上一篇講述了 編輯器的下載和漢化.接下進行下一個準備操作: 谷歌瀏覽器的安裝:這一步2020年了,應該誰都會了吧.哈哈哈(還是簡單說一下) 1.打開我們偉大的 IE 瀏覽器 2.直接打 谷歌瀏覽器 普通下載 直接安裝即可 3. 然後進行一些預設設置,因為有些小伙伴的谷歌瀏覽器的搜索引擎可能用不了(被 ...
上一篇講述了 編輯器的下載和漢化.接下進行下一個準備操作:
谷歌瀏覽器的安裝:這一步2020年了,應該誰都會了吧.哈哈哈(還是簡單說一下)
1.打開我們偉大的 IE 瀏覽器

2.直接打 谷歌瀏覽器 普通下載 直接安裝即可

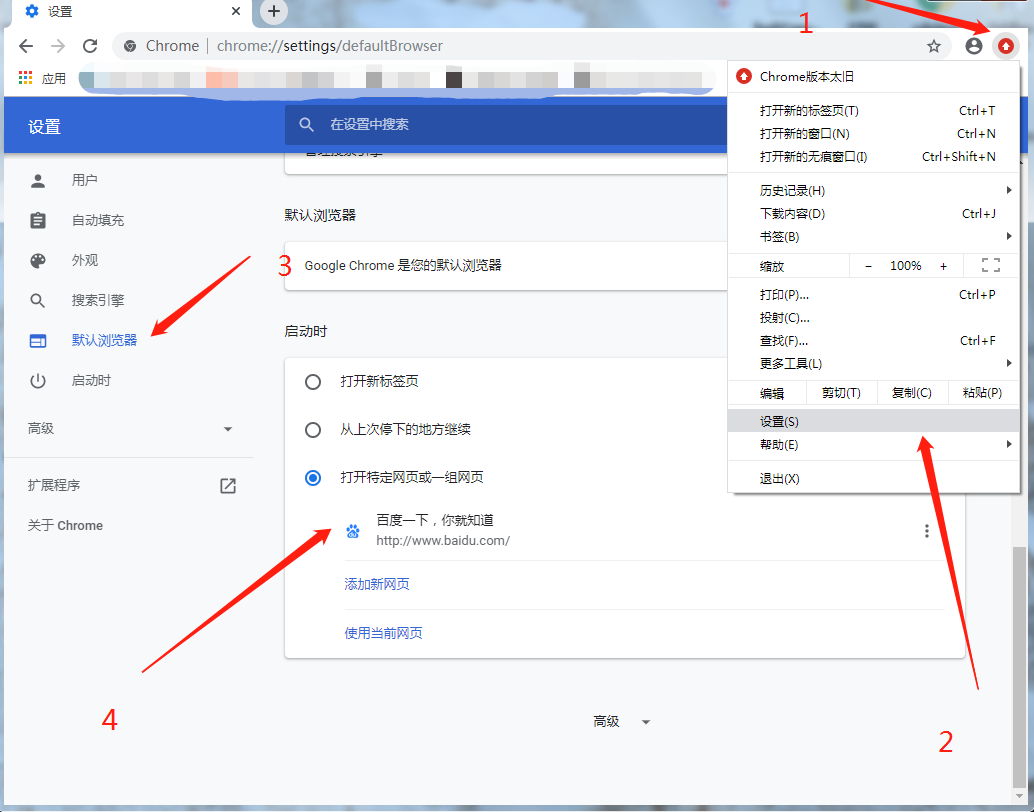
3. 然後進行一些預設設置,因為有些小伙伴的谷歌瀏覽器的搜索引擎可能用不了(被牆了!),所以我們換成百度的,那就可以正常使用啦~

