。
span標簽用來定義內聯(行內)元素,並無實際的意義。主要通過CSS樣式為其賦予不同的表現。
塊級元素與行內元素的區別:
所謂塊元素,是以另起一行開始渲染的元素,行內元素則不需另起一行。如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。
這兩個元素是專門為定義CSS樣式而生的。
剛纔學的標簽:
塊級標簽:p、h1--h6、hr、div
內聯標簽:b、i、u、s
註意:
關於標簽嵌套:通常塊級元素可以包含內聯元素或某些塊級元素,但內聯元素不能包含塊級元素,它只能包含其它內聯元素。div是可以包含div的
p標簽比較特殊,不能包含塊級標簽,p標簽也不能包含p標簽。可以試一下p標簽套p標簽,f12你會發現三個p標簽
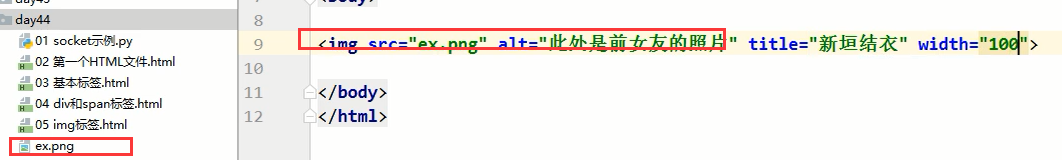
img標簽
<img src="圖片的路徑" alt="圖片未載入成功時的提示" title="滑鼠懸浮時提示信息" width="寬" height="高(寬高兩個屬性只用一個會自動等比縮放)">
src的路徑又分為兩種:網上的一個圖片路徑和本地的一個相對圖片路徑

a標簽
超鏈接標簽
所謂的超鏈接是指從一個網頁指向一個目標的連接關係,這個目標可以是另一個網頁,也可以是相同網頁上的不同位置,還可以是一個圖片,一個電子郵件地址,一個文件,甚至是一個應用程式。
# 點擊'點我' 會自動打開一個新視窗跳轉到baidu頁面 <a href="http://www.baidu.com" target="_blank" >點我</a> # 直接跳轉到百度頁面 <a href="http://www.baidu.com" target="_self" >點我</a>



