使用編輯器:Typora 下載官網:https://www.typora.io/ 學習教程:https://www.markdown.xyz/ 1、代碼塊 (1)源代碼模式 (2)菜單欄設置 菜單欄——【段落】—— 【代碼塊】 可自行選擇代碼語言 (3)快捷方式 英文輸入法狀態下,點擊三次 鍵盤數字 ...
使用編輯器:Typora
下載官網:https://www.typora.io/
學習教程:https://www.markdown.xyz/
1、代碼塊
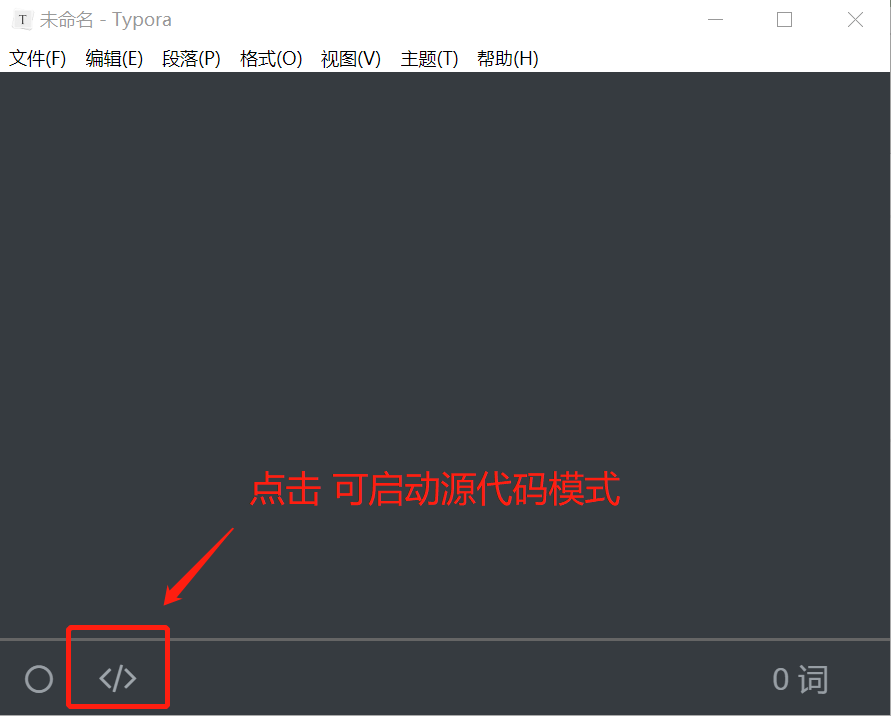
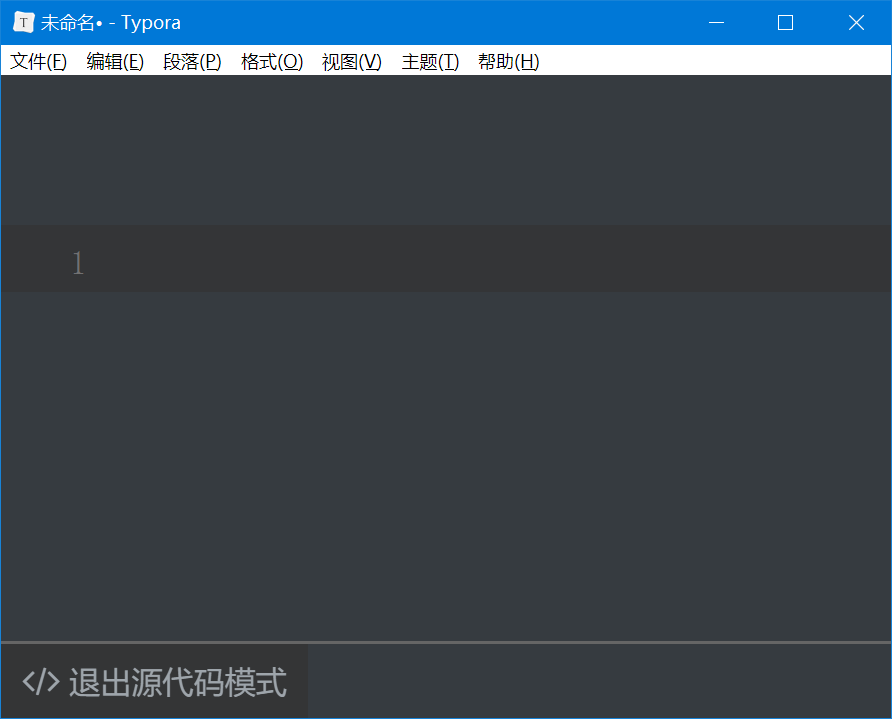
(1)源代碼模式


