1.概述以及組成 2.Window對象 (1)彈出方法 (2)打開和關閉方法 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> </head> <body> <input id="o ...
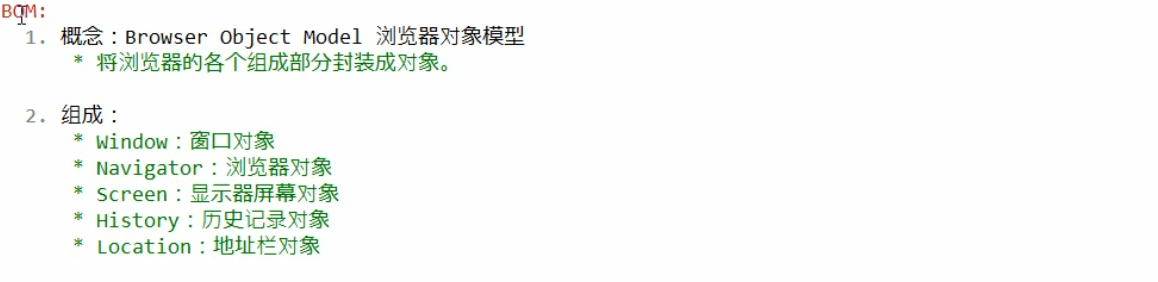
1.概述以及組成

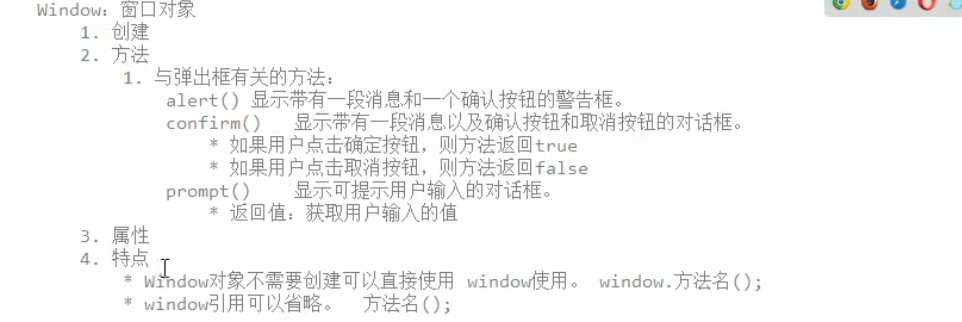
2.Window對象
(1)彈出方法

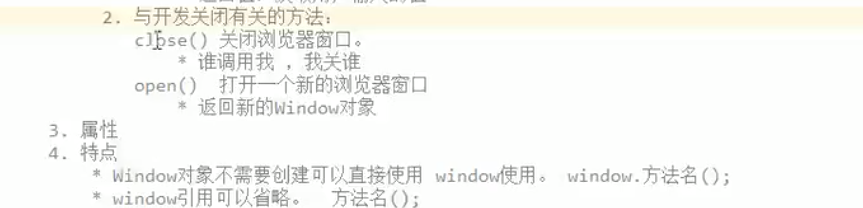
(2)打開和關閉方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<input id="open" type="button" value="打開視窗">
<input id="off" type="button" value="關閉視窗">
<script>
var element = document.getElementById("open");
var newwindow;
element.onclick=function () {
newwindow=open("https://www.baidu.com");
}
var element1 = document.getElementById("off");
element1.onclick=function () {
newwindow.close();
}
</script>
</body>
</html>
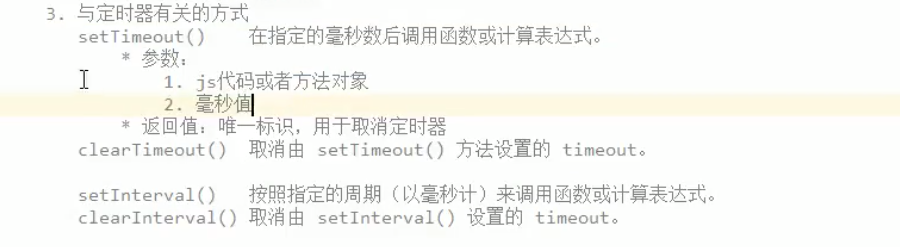
(3)定時器方法

(4)屬性

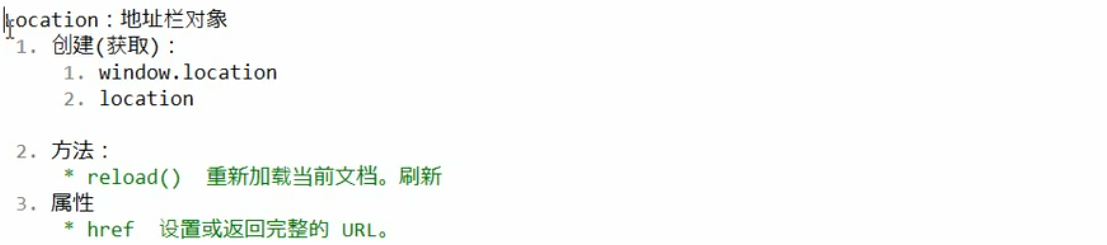
3.location對象

案列 自動跳轉頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自動跳轉</title>
<style>
p{
text-align: center;
}
span{
color: red;
}
</style>
</head>
<body>
<P>
<span id="time">5</span> s將跳轉到百度頁面...
</P>
<script>
var elem=document.getElementById("time");
var number=5;
function fun() {
number--;
if(number<=0)
{
location.href="https://www.baidu.com/";
}
elem.innerHTML=number+"";
}
setInterval(fun,1000);
</script>
</body>
</html>
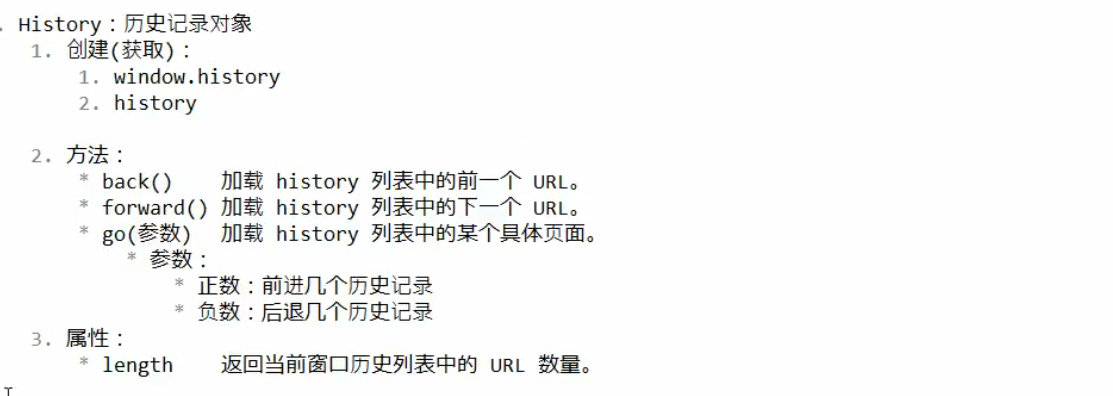
4.History對象