採用CSS的flex佈局可以很容易的實現特殊佈局,比如垂直居中,div底部對齊等。我遇到了一個交叉佈局的需求,然後用flex佈局很愉快的把它給解決了。 ...
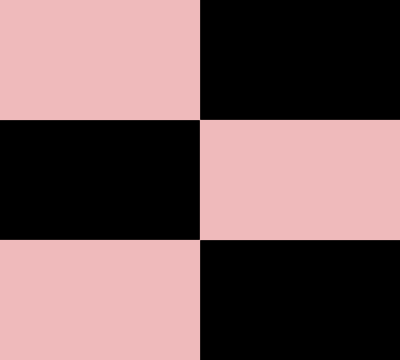
最近在用wordpress寫頁面時,設計師給出了一種網頁排布圖樣,之前從未遇到過,其在電腦上(解析度大於768px)的效果圖如下:

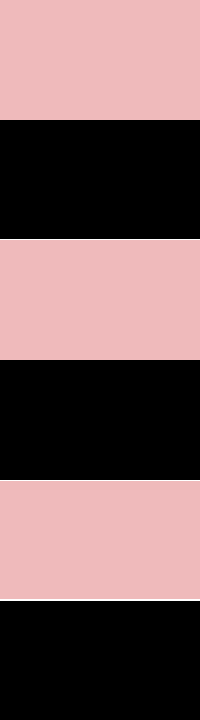
而在手機(解析度小於等於768px)上要求這樣排列:

我想到了兩種方法
第一種是用bootstrap的row、col-md配合col-md-push、col-md-pull來實現,代碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link rel="stylesheet" href="../../vendor/bootstrap-3.3.7-dist/css/bootstrap.min.css" media="screen" title="no title"> 7 <title>div左右交叉佈局--文字和圖片交叉</title> 8 </head> 9 <body> 10 <style> 11 .C { 12 margin: auto; 13 padding: 30px 20px 40px; 14 max-width: 600px; 15 } 16 .I { 17 width: 100%; 18 } 19 .IW, .TW { 20 border: 1px solid rgba(0, 0, 0, 0.3);; 21 } 22 .TW { 23 padding: 25%; 24 } 25 </style> 26 <div class="C"> 27 <div class="row"> 28 <div class="col-md-6"> 29 <div class="IW"> 30 <img class="I" src="../../asset/images/flex/r1.jpg" alt=""> 31 </div> 32 </div> 33 <div class="col-md-6"> 34 <div class="TW">我是文字,我用到了padding來實現大致居中</div> 35 </div> 36 </div> 37 <div class="row"> 38 <div class="col-md-6 col-md-push-6"> 39 <div class="IW"> 40 <img class="I" src="../../asset/images/flex/r1.jpg" alt=""> 41 </div> 42 </div> 43 <div class="col-md-6 col-md-pull-6"> 44 <div class="TW">我是文字,我用到了padding來實現大致居中</div> 45 </div> 46 </div> 47 <div class="row"> 48 <div class="col-md-6"> 49 <div class="IW"> 50 <img class="I" src="../../asset/images/flex/r1.jpg" alt=""> 51 </div> 52 </div> 53 <div class="col-md-6"> 54 <div class="TW">我是文字,我用到了padding來實現大致居中</div> 55 </div> 56 </div> 57 </div> 58 </body> 59 </html>
電腦上效果:

手機上效果:

用bootstrap這種方法需要寫多個row(我試著用一個row來實現,但沒成功),另外需要註意的就是,在col-md這層,最好不要再另外添加類(樣式),如果需要控制裡層的元素(上面的例子中是圖片和文字),比如加個padding之類的,可以再加一層div來寫樣式。
第二種方法用flex佈局中的flex-direction: row-reverse來實現,代碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>div左右交叉佈局--文字和圖片交叉</title> 7 </head> 8 <body> 9 <style> 10 .C { 11 margin: auto; 12 padding: 30px 20px 40px; 13 max-width: 600px; 14 } 15 .R { 16 display: block; 17 width: 100%; 18 } 19 @media only screen and (min-width: 768px) { 20 .R { 21 display: flex; 22 width: 100%; 23 } 24 } 25 .R:nth-child(even) { 26 flex-direction: row-reverse; 27 } 28 .I, .W { 29 width: 50%; 30 } 31 .I img { 32 width: 100%; 33 } 34 .W { 35 display: flex; 36 flex-direction: column; 37 font-size: 16px; 38 justify-content: center; 39 } 40 </style> 41 <div class="C"> 42 <div class="R"> 43 <div class="I"><img src="../images/flex/r1.jpg" alt=""></div> 44 <div class="W">我是文字,我使用了flex佈局,我按column在主軸y軸上居中對齊。</div> 45 </div> 46 <div class="R"> 47 <div class="I"><img src="../images/flex/r1.jpg" alt=""></div> 48 <div class="W">我是文字,我使用了flex佈局,我按column在主軸y軸上居中對齊。</div> 49 </div> 50 <div class="R"> 51 <div class="I"><img src="../images/flex/r1.jpg" alt=""></div> 52 <div class="W">我是文字,我使用了flex佈局,我按column在主軸y軸上居中對齊。</div> 53 </div> 54 </div> 55 </body> 56 </html>
電腦上效果如下:

手機上效果如下:

可以看到,用flex實現要靈活一些, 所有的div都按row排列,其中的關鍵在於讓偶數行反向排列: .R:nth-child(even) { flex-direction: row-reverse; } ,然後在手機上讓其正常排列即可 .R { display: block; width: 100%; } 。
我還發現,用flex可以很容易的實現兩個div底部對齊,具體代碼如下:
.C { display: flex; align-items: flex-end; } .A { background: rgba(255, 0, 0, 0.1); } .A:nth-child(odd) { background: #1a88ea; color: white; font-size: 30px; padding: 10px 15px; } </style> <div class="C"> <div class="A">創新</div> <div class="A">實驗基地</div> </div>
其實就是讓C內的div,以主軸為x(按row排列時,主軸即為x,未指明flex-diretion時,預設為按row排列),排布方向為row,然後讓div都在y軸(交叉軸)上處於底部 align-items: flex-end;
效果如下:

當然,也可以用其他方法來實現。比如,讓C相對定位,讓C內其中的一個div絕對定位,然後通過設置bottom為0即可,代碼如下,效果同上。
<style media="screen"> .C { position: relative; } .A { display: inline-block; background: rgba(255, 0, 0, 0.1); } .A:nth-child(odd) { background: #1a88ea; color: white; font-size: 30px; padding: 10px 15px; } .A:nth-child(even) { bottom: 0; position: absolute; } </style> <div class="C"> <div class="A">創新</div> <div class="A">實驗基地</div> </div>
不過顯然,用flex實現更加簡便。
ps: 我這篇博客快寫完時,chrome崩潰了5次,不知道是輸入法的原因,還是chrome自己的原因,反正一輸入字元就自動退出。