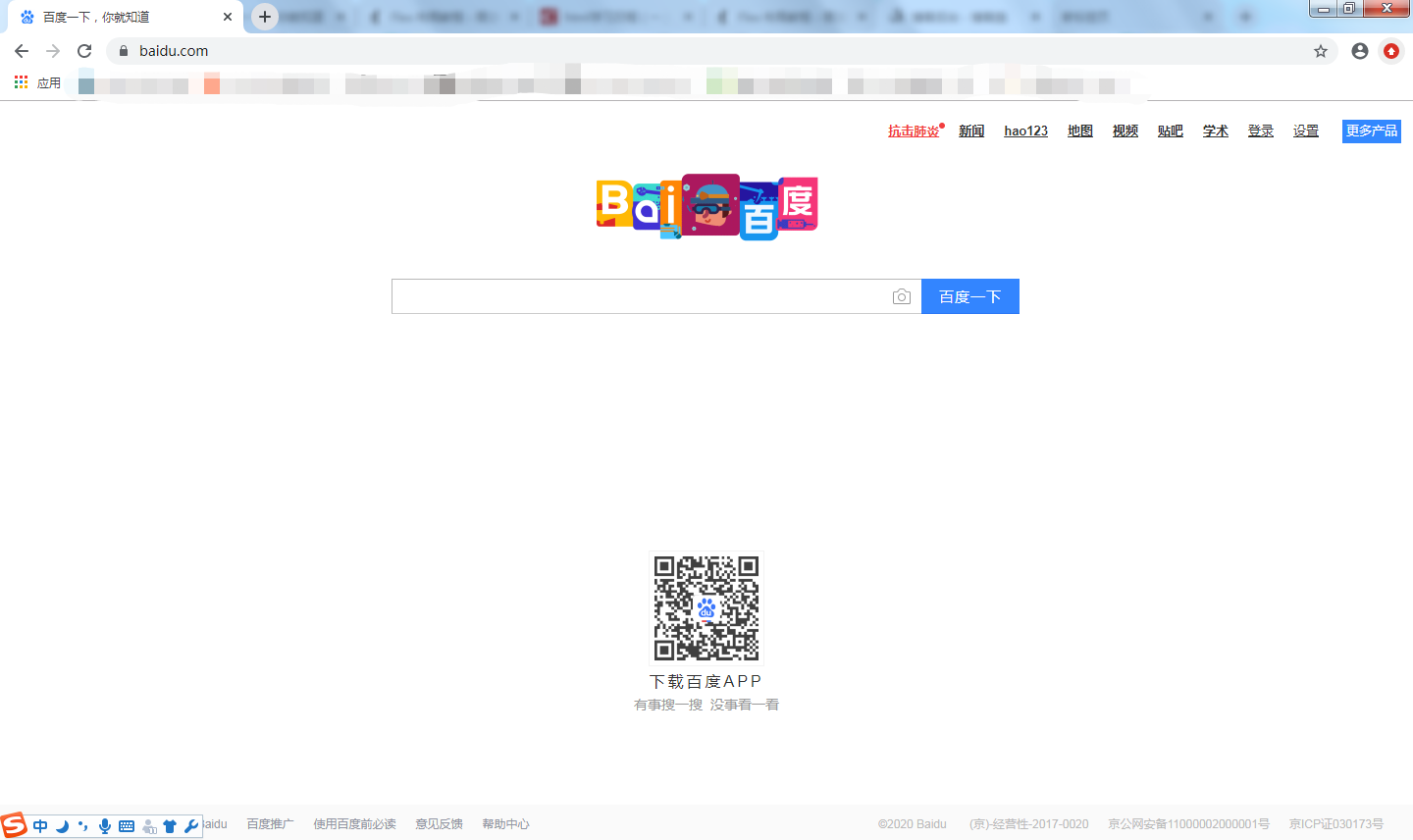
4.接下來開始打開谷歌新世界大門.哈哈哈.
(在百度界面 按下 F12)

5.點擊一下 Console 這個選項, 你會發現百度的彩蛋(裝個 B 只有我們圈內人才知道, 哈哈哈)

總結: 谷歌瀏覽器 F12 進入 調試模式,這是谷歌瀏覽器提供給我們的重要工具.我們在日常開發在會經常用到
以下總結內容新手可以跳過,學到後面再回來看.
附上大佬的總結:https://www.cnblogs.com/yaoyaojing/p/9530728.html



