1、簡介 快速入門指南會對Yii2框架做一個基本介紹,包括資料庫遷移、gii操作、AR模型、路由、驗證、視圖等等。如果你是個Yii2新手甚至之前對PHP框架也很陌生,那麼這裡將會成為你的良好起點。如果你已經使用並且掌握了Yii2框架基礎,可以期待Yii2高級篇教程(後面我會更新)。 為了演示Yii2 ...
1、簡介
快速入門指南會對Yii2框架做一個基本介紹,包括資料庫遷移、gii操作、AR模型、路由、驗證、視圖等等。如果你是個Yii2新手甚至之前對PHP框架也很陌生,那麼這裡將會成為你的良好起點。如果你已經使用並且掌握了Yii2框架基礎,可以期待Yii2高級篇教程(後面我會更新)。
為了演示Yii2特性的基本使用,我將會帶領大家構建一個簡單的博客管理系統。
本教程完整的代碼後期會公開於github上。
2、安裝
我們前面寫過關於Yii2完整版的安裝教程,你可以點擊進行參考,這裡只做步驟,不再做必要的講解。
composer global require "fxp/composer-asset-plugin:~1.1.1" composer create-project yiisoft/yii2-app-advanced advanced 2.0.8 cd advanced php init
#之後構建本地環境,我們配置advanced.dev指向frontend/web目錄
3、準備好資料庫
在開發和維護一個資料庫驅動的應用程式時,資料庫的結構會隨代碼的改變而改變。例如,在開發應用程式的過程中,會增加一張新表且必須得加進來; 在應用程式被部署到生產環境後,需要建立一個索引來提高查詢的性能等等。 因為一個資料庫結構發生改變的時候源代碼也經常會需要做出改變,Yii 提供了一個 資料庫遷移 功能,該功能可以記錄資料庫的變化, 以便使資料庫和源代碼一起受版本控制。
在本例中,我們使用yii migrate命令生成博客 blog 對應的數據表遷移:
yii migrate/create create_blog_table
該命令生成的遷移文件位於 advanced\console\migrations 目錄,可能你已經註意到了,yii migrate 命令已經在遷移文件中為我們添加了主鍵ID和表名,接下來我們要編輯該文件修改表名以及添加更多的列到數據表blog:
<?php use yii\db\Migration; /** * Handles the creation for table `blog_table`. */ class m160525_153315_create_blog_table extends Migration { /** * @inheritdoc */ public function up() { $this->createTable('blog', [ 'id' => $this->primaryKey(), 'title' => $this->string(100)->notNull()->defaultValue(''), 'content' => $this->text(), 'create_time' => $this->datetime(), ]); } /** * @inheritdoc */ public function down() { $this->dropTable('blog'); } }
運行遷移之前,我們先把資料庫配置一番,打開common\config\main-local.php文件,我們看到components下麵的db配置,參考如下配置就好
'components' => [ 'db' => [ 'class' => 'yii\db\Connection', // 修改host 和dbname 之前需要手動創建了dbname才可以 'dsn' => 'mysql:host=localhost;dbname=advanced', //登錄資料庫的賬號 'username' => 'root', //登錄資料庫的密碼 'password' => '', 'charset' => 'utf8', ], // other code ],
資料庫配置好了之後,運行執行如下命令運行migrate
./yii migrate
期間會讓我們確認,yes後回車即可,該命令會為我們創建遷移文件(console\migrations目錄)中定義的所有數據表,執行完該命令打開資料庫會發現,我們的blog表已經創建了,其中包含了在遷移中定義的列。
4、使用gii生成AR模型和CRUD
gii是yii2中的一個模塊,是一種高度可定製和可擴展的代碼生成工具。使用它可以大幅提高我們的開發效率,後面我會也會講解如何用gii定製我們需要的模版以及程式代碼。如果你在安裝的過程中,像我們一樣選擇的是開發環境,gii預設是開啟的。也就是說我們無需再進行配置便可以使用。你也可以打開文件 advanced\frontend\config\main-local.php查看配置代碼。
if (!YII_ENV_TEST) { // other code $config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; }
接著通過地址 http://advanced.dev/index.php?r=gii 訪問gii模塊(在一開始我們配置了advanced.dev指向了frontend/web目錄),藉助其特性幫助我們生成此次操作所必需的一系列代碼。
4.1生成AR模型類
模型是MVC設計模式中的一部分,使用模型不僅能讓我們存取數據變得相對簡單和方便,更多地協助我們處理複雜的業務和邏輯。關於更多的有關模型的描述,可以參考相關手冊或文檔,有任何問題你也可以下方留言。
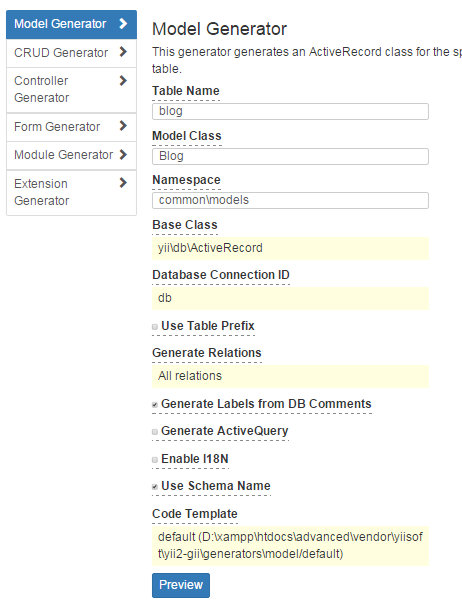
我們回過頭來點擊gii頁面上的Model Generator start,像下麵這樣生成AR模型類。

4.2生成CRUD代碼
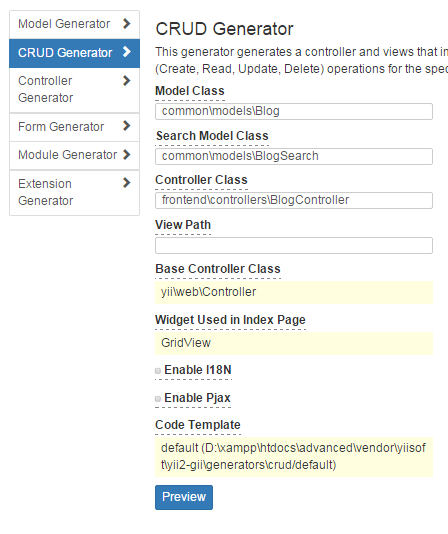
所謂的CRUD無非就是Create Read Update Delete,也就是創建、讀取、更新和刪除。包含了常見Web開發的基本操作。如果你剛剛用gii生成了Model,此時點擊左側菜單CRUD Generator像下麵這樣生成crud再好不過了。

關於更多gii的操作你可以參考yii2 gii的詳細操作步驟。
目前為止,我們藉助gii生成了model,curd一系列操作。
有好提示:實際開發中,後臺管理理應利用gii協助開發,可快速提高開發效果。
按照以上操作,我們會在如下相關目錄生成9個文件
common\models\Blog.php common\models\BlogSearch.php frontend\controllers\BlogController.php frontend\views\blog\_form.php frontend\views\blog\_search.php frontend\views\blog\create.php frontend\views\blog\index.php frontend\views\blog\update.php frontend\views\blog\view.php
接著可以通過路由訪問http://advanced.dev/index.php?r=blog看到blog具體頁面信息。
5、添加博客
5.1添加前準備
[考慮目前國內網站大部分採集文章十分頻繁,更有甚者不註明原文出處,原作者更希望看客們查看原文,以防有任何問題不能更新所有文章,避免誤導!]