(2)菜單欄設置
菜單欄——【段落】—— 【代碼塊】
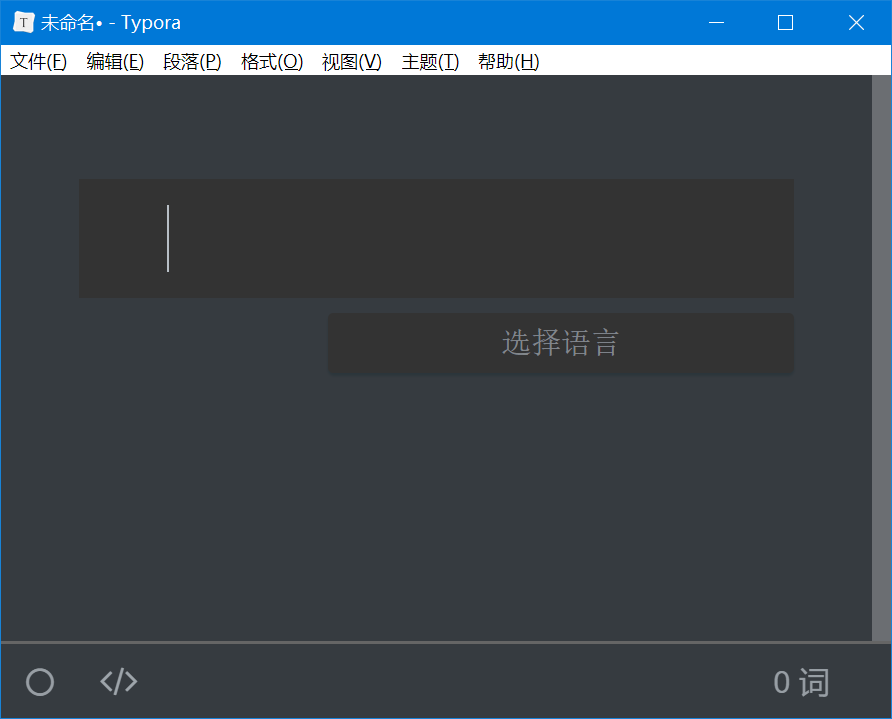
可自行選擇代碼語言

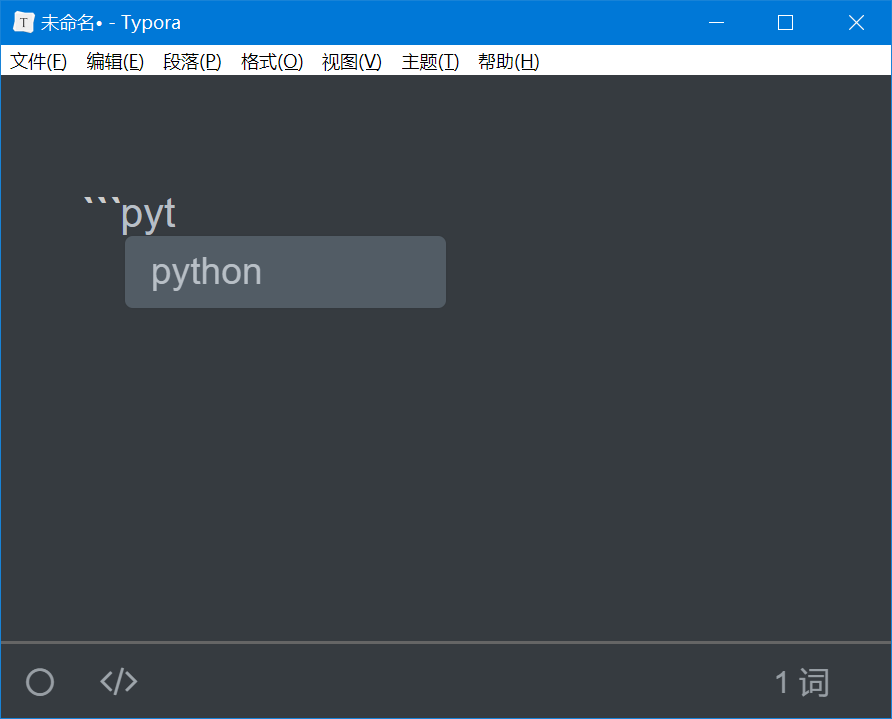
(3)快捷方式
英文輸入法狀態下,點擊三次 鍵盤數字欄 的 【中心圓點號 ·(波浪號~)鍵】(即 esc 鍵下麵的鍵),再輸入需要使用的編程語言,如python,enter回車後,就出現python的代碼編輯框。

(待續)


